angularjs探秘<二>表达式、指令、数据绑定
距离第一篇笔记好久了,抽空把angular的笔记梳理梳理。
ng-init:初始化指令,这里可以声明变量,且变量不用指定数据类型(类似js中的var用法)。
数值变量与字符串相加默认做字符串拼接运算。
注:ng-init声明的变量皆为全局变量,不论ng-init定义在哪个标签声明的变量皆影响全局,且同名变量以最后一次为准(与js同理)。ng-init仅能声明变量,不能声明函数。
<div ng-app="" ng-init="a=1;b=2;">
<p>{{ a + b }}</p> <!-- 3 -->
</div>
<div ng-app="" ng-init="a=1;b=2;">
<p>{{ a + b }}</p> <!-- 600 -->
<span ng-init="a=100;b=500;"></span>
</div>
不论 ng-init 声明在什么位置,始终以最后一次声明为主。
ng-bind:数据绑定,与{{}}效果类似。
注:说明下ng-bind和{{}}的区别:一样的效果,但使用花括号语法时,在AngularJS使用数据替换模板中的花括号时,第一个加载的页面,通常是应用中的index.html,其未被渲染的模板可能会被用户看到。对于index.html页面中的数据绑定操作,建议采用ng-bind。那么在数据加载完成之前用户就不会看到任何内容。
<div ng-app="" ng-init="a=1;b=2;">
<p>{{ a+b }}</p> <!-- 3 -->
<p ng-bind="a+b"></p> <!-- 3 -->
</div>
输出结果一样。
<div ng-app="" ng-init="people={name:'小明',age:18}">
<p ng-bind="people.name"></p> <!-- 小明 -->
<p ng-bind="people.age"></p> <!-- 18 -->
</div>
声明对象
<div ng-app="" ng-init="arr=[5,10,15,20,25]">
<p ng-bind="arr[3]"></p> <!-- 20 -->
</div>
声明数组
ng-model:配合表单元素和 {{}} 、 ng-bind 做数据绑定,数据实时同步到 {{}} 、 ng-bind 元素上,MVC中的M:model。
<div ng-app="" ng-init="today='星期六'">
<select ng-model="today">
<option value="星期一">星期一</option>
<option value="星期二">星期二</option>
<option value="星期三">星期三</option>
<option value="星期四">星期四</option>
<option value="星期五">星期五</option>
<option value="星期六">星期六</option>
<option value="星期天">星期天</option>
</select>
<p>今天{{ today }}</p> <!-- 默认: 星期六 -->
</div>
select 默认显示 星期六,当 select 值改变 {{}} 区域同步改变值。
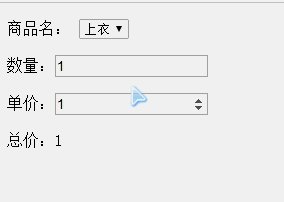
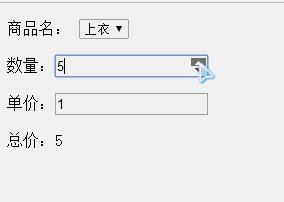
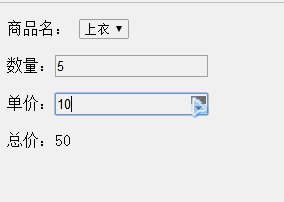
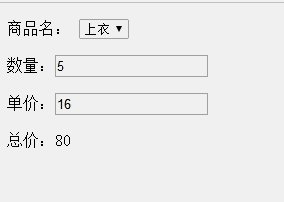
来看一个实际应用场景
<div ng-app="" ng-init="count=1;price=1;goodsName='上衣';">
<p>
<span>商品名:</span>
<select ng-model="goodsName">
<option value="裤子">裤子</option>
<option value="T恤">T恤</option>
<option value="上衣">上衣</option>
<option value="衬衫">衬衫</option>
<option value="夹克">夹克</option>
</select>
</p>
<p><span>数量:</span><input type="number" ng-model="count"></p>
<p><span>单价:</span><input type="number" ng-model="price"></p>
<p>总价:<span ng-bind="count * price"></span></p>
</div>

ng-repeat:angular的循环,类似 js 的 for in 循环结构。
<body ng-app="">
<ul ng-init="fruits=['苹果','西瓜','梨子','橘子','葡萄']">
<li ng-repeat="x in fruits"><a href="#" ng-bind="x"></a></li>
</ul>
</body>

angularjs探秘<二>表达式、指令、数据绑定的更多相关文章
- Angularjs基础(二)
AngularJS 表达式 AngularJS 表达式写在双大括号内:{{expression}} AngularJS 表达式把数据绑定到HTML,这与ng-bind 指令有异曲同工之妙 Angula ...
- 带你走近AngularJS - 创建自己定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自己定义指令 ------------ ...
- 带你走近AngularJS 之创建自定义指令
带你走近AngularJS 之创建自定义指令 为什么使用AngularJS 指令? 使用过 AngularJS 的朋友应该最感兴趣的是它的指令.现今市场上的前端框架也只有AngularJS 拥有自定义 ...
- AngularJS常用插件与指令收集
angularjs 组件列表 bindonce UI-Router Angular Tree angular-ngSanitize模块-$sanitize服务详解 使用 AngularJS 开发一个大 ...
- [.net 面向对象程序设计进阶] (6) Lamda表达式(二) 表达式树快速入门
[.net 面向对象程序设计进阶] (6) Lamda表达式(二) 表达式树快速入门 本节导读: 认识表达式树(Expression Tree),学习使用Lambda创建表达式树,解析表达式树. 学习 ...
- 【AngularJS】—— 4 表达式
前面了解了AngularJS的基本用法,这里就跟着PDF一起学习下表达式的相关内容. 在AngularJS中的表达式,与js中并不完全相同. 首先它的表达式要放在{{}}才能使用,其次相对于javas ...
- angularjs 创建自定义的指令
创建自定义的指令 除了 AngularJS 内置的指令外,我们还可以创建自定义指令. 你可以使用 .directive 函数来添加自定义的指令. 要调用自定义指令,HTMl 元素上需要添加自定义指令名 ...
- AngularJS进阶(二十七)实现二维码信息的集成思路
AngularJS实现二维码信息的集成思路 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,与君共勉! 注:点击此处进行知识充电 ...
- AngularJS进阶(二十四)AngularJS与单选框及多选框的双向动态绑定
AngularJS与单选框及多选框的双向动态绑定 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,共勉! AngularJS 在 <in ...
随机推荐
- Jmeter -- HTTP Request Defaults HTTP请求默认值
一.HTTP Request Defaults的作用: 该组件可以为我们的http请求设置默认的值.假如,我们创建一个测试计划有很多个请求且都是发送到相同的server,这时我们只需添加一个Http ...
- MySQL程序之mysqlshow详解
mysqlshow命令详解 显示MySQL数据库的结构(数据库.表和列) 如果最后一个参数包含shell或SQL通配符(*,?,%,_)将显示通配符匹配的内容. 如果没有给定数据库,则显示所有匹配的数 ...
- VS未能正确加载包
这个方法同样适用于多个版本的VS 首先关闭VS进这里:C:\Users\用户名\AppData\Roaming\Microsoft\VisualStudio\11.0(2012是11.0,根据你的VS ...
- linux下串口调试工具
apt install cutecom 或者 serialtool 后者github上搜索
- Android Studio 增加函数注释模板
此篇文章主要介绍如何在Android Studio中函数如何添加注释,使其和eclipse一样方便的添加注释 Android Studio默认函数注释为 /** * */ 下面方法将要改为如下格式 / ...
- HTTP之Cookie
cookie是什么 浏览器存储在本地电脑上的一小段文本文件,cookie的存在主要是为了解决http协议无状态的问题,例如通过cookie来判断用户的登录状态,是否是某一个用户等. cookie的结构 ...
- 2.C++语言特性
一.普遍编程语言的特征 任何常用的编程语言都具备一组公共的语法特征,不同的语言仅在特征的细节上有所区别.所以,要想掌握一门语言,需要理解其语法特征的实现细节是第一步. 最基本的特征包括: ...
- 峰Redis学习(1)Redis简介和安装
是从博客:http://blog.java1234.com/blog/articles/310.html参考过来的: 第一节:Redis 简介 为什么需要NoSQL,主要应对以下问题,传统关系型数据库 ...
- appium+python自动化 adb shell按键操作
前言 接着上篇介绍input里面的按键操作keyevent事件,发送手机上常用的一些按键操作 keyevent 1.keyevent事件有一张对应的表,可以直接发送对应的数字,也可以方式字符串,如下两 ...
- 学习笔记之WinSCP
WinSCP :: Official Site :: Free SFTP and FTP client for Windows https://winscp.net/eng/index.php Win ...
