使用SignalR实现比特币价格实时刷新
ASP.NET SignalR是微软支持的一个运行在 Dot NET 平台上的 HTML Websocket 框架。它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送请求或使用轮询技术来获取消息。SignalR提供用于连接管理(例如,连接和断开的事件),分组连接和授权、发送、监听等一些简单易用的API,目前API支持JavaScript和C#两个平台,我们可以在NuGet上面轻松获取这些SDK。

创建一个Startup.cs类在系统启动时注册SignalR。
using Owin;
using Microsoft.Owin;
[assembly: OwinStartup(typeof(SignalRDemo.Startup))]
namespace SignalRDemo
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
Hub提供与ASP.NET SignalR通信的连接,使您可以从一台服务器连接客户端,并从客户端到服务器进行远程过程调用(RPC)。在服务器代码中,你定义可以被客户端调用方法,并调用该客户端上运行的方法。在客户端代码中,你定义可以从服务器上调用的方法,并且调用服务器上运行的方法。
实现比特币价格实时刷新,则只需要服务器到客户端的调用,我在下述StockHub中,开了一个Timer,每间隔9s去OKCoin获取交易行情,并将数据返回(refresh)给所有用户(Clients),OKCoin平台的交易行情API返回格式为:{"ticker":{"buy":"4003.95","high":"4046.0","last":"4003.95","low":"3857.0","sell":"4007.06","vol":"50344.8216"}},包括了买卖价格、最高、最低、交易量等数据。
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System.IO;
using System.Net;
using System.Threading; namespace SignalRDemo.Hubs
{
[HubName("stock")]
public class StockHub : Hub
{
private const string BTC_CNY = "https://www.okcoin.com/api/ticker.do"; private static Timer _timer; static StockHub()
{
_timer = new Timer(Refresh, null, , );
} private static void Refresh(object state)
{
GlobalHost.ConnectionManager.GetHubContext<StockHub>().Clients.All.refresh(GetData(BTC_CNY).Replace("ticker", "BTC"));
} private static string GetData(string url)
{
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse())
{
using (StreamReader reader = new StreamReader(response.GetResponseStream()))
{
return reader.ReadToEnd();
}
}
}
}
}
修改Default.aspx,引入jQuery和SignalR插件,创建一个refresh方法供StockHub回调使用,该方法在接收到到数据后插入表格(为演示价格变化过程,记录每一次更新,而不是修改价格)。
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
<!--Script references. -->
<script src="Scripts/jquery-1.8.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.2.min.js"></script>
<script src="signalr/hubs"></script>
<script type="text/javascript">
$(function () {
$.connection.stock.client.refresh = function (data) {
var obj = eval('(' + data + ')');
var newRow = "<tr><td>" + obj.BTC.last + "</td><td>" + obj.BTC.buy + "</td><td>" + obj.BTC.sell + "</td><td>" + obj.BTC.high + "</td><td>" + obj.BTC.low + "</td><td>" + obj.BTC.vol + "</td></tr>";
//if ($("#stock tr").length >= 1) {
// $("#stock tr:gt(0)").remove();
//}
$("#stock tr:last").after(newRow);
};
$.connection.hub.start().done();
});
</script>
<table id="stock" style="width: 100%">
<tr>
<th>最近成交价</th>
<th>买一价</th>
<th>卖一价</th>
<th>最高</th>
<th>最低</th>
<th>成交量</th>
</tr>
</table>
</asp:Content>
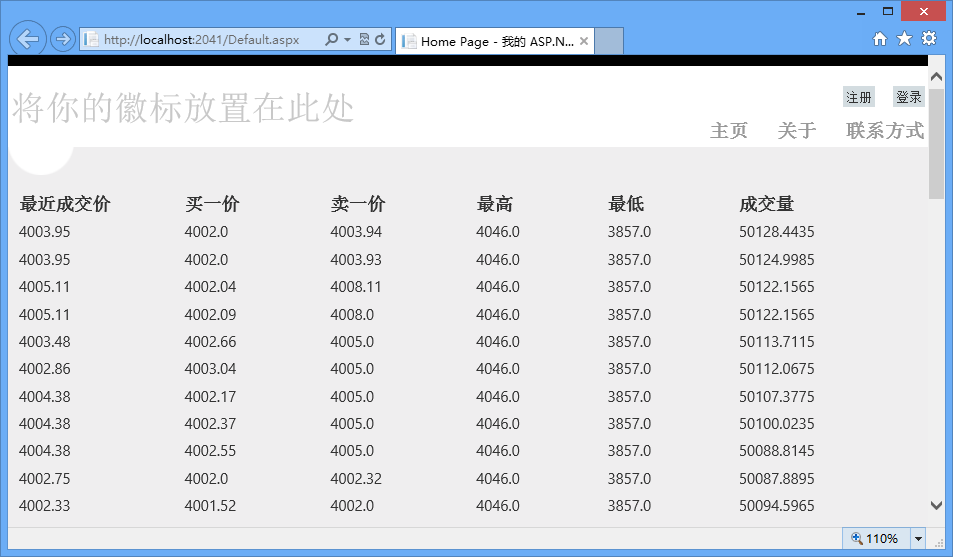
自此,所有代码实现完毕,使用非常简单,CTRL+F5启动项目,最终效果如下:

再来开发一个简单的WinForm客户端,实现WinForm客户端需要引入Microsoft ASP.NET SignalR .NET Client库。

与JavaScript类似,依据地址声明一个HubConnection,在由其创建一个Client Hub Proxy,由Proxy注册refresh时间,供服务端回调。
namespace SignalR.Client
{
public partial class FrmMain2 : Form
{
private readonly HubConnection _hubConnection = new HubConnection("http://localhost:2041/signalr");
private readonly IHubProxy _buildingApiHubProxy; public FrmMain2()
{
InitializeComponent();
_buildingApiHubProxy = _hubConnection.CreateHubProxy("stock");
_buildingApiHubProxy.On("refresh",
data => this.refresh(data)
);
_hubConnection.Start().Wait();
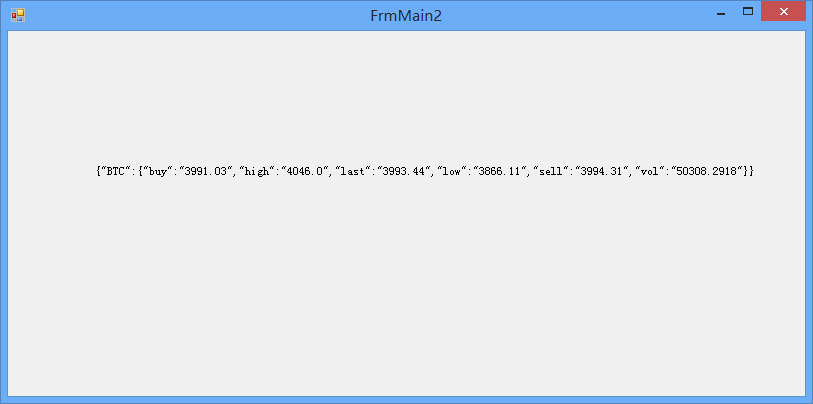
} private void refresh(string data)
{
this.lblMessage.Text = data;
}
}
}

使用SignalR实现比特币价格实时刷新的更多相关文章
- WPF+SignalR实现用户列表实时刷新
原文:WPF+SignalR实现用户列表实时刷新 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/lordwish/article/details/5 ...
- Swift 中使用 SwiftyJSON 制作一个比特币价格 APP
Swift 中处理 JSON 数据有很多种方式,可以使用原生的 NSJSONSerialization,也可以使用很多第三方库.原生的 NSJSONSerialization 方式这篇文章中介绍过.这 ...
- 使用SignalR+Asp.net创建实时聊天应用程序
一.概述: 使用 ASP.NET 那么 SignalR 2 创建一个实时聊天应用程序.将 SignalR 添加 MVC 5 应用程序中,并创建聊天视图发送并显示消息. 在Demo中,将学习Signal ...
- Sublime Text 3配置LiveReload实现实时刷新
今天看到一款很强大的插件,LiveReload,实时刷新,也就是说写完html/css/js等不用再到浏览器里按F5啦,在Ctrl+S时浏览器会自动刷新,是不是想想都很爽... Chrome:(据说支 ...
- Gulp-livereload:实时刷新编码
实现功能 监听指定目录下的所有文件,实时动态刷新页面 安装(Install) 功能的实现是借助 gulp-connect 插件完成的;所以,首先通过下面命令完成插件安装: npm install -- ...
- tab栏切换,内容为不断实时刷新数据的vue实现方法
先说一下产品需求,就是有几个tab栏,每个tab栏对应的ajax请求不一样,内容区域一样,内容为实时刷新数据,每3s需要重新请求,返回的数据在内容区域展示,每点击一次tab栏需停止其他tab栏ajax ...
- webpack-dev-server 搭建本地服务以及浏览器实时刷新
一.概述开发项目中为了保证上线,开发项目是都需要使用localhost进行开发,以前的做法就是本地搭建Apache或者Tomcat服务器.有的前端开发人员 对服务器的搭建和配置并不熟悉,这个时候需要后 ...
- JAVAFX之tableview界面实时刷新导致的内存溢出(自己挖的坑,爬着也要出来啊0.0)
这几天遇到了一个问题,不幸开发的一个cs架构的工具,客户端开启后,内存一直在缓慢增长最终导致进程卡死,花了4天时间,终于爬出来了... 客户端通过timer定时器每30秒查询一次数据库以及一些业务逻辑 ...
- js获取当前时间并实时刷新
效果如图: 代码如下: <html> <head> <title>js获取当前时间并实时刷新</title> <script> //页面加载 ...
随机推荐
- 40. Combination Sum II
题目: Given a collection of candidate numbers (C) and a target number (T), find all unique combination ...
- Spring Boot实现一个监听用户请求的拦截器
项目中需要监听用户具体的请求操作,便通过一个拦截器来监听,并继续相应的日志记录 项目构建与Spring Boot,Spring Boot实现一个拦截器很容易. Spring Boot的核心启动类继承W ...
- 利用 java.lang.Runtime.addShutdownHook() 钩子程序,保证java程序安全退出
以前在开发时只知道依靠数据库事务来保证程序关闭时数据的完整性. 但有些时候一个业务上要求的原子操作,不一定只包括数据库,比如外部接口或者消息队列.此时数据库事务就无能为力了. 这时我们可以依靠java ...
- laravel url管理与使用
获取当前URL 获取当前URL有两种方式,URL::current()或URL::full(),区别是返不返回GET参数如 Route::get('/current/url',function() { ...
- android4.4.2内核移植3.4.1
01◑ 内核源码总目录下Makefile文件修改: 195行: ARCH ?= $(SUBARCH)替换成: ARCH ?= arm 02◑ arch/arm下makefile: ①差7行 # tes ...
- Ubuntu下jdk配置
在Oracle官网下载linux版本的以tar.gz结尾的jdk建立文件夹用来存放解压后的jdksudo mkdir /usr/java进入jdk下载文件夹,解压并存放jdksudo tar zxvf ...
- Redis系列文章导读
1. Redis简介 1.1 Redis VS Memcached 2. Redis安装教程 3. Redis数据类型 4. Redis常用命令 4.1 key 4.2 string 4.3 hash ...
- cmd打开git
一旦你的git安装成功,而且在安装是没有选择可以使用cmd黑窗口来打开,那么你再来设置会很麻烦,我表示不会. 今天分享下同事分享给我的一个不错的方法. 这个方法依赖一个 Dos 文件(.bat文件), ...
- poj 3790 Recursively Palindromic Partitions (递推)
题目 题意:求输入的数字的递归回文. 思路:答案等于这个数字一半之前的所有的 之和. #include <iostream> #include <cstdio> #includ ...
- bzoj4177: Mike的农场
类似于最大权闭合图的思想. #include<cstdio> #include<cstring> #include<iostream> #include<al ...
