input 原生上传文件(type = file)
1.表单上传文件的步骤:
- 1)设置enctype
默认为:enctype="application/x-www-form-urlencoded"(一般不设置)若要表单中有需要上传文件的表单项时,则必须设置enctype:enctype="multipart/form-data"
- 2)设置method:提交方式
默认:get需要上传文件时,必须设置为post
因为get方式携带的信息量太小,而且传输的数据都会显示在地址栏,对于图片等文件无法处理
2.上传文件
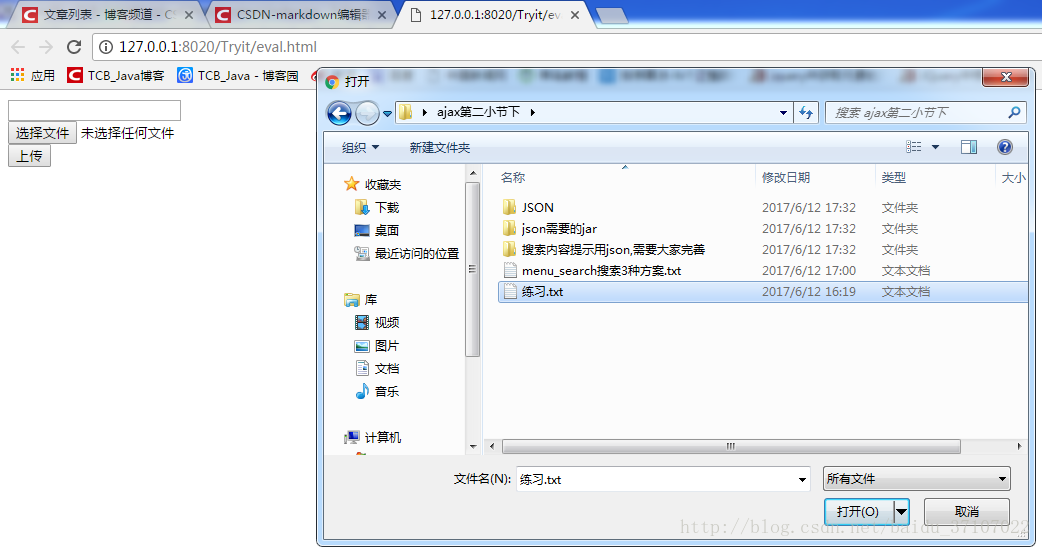
一次只能选择一个文件上传
伪代码
- <form action="UploadOneServlet" method="post" name="f_upload" enctype="multipart/form-data">
- <input type="text" name="username" /><br>
- <input type="file" name="filename" /><br>
- <input type="submit" value="上传" />
- </form>
运行结果
此时我们可以看到一次只能选择一个文件,进行上传。

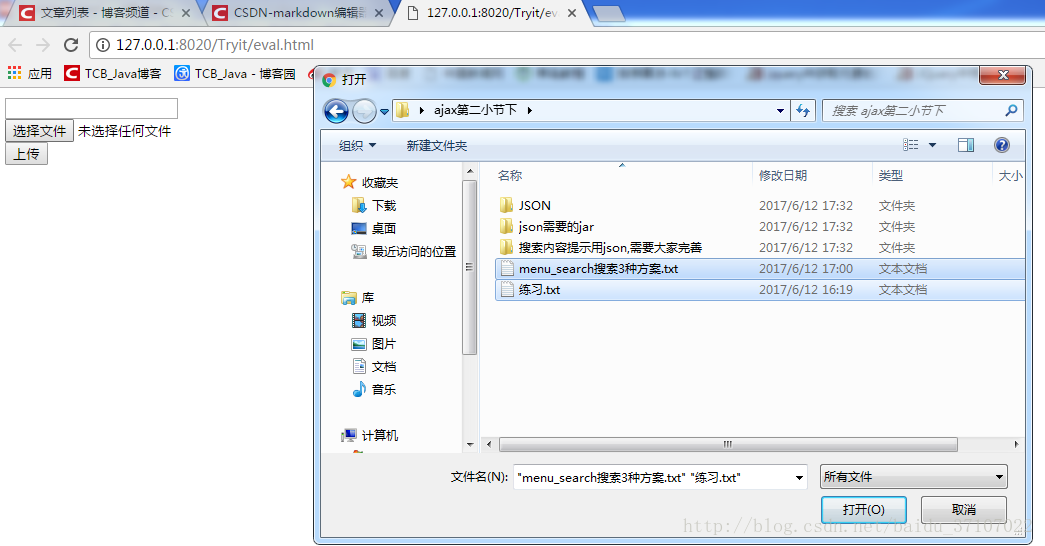
一次能同时选中多个文件同时上传
很多时候我们需要同时选择多个文件实现多个文件的上传,那么只选择一个文件的情况就不适用,如何设置呢?
在input中设置属性multiple即可 - - multiple=”multiple”
伪代码
- <form action="UploadOneServlet" method="post" name="f_upload" enctype="multipart/form-data">
- <input type="text" name="username" /><br>
- <input type="file" name="filename" multiple="multiple" /><br>
- <input type="submit" value="上传" />
- </form>
运行结果
此时我们可以看到一次可以选择多个文件,进行上传。

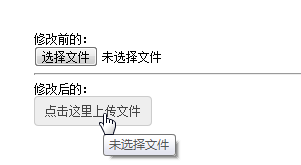
css input[type=file] 样式美化(input上传文件样式 )
效果:


- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>无标题文档</title>
- <style>
- /*样式1*/
- .a-upload {
- padding: 4px 10px;
- height: 20px;
- line-height: 20px;
- position: relative;
- cursor: pointer;
- color: #888;
- background: #fafafa;
- border: 1px solid #ddd;
- border-radius: 4px;
- overflow: hidden;
- display: inline-block;
- *display: inline;
- *zoom: 1
- }
- .a-upload input {
- position: absolute;
- font-size: 100px;
- right: 0;
- top: 0;
- opacity: 0;
- filter: alpha(opacity=0);
- cursor: pointer
- }
- .a-upload:hover {
- color: #444;
- background: #eee;
- border-color: #ccc;
- text-decoration: none
- }
- /*样式2*/
- .file {
- position: relative;
- display: inline-block;
- background: #D0EEFF;
- border: 1px solid #99D3F5;
- border-radius: 4px;
- padding: 4px 12px;
- overflow: hidden;
- color: #1E88C7;
- text-decoration: none;
- text-indent: 0;
- line-height: 20px;
- }
- .file input {
- position: absolute;
- font-size: 100px;
- right: 0;
- top: 0;
- opacity: 0;
- }
- .file:hover {
- background: #AADFFD;
- border-color: #78C3F3;
- color: #004974;
- text-decoration: none;
- }
- </style>
- </head>
- <body style="padding: 10px">
- <a href="javascript:;" class="a-upload">
- <input type="file" name="" id="">点击这里上传文件
- </a>
- <a href="javascript:;" class="file">选择文件
- <input type="file" name="" id="">
- </a>
- </body>
- </html>
带有图片预览功能的上传表单
http://blog.csdn.net/haibo0668/article/details/77262452
引用:http://blog.163.com/yibei_kukafei/blog/static/300210212015519114718389/
input 原生上传文件(type = file)的更多相关文章
- input 限制 上传文件类型
参考:input file控件限制上传文件类型 HTML <input> 标签的 accept 属性 网页上添加一个input file HTML控件: <input id=&quo ...
- ASP.NET MVC使用input标签上传文件
有些时间学习了,温习一下ASP.NET MVC了.上传文档是在开发过程中,必须撑握的一个功能.以前上传均是使用第三方控件uploadify来实现,今天使使用VS标准标签input 的type=&quo ...
- JS分段上传文件(File)并使用MD5.js加密文件段用来后台校验
HTML <form method="POST" name="form1" action="/mupload/upload/" enc ...
- input如何上传文件
1)绑定input[type='file']的change事件 <input @change="uploadPhoto($event)" type="file&qu ...
- android 模拟器上传文件 Read-only file system
在cmd窗口一条命令就可以了:adb shellmount -o remount rw /
- Html标签,file方式,上传文件
恩,如果不记下来,记忆就会模糊掉. 希望自己下次看见这篇博客的时候,会解决掉疑问 ----------------------------------------------------------- ...
- SpringMVC上传文件的三种方式(转)
直接上代码吧,大伙一看便知 这时:commonsmultipartresolver 的源码,可以研究一下 http://www.verysource.com/code/2337329_1/common ...
- SpringMVC上传文件的三种方式
直接上代码吧,大伙一看便知 这时:commonsmultipartresolver 的源码,可以研究一下 http://www.verysource.com/code/2337329_1/common ...
- springmvc+ajaxFileUpload上传文件(前后台彻底分离的情况下)
首先是导入jar包: web.xml: <servlet> <servlet-name>mvc-dispatcher</servlet-name> <serv ...
随机推荐
- java.io.Closeable 接口
package java.io; import java.io.IOException; /** * 关闭数据资源*/public interface Closeable extends AutoCl ...
- Win2012 R2虚拟机自激活(AVMA)技术
只要你的宿主机是Windows Server 2012 R2 Datacenter且宿主机已经激活, 不管宿主机许可证是VL,OEM还是零售版,只要宿主主机处于激活状,在其上运行的任何R2 VM都将被 ...
- 深入理解hello world
阅读目录 为什么所有东西都是从类开始的 为什么总是需要有一个“main”方法 HelloWorld的字节码 HelloWorld在JVM中是如何运行的 对于每个Java程序员来说,HelloWorld ...
- 从后台获取的数据渲染到页面中的dom操作
很多情况下页面dom都是从后台拼接字符串添加生成的新的dom元素,在编辑器中不能看到,只能通过检查看到页面的dom结构,但是这时候会发生一个问题,就是如果使用jQuery无法进行dom操作,事件和方法 ...
- ssh架构之hibernate(一)简单使用hibernate完成CRUD
1.Hibernate简介 Hibernate是一个开放源代码的对象关系映射(ORM)框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全自动的orm框架,h ...
- java.security.MessageDigest (1)
我们知道,编程中数据的传输,保存,为了考虑安全性的问题,需要将数据进行加密.我们拿数据库做例子.如果一个用户注册系统的数据库,没有对用户的信息进行保存,如,我去页面注册,输入"Vicky&q ...
- Signed Distance Field Technique
[Distance Field Technique] 一种小纹理高清放大的技术. A distance field is generated from a high resolution image, ...
- 命令行执行jenkins,构建job(可传递参数)
背景| 组内做UI测试,需要每天晚上执行一遍jenkins任务,jenkins任务本身是参数化构建的.但是因为jenkins本身的定时执行没有办法指定特殊的参数,所以考虑使用命令行方式启动jenkin ...
- springboot1 缓存前端
@Configurationpublic class WebMvcConfig extends WebMvcConfigurerAdapter { public void addResourceHan ...
- 调css时候,设置margin-left没有效果
调css时候,如果设置margin-left没有效果,可能是span不是块元素.设置display:block;即可.
