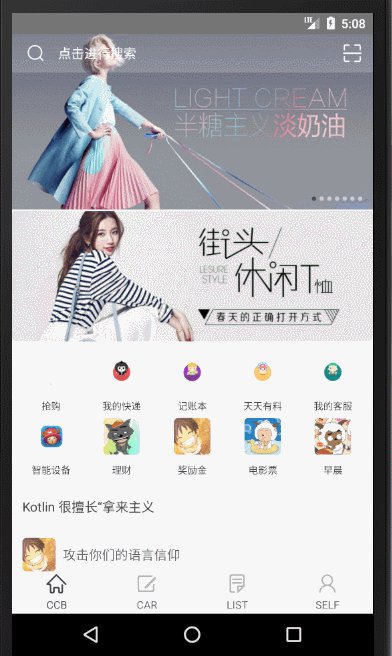
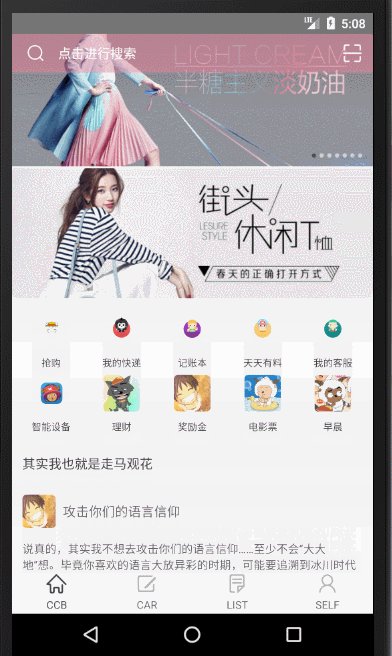
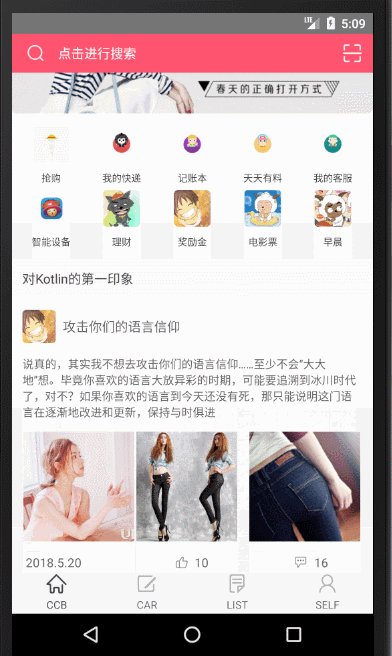
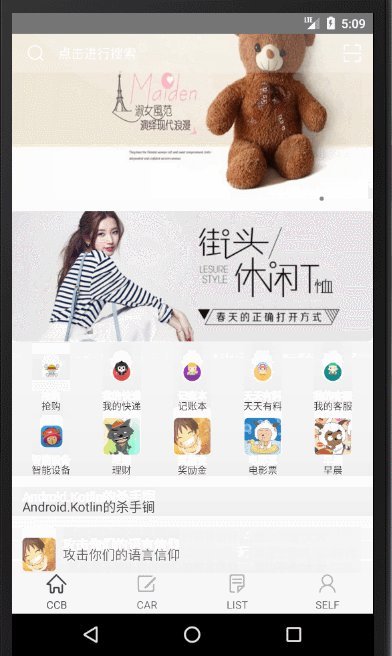
Android标题头滑动渐变,Titlebar滑动渐变,仿美团饿了么标题头渐变;
原理就是滑动中改变透明度;
核心代码:
rv.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
ScrollUnm = ScrollUnm + dy; //滑动距离总合
Log.i("dy",dy+"");
Log.i("overallXScroll",ScrollUnm+"");
if (ScrollUnm<=0){ //在顶部时完全透明
tv.setBackgroundColor(Color.argb((int) 0, 255,41,76));
}else if (ScrollUnm>0&&ScrollUnm<=height){ //在滑动高度中时,设置透明度百分比(当前高度/总高度)
double d = (double) ScrollUnm / height;
double alpha = (d*255);
tv.setBackgroundColor(Color.argb((int) alpha, 255,41,76));
}else{ //滑出总高度 完全不透明
tv.setBackgroundColor(Color.argb((int) 255, 255,41,76));
}
}
});完整代码:
package com.example.admin.titlebargradient;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.Arrays;
import java.util.List;
/**
* CCB 版权所有 翻版必究 嘻嘻嘻
*/
public class MainActivity extends AppCompatActivity {
private RecyclerView rv;
private TextView tv;
private List<String> data;
private int height = 640; // 滑动到什么地方完全变色
private int ScrollUnm = 0; //滑动的距离总和
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv = findViewById(R.id.rv);
tv = findViewById(R.id.tv);
initData();
}
private void initData() {
data = Arrays.asList("嗯嗯","啊啊","哦哦","呵呵","嘻嘻","哈哈","嘎嘎","嘿嘿","哼哼","哇哇","啪啪","嗝");
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
rv.setLayoutManager(linearLayoutManager);
rv.setAdapter(new MyAdapter(this,data));
rv.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
ScrollUnm = ScrollUnm + dy; //滑动距离总合
Log.i("dy",dy+"");
Log.i("overallXScroll",ScrollUnm+"");
if (ScrollUnm<=0){ //在顶部时完全透明
tv.setBackgroundColor(Color.argb((int) 0, 255,41,76));
}else if (ScrollUnm>0&&ScrollUnm<=height){ //在滑动高度中时,设置透明度百分比(当前高度/总高度)
double d = (double) ScrollUnm / height;
double alpha = (d*255);
tv.setBackgroundColor(Color.argb((int) alpha, 255,41,76));
}else{ //滑出总高度 完全不透明
tv.setBackgroundColor(Color.argb((int) 255, 255,41,76));
}
}
});
}
class MyAdapter extends RecyclerView.Adapter<MyAdapter.Vh>{
private List<String> datas;
private Context context;
public MyAdapter(Context context,List datas) {
this.datas = datas;
this.context = context;
}
@Override
public Vh onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(context,R.layout.layout_item,null);
return new Vh(view);
}
@Override
public void onBindViewHolder(Vh holder, int position) {
holder.tv.setText(datas.get(position).toString());
}
@Override
public int getItemCount() {
return datas.size();
}
class Vh extends RecyclerView.ViewHolder{
TextView tv;
public Vh(View itemView) {
super(itemView);
tv = itemView.findViewById(R.id.tv);
}
}
}
}
Xml布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="48dp"
android:textColor="#ededed"
android:text="没错就是我"
android:gravity="center"
android:textSize="16dp"
android:background="#00ff294c"
/>
</RelativeLayout>
滑动的百分比,就是透明度的百分比;完整代码请看GitHub;
完整代码:https://github.com/CuiChenbo/TitlebarGradient
Android标题头滑动渐变,Titlebar滑动渐变,仿美团饿了么标题头渐变;的更多相关文章
- Android开发之多级下拉列表菜单实现(仿美团,淘宝等)
注:本文转载于:http://blog.csdn.net/minimicall/article/details/39484493 我们在常用的电商或者旅游APP中,例如美团,手机淘宝等等,都能够看的到 ...
- Android开发:仿美团下拉列表菜单,帮助类,复用简单
近期在项目中须要用到下拉菜单.公司比較推崇美团的下拉菜单,于是要实现该功能.想着.这个功能应该是一个常常会用到的.于是何不写一个帮助类,仅仅要往这个类里面传入特定的參数,既能够实现下来菜单,并且还能够 ...
- WPF 背景颜色渐变的滑动条实现
原文:WPF 背景颜色渐变的滑动条实现 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/83507 ...
- Android ViewPager再探:增加滑动指示条
上一篇:<Android ViewPager初探:让页面滑动起来> ViewPager只是左右滑动有些丑,也不知道当前位于第几页面. 可以在上方加入滑动指示条,来确定当前位置. 只需要修改 ...
- Android ViewPager初探:让页面滑动起来
下一篇:<Android ViewPager再探:增加滑动指示条> ViewPager需要用到适配器PagerAAdapter,以下四个函数需要重写: instantiateItem(Vi ...
- Android:使用ViewPager实现左右滑动切换图片(图上有点点)
在以下实例的基础上加上点点 Android:使用ViewPager实现左右滑动切换图片 (简单版) 效果预览: 因为要把点点放图片上,所以修改布局为相对布局: <?xml version=&qu ...
- Android:使用ViewPager实现左右滑动切换图片 (简单版)
ViewPager,它是google SDk中自带的一个附加包的一个类, 可以使视图滑动. 步骤: 1.引入android-support-v4.jar包,在主布局里加入 <android.su ...
- Android 使用ViewPager实现左右循环滑动图片
ViewPager这个小demo实现的是可以左右循环滑动图片,下面带索引,滑到最后一页在往右滑动就要第一页,第一页往左滑动就到最后一页,先上效果图,用美女图片是我一贯的作风,呵呵 1. 首先看一 ...
- Android ViewFlipper增添ScrollView后不能滑动了
Android ViewFlipper添加ScrollView后不能滑动了在Activity中添加ScrollView实现滚动activity的效果后,activity的滑动效果却无法生效了,原因是因 ...
随机推荐
- Python MySQLdb 插入数据
其实python链接MySQL的方法很多,比较常用的是MySQLdb这个模块,由于自己准备往数据库里面插入一条日期数据,在格式化的日期数据的时候一直报错,所以这里简单写了一个往MySQL数据库的插入数 ...
- 读DataSnap源代码(二)
program Project1; {$APPTYPE GUI} {$R *.dres} uses Vcl.Forms, Web.WebReq, IdHTTPWebBrokerBridge, Form ...
- shonc-聊天im工具配置
linux系统配置部分 1. 安装nodejs 切换到/usr/local/src/目录下 wget http://nodejs.org/dist/v0.10.25/node-v0.10.25-lin ...
- 弄清AXI总线上每一个信号的含义
弄清AXI总线上每一个信号的含义 1.信息来源 2.AXI总线的端口描述 时钟与复位端口 AXI M总线--写操作--地址通道的相关信号 AXI M总线--读操作--地址通道的相关信号 AXI M总线 ...
- MySQL5.7(5.6)GTID环境下恢复从库思路方法(转发)
要讨论如何恢复从库,我们得先来了解如下一些概念: GTID_EXECUTED:它是一组包含已经记录在二进制日志文件中的事务集合 GTID_PURGED:它是一组包含已经从二进制日志删除掉的事务集合. ...
- php mongo类
看了好多mongo类都不尽人意.最后发现根本不需要自己封装类.php mongo 的扩展自带的方法就已经很方便了 但是习惯性的把数据库连接部分封装起来.最后我就封装了一个单例模式的数据库类 使用单例模 ...
- 黄聪:pjax使用心得总结
初次结识pjax是在使用tower时钟发现的.当时使用时发现网站可以局部刷新,当然我们知道使用ajax也是可以实现局部刷新的. 然而我们知道,使用ajax进行局部刷新时网站的title是不会变化的,并 ...
- <亲测>window+iis+letsencrypt+ssl 手动续期(通配符域名)
之前提到过 window环境下 生成ssl通配符域名证方法为:https://www.cnblogs.com/duanweishi/p/9491209.html 下文为在window环境下手动续 ...
- 【并发编程】使用BlockingQueue实现<多生产者,多消费者>
MasterThread: 持有一个BlockingQueue队列,用于并发接收存储MetaData对象; 使用Hash一致性算法ketama,来选择SlaveThread节点; 从Blocking ...
- windows2008系统缓存修改
Windwos Server 2008 中经常有物理内存占用较高,但任务管理器中各进程的内存看起来占用并不多情况. 这可能是由于OS为保证服务器性能不限制系统缓存,服务器系统长时间执行I/O,系统文件 ...