10.18JS日记
1、JS的本质就是处理数据,数据来自后台的数据库,所以变量起到了临时存储的作用,
ES制定了js的数据类型
2、数据类型有哪些?
(1)字符串 String
(2)数字 Number
(3)布尔 Boolean
(4)空 Null
(5)未赋值 Undefined
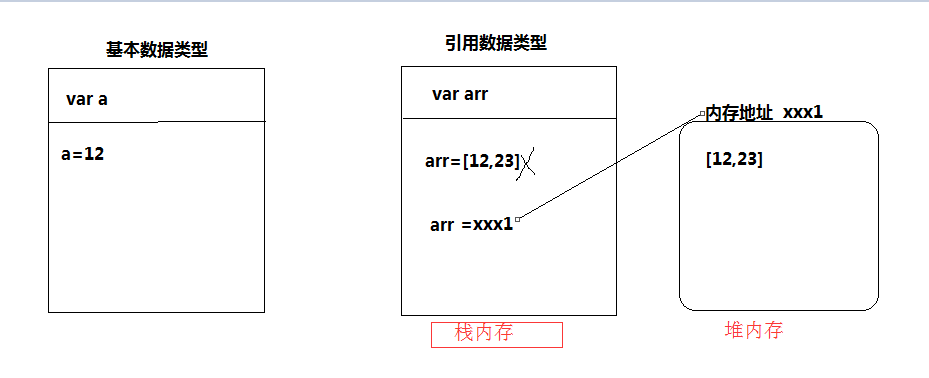
(6)对象 Object 为引用(复合)数据类型,就是将数据的内存地址赋值给变量
(1)—(5)为基本数据类型,就是简单的赋值
object包括:array(数组)、json、数字对象、function(函数)、date(日期)

栈内存:就是环境
堆内存:就是存储代码和数据的仓库
2、js在执行代码之前,浏览器会给他一个环境,叫做window,全局作用域
alert()、prompt()、confirm()这都是方法,全局方法,能够作用在window的方法
❤怎么样找到方法黑人属性的归属,即这是谁的属性和方法
(1)arr.find() find()是arr的方法
(2)没有点. 则在谁的环境下就是谁的方法或属性
在window下的方法和属性,我们把它叫做全局属性,全局方法
---------------全局方法---------------
《1》eval()将字符串转化为js代码
表达式:带=都是表达式
语句:
表达式可以是语句,语句不能说是表达式
❤但凡从后台拿出来的数据都是字符串,不管长成啥样
eval()括号里面必须填写内容,并且必须是字符串,再将这个字符串转换成相应的js代码
var a="alert(12)"
eval(a)→alert(12)
eval("()")如果eval方法中带小括号()就会强制将括号里的表达式转换为对象,尤其是{}[ ]必须
加小括号
var as=eval("({'name'='zhang'})")
console.log(typeof as)
《2》is NaN()is not a number
当括号里的内容不是数字的时候,则输出返回是true,是数字的话是false
is NaN可以隐式转换,var a="123"隐式转换为数字
《3》number()将内容强制转化为数字
var a="123";
console.log(number(a));
《4》
《5》
《6》String()将括号里边的内容转换成相应的字符串
var a=456;
console.log(typeof String(a))
10.18JS日记的更多相关文章
- 10.24JS日记
1.函数都有返回值,人为return,返回什么就是什么,否则,他的返回值就是undefined 而方法的本质也是函数,所以也有返回值 document.getElementById()返回的是获取的标 ...
- 10.22JS日记
1.js数据类型分析 (1)基础类型:string.number.boolean.null.undefined (2)引用类型:object-->json.array... 2.点运算 xxx ...
- 10.17JS日记
1.变量提升 变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域,叫window, window分为两个模块,一个叫做内存模块,一个叫做运行模块,内存模块找到当前作用域下的 ...
- 9.10 h5日记
9.10 1.什么是属性 属性是表示某些事物的一些特征 2.属性分为标签属性和样式属性,二者的区别在于哪里 标签属性:<img src="01.jpg" width=&quo ...
- 10.31JS日记
this问题 (1)this是js的一个关键字,指定一个对象,然后替代this: 函数中的this指向行为发生的主体,函数外的this都指向window,没有意义 (2)函数内的this跟函数在什么环 ...
- 10.23JS日记
1.逻辑运算 || && ! ||:遇到第一个为true的值就中止并返回 &&:遇到第一个为false的值就中止并返回,如果没有false值,就返回最后一个不是fa ...
- 10.19JS日记
1.函数 关键词(function) var是js的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成 var可以在内存模块提前完成(js代码执行前),所以有变量提升这个功能 c ...
- 10.16JS日记
1.parseint() 2.parsefloat() 这两个单词运行的时候遇到第一个非数字就结束了 3.var a="hello word" a这个变量为字符串,每一个字母为字 ...
- 10.9h5日记
一.单位 1.px是基本的单位,像素 2.em也是一个单位,使用方式,用元素父级的字体大小乘以em前的数字,父级没有就向上一个父级找, 直到body为止,如果body没有,就用默认的字体大小16px ...
随机推荐
- Cache雪崩效应
大概半年前,Guang.com曾发生一次由于首页部分cache失效,导致网站故障. 故障分析: 当时逛正在做推广,流量突然暴增,QPS达到5000+,当首页部分cache失效时,需要查询DB, 但由于 ...
- 12.常用类简单介绍.md
目录 1.Scanner类 2.System类 4.Object类和工具类 5.StringBuffer类和StringBuilder类 6.Math类 7.Random类和ThreadLocalRa ...
- 关于xml中自动提示功能的设置
我们在编写xml文件时如果有自动提示功能,将会事半功倍,下面我就怎么设置xml进行说明: 在xml文件的开始几行一般有编写xml文件的语法要求;如 <!DOCTYPE hibernate-con ...
- kibana test
https://www.cnblogs.com/yiwangzhibujian/p/7137546.html curl -XPUT http://localhost:9200/shakespeare ...
- 线段树模板(HDU 6356 Glad You Came)
题目: HDU 6356 http://acm.hdu.edu.cn/showproblem.php?pid=6356 很裸的线段树 #include<bits/stdc++.h> #de ...
- pandas 读取大文件 read_table C-engine CParserError: Error tokenizing data
解决办法: pd_data = pd.read_table(comment_file,header=None,encoding='utf-8', engine='python') 官网解析: engi ...
- JSF web.xml的各类参数属性配置
出处:http://www.cnblogs.com/zxpgo/articles/2570175.html 感谢作者的分享!! ———————————————————————————————————— ...
- Tcp/Ip 三次握手与四次挥手
1. TCP/IP模型 我们一般知道OSI的网络参考模型是分为7层:“应表会传网数物”——应用层,表示层,会话层,传输层,网络层,数据链路层,物理层.而实际的Linux网络层协议是参照了OSI标准,但 ...
- jQuery插件开发的两种方法及$.fn.extend的详解(转)
jQuery插件开发的两种方法及$.fn.extend的详解 jQuery插件开发分为两种:1 类级别.2 对象级别,下面为大家详细介绍下 jQuery插件开发分为两种: 1 类级别 类级别你可以 ...
- sys系统用户长时间未登录导致密码过期
ORA-28001: the password has expired (DBD ERROR: OCISessionBegin) 问题描述:当登陆em时使用sys帐号登陆进去后,数据库实例提示ORA- ...
