微信小程序开发warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance

用微信官方的模板发现突然报了这个warning,检查原因:
官方解释:
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
1、wx:key="property" 其中property是代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。类似于字典的key值
2、wx:key="*this", 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组
件保持自身的状态,并且提高列表渲染时的效率。
不添加wx:key情况:
<block wx:for-items="{{userInfoList}}" >,会出现warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance. 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
推荐array 的 每一个item都添加一个唯一识别的property来管理,这样就可以去掉warning,如果使用保留关键字,好像会出现显示的item都是最后一个的
<block wx:for-items="{{userInfoList}}" wx:key="userInfoListId">
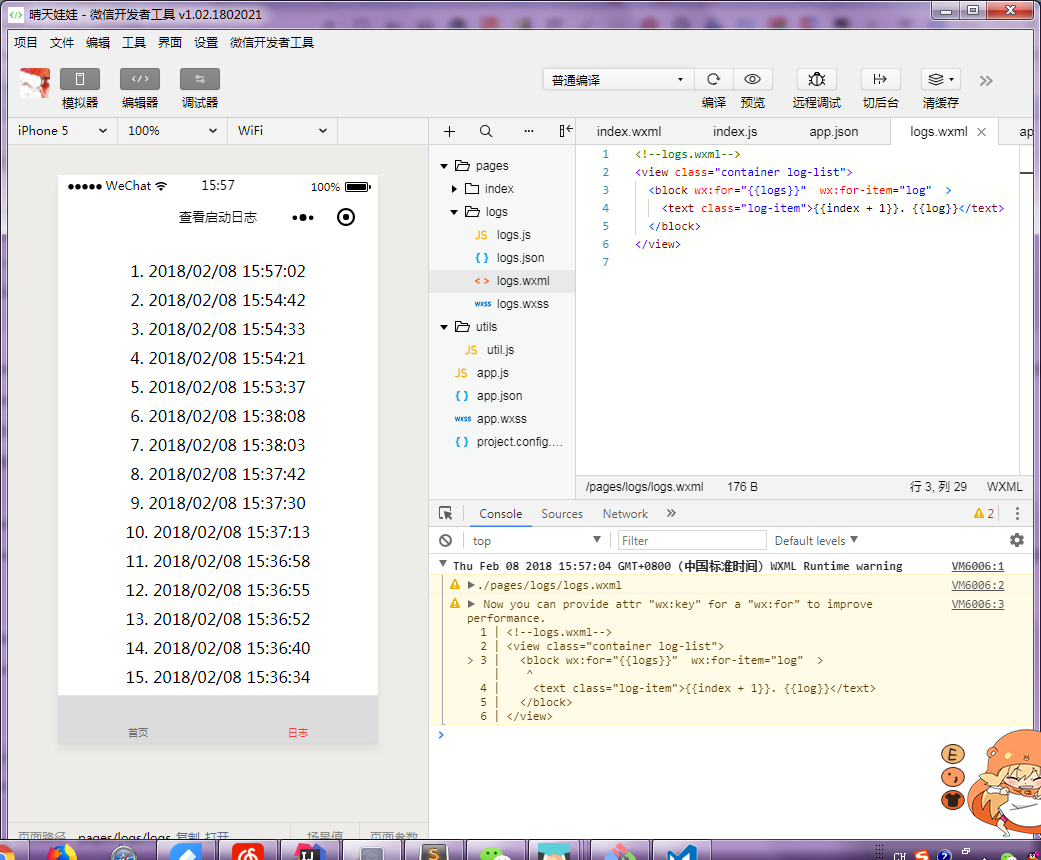
最后解决:
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:key="*this" wx:for-item="log" >
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
微信小程序开发warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance的更多相关文章
- 微信小程序警告:Now you can provide attr "wx:key" for a "wx:for" to improve performance.
那是因为在<block wx:for-items="{{imgUrls}}">中不存在wx:key="imgUrls"所以才导致报了个警告. 写成& ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
随机推荐
- php+js实现重定向跳转并post传参
页面重定向跳转并post传参 $mdata=json_encode($mdata);//如果是字符串无需使用json echo " <form style='display:none; ...
- 八、springboot(五)配置定时器
1.修改启动类 @SpringBootApplication @EnableScheduling public class DemoApplication { public static void m ...
- WPF 控件总结
内容控件:1.Button:当Button.IsCancel="True"时,点击按钮,对话框关闭.当Button.IsDefault="True",按回车触发 ...
- TensorFlow Saver的使用方法
我们经常在训练完一个模型之后希望保存训练的结果,这些结果指的是模型的参数,以便下次迭代的训练或者用作测试.Tensorflow针对这一需求提供了Saver类. Saver类提供了向checkpoint ...
- 黄聪:FFmpeg视频转码技巧之-crf参数(H.264篇)
昨天,有个朋友给我出了个难题:他手上有一个视频,1080P的,49秒,200多兆:要求在确保质量的情况下把文件压缩到10M以内. 这是什么概念呢?按照文件大小10M来计算,码率是:10 x 8 / 4 ...
- 开启和关闭HBase的thrift进程
开启 $HBASE_HOME/bin/hbase-daemon.sh start thrift [hadoop@bigdatamaster hbase]$ jps 3543 ThriftServer ...
- ubuntu MySQL拒绝远程连接(10061)
MySQL是使用apt-get安装的 1.停止mysql服务 sudo service mysql stop 2.修改配置文件/etc/mysql/mysql.conf.d/mysqld.cnf 将b ...
- 阿里云ECS安装flannel启动问题
在阿里云ECS安装flannel,安装过程可以在网上找文章,这样的文章很多.我这里讲一下启动flannel遇到的两个问题的解决方法. 1,network.go:102] failed to retri ...
- PAT 乙级 1042 字符统计(20) C++版
1042. 字符统计(20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 请编写程序,找出一段给定文字中出现最 ...
- MyBatis 接口的使用
为了简化MyBatis的使用MyBatis的使用,MyBatis提供了接口方式自动化生成调用过程,可以大大简化MyBatis的开发 开发映射文件: <select id="queryO ...
