WPF中的Drawing
以前在用WinForm的时候,可以通过GDI+接口在窗体上动态绘制自定义的图形。在WPF中有没有对应的API呢,最近项目中用到了这个,在这里总结一下。
WPF中的Drawing主要提供了几类API:
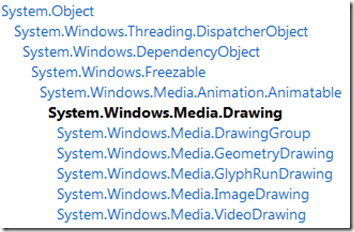
1. Drawing类型

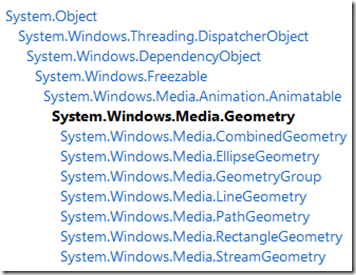
该组类型主要用来对绘制的对象的描述。比如GeometryDrawing是描述一个几何图形的Drawing,它的Geometry属性定义了它所描述的几何图形是什么样子。(它可以是如下Geometry类型的派生类型的任何一种,GeometryGroup是对多个Geometry的组合)

与GeometryGroup一样,DrawingGroup是对多个Drawing的组合。
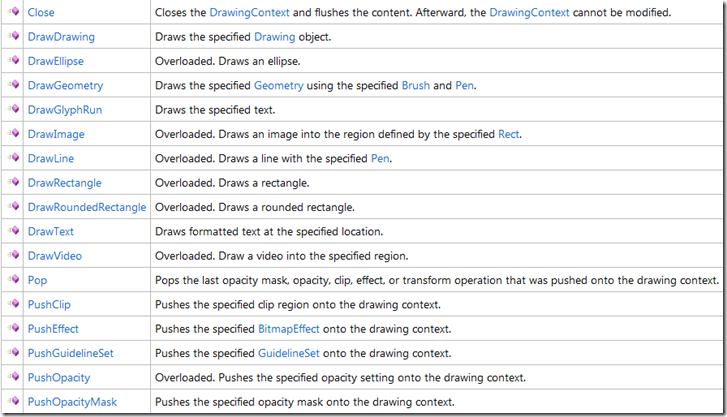
2. DrawingContext类型
Drawing类型是以对象的形式来描述要绘制的图形,文字或视频。DrawingContext是通过存储绘制命令的形式来对要绘制的对象进行描述。这种方式更加简单。我们可以通过DrawingGroup.Open方法来得到一个DrawingContext,然后可以调用如下接口来进行操作。

探其究竟,其实DrawingContext仅仅是将对Drawing对象的创建与管理进行了包装,然后提供了一组比较方便使用的接口而已。
看反编译出来的代码:
public override void DrawEllipse(Brush brush, Pen pen, Point center, AnimationClock centerAnimations, double radiusX, AnimationClock radiusXAnimations, double radiusY, AnimationClock radiusYAnimations)
{
this.VerifyApiNonstructuralChange();
if ((brush != null) || (pen != null))
{
EllipseGeometry newFreezable = new EllipseGeometry(center, radiusX, radiusY) {
CanBeInheritanceContext = this.CanBeInheritanceContext
};
this.SetupNewFreezable(newFreezable, ((centerAnimations == null) && (radiusXAnimations == null)) && (radiusYAnimations == null));
if (centerAnimations != null)
{
newFreezable.ApplyAnimationClock(EllipseGeometry.CenterProperty, centerAnimations);
}
if (radiusXAnimations != null)
{
newFreezable.ApplyAnimationClock(EllipseGeometry.RadiusXProperty, radiusXAnimations);
}
if (radiusYAnimations != null)
{
newFreezable.ApplyAnimationClock(EllipseGeometry.RadiusYProperty, radiusYAnimations);
}
this.AddNewGeometryDrawing(brush, pen, newFreezable);
}
} private void AddNewGeometryDrawing(Brush brush, Pen pen, Geometry geometry)
{
GeometryDrawing newFreezable = new GeometryDrawing {
CanBeInheritanceContext = this.CanBeInheritanceContext,
Brush = brush,
Pen = pen,
Geometry = geometry
};
this.SetupNewFreezable(newFreezable, (((brush == null) || brush.IsFrozen) && ((pen == null) || pen.IsFrozen)) && geometry.IsFrozen);
this.AddDrawing(newFreezable);
} private void AddDrawing(Drawing newDrawing)
{
if (this._rootDrawing == null)
{
this._rootDrawing = newDrawing;
}
else if (this._currentDrawingGroup == null)
{
this._currentDrawingGroup = new DrawingGroup();
this._currentDrawingGroup.CanBeInheritanceContext = this.CanBeInheritanceContext;
this.SetupNewFreezable(this._currentDrawingGroup, false);
this._currentDrawingGroup.Children.Add(this._rootDrawing);
this._currentDrawingGroup.Children.Add(newDrawing);
this._rootDrawing = this._currentDrawingGroup;
}
else
{
this._currentDrawingGroup.Children.Add(newDrawing);
}
}
3.接受Drawing作为Content的类型
可以通过这些类型来应用Drawing中描述的对象绘制。
主要有如下几种:
(1)DrawingImage,结合Image控件可以将Drawing显示在UI上

(2) DrawingBrush, 都有了Brush了,那就可以在仍何控件画了。比如说作为控件的Background.

(3) DrawingVisual类型

通过该类型,可以将Drawing创建为一个Visual.然后可以将Visual提供给一VisualContainer(可以自定义从FrameworkElement派生的类型,然后重写GetVisualChild与VisualChildrenCount方法作为VisualContainer)作为其UI呈现。
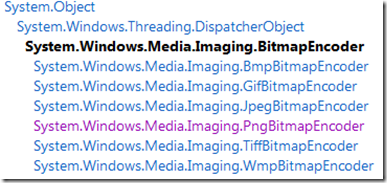
结合RenderTargetBitmap和BitmapEncoder, 我们可以将Drawing呈现到Bitmap图片文件中。

WPF中的Drawing的更多相关文章
- WPF中找不到Image或者Image不是Drawing系列
WPF中默认没有引用WinForm里面的一些东西,都是用它自带的那一套,但又不能完全脱离,所以有的时候比较蛋疼
- WPF中的image控件的Source赋值
WPF中的Image控件Source的设置 1.XAML中 简单的方式(Source="haha.png"); image控件的Source设置为相对路径后(Source=&quo ...
- WPF中实现验证码功能
其实和winform中的实现差不多,只是由于WPF中控件使用的库与winform中的有区别,大体上还是差不多的,直接看代码: 产生验证码的类:ValidCode.cs public class Val ...
- GMap.Net开发之在WinForm和WPF中使用GMap.Net地图插件
GMap.NET是什么? 来看看它的官方说明:GMap.NET is great and Powerful, Free, cross platform, open source .NET contro ...
- [转]在WPF中使用WinForm控件方法
本文转自:http://blog.csdn.net/lianchangshuai/article/details/6415241 下面以在Wpf中添加ZedGraph(用于创建任意数据的二维线型.条型 ...
- 在WPF中使用AForge.net控制摄像头拍照
原文:在WPF中使用AForge.net控制摄像头拍照 利用AForge.net控制摄像头拍照最方便的方法就是利用PictureBox显示摄像头画面,但在WPF中不能直接使用PictureBox.必须 ...
- 在WPF中自定义你的绘制(五)
原文:在WPF中自定义你的绘制(五) 在WPF中自定义你的绘制(五) ...
- 在WPF中自定义你的绘制(二)
原文:在WPF中自定义你的绘制(二) 在WPF中自定义你的绘制(二) ...
- 浏览器扩展系列————在WPF中定制WebBrowser快捷菜单
原文:浏览器扩展系列----在WPF中定制WebBrowser快捷菜单 关于如何定制菜单可以参考codeproject上的这篇文章:http://www.codeproject.com/KB/book ...
随机推荐
- PHP中日期时间函数date()用法总结
date()是我们常用的一个日期时间函数,下面我来总结一下关于date()函数的各种形式的用法,有需要学习的朋友可参考. 格式化日期date() 函数的第一个参数规定了如何格式化日期/时间.它使用字母 ...
- LintCode-Kth Prime Number.
Design an algorithm to find the kth number such that the only prime factors are 3, 5, and 7. The eli ...
- C#如何判断两个数组相等
/// <summary> /// 数组比较是否相等 /// </summary> /// <param name="bt1">数组1</ ...
- 对于Oracle中分页排序查询语句执行效率的比较分析
转自:http://bbs.csdn.net/topics/370033478 对于Oracle中分页排序查询语句执行效率的比较分析 作者:lzgame 在工作中我们经常遇到需要在Oracle中进行分 ...
- sqlserver oracle 时间加减
sqlserver: 减去10小时: dateadd(hour,-10,Your_date) oracle : 减去10小时: sysdate()-10/24
- Nginx 301重定向域名
为何要使用301重定向 在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名.网页的扩展名改变.网站域名改变等.如果不做重定向,用户的收藏和搜索引擎数据库中的旧地址只能让访客得到一个4 ...
- GameMap其他初始化
//其他初始化 init_prop();//初始化道具 init_ornamemtal();//初始化装饰物 init_monster_type_info();//初始化怪物基本信息 这个比较重要在加 ...
- 【机器学习】BP神经网络实现手写数字识别
最近用python写了一个实现手写数字识别的BP神经网络,BP的推导到处都是,但是一动手才知道,会理论推导跟实现它是两回事.关于BP神经网络的实现网上有一些代码,可惜或多或少都有各种问题,在下手写了一 ...
- hdu 3807
很好的思路 枚举有多少人有ipad 判是否满足题目给出的条件 #include <iostream> #include <cstring> #include <c ...
- PHP流程控制的替代语法
准备做个wordpress的主题,结果看到了如下的语法: <div id="primary" class="content-area"><ma ...
