checkbox复选框样式
随着现代浏览器的流行,纯CSS设置checkbox也变的很是实用,下面会讲到5种与众不同的checkbox复选框。
首先,需要添加一段CSS隐藏所有的Checkbox复选框,下面我们会改变它的外观。要做到点需要添加一段代码到你的CSS文件中。
/**
* 隐藏默认的checkbox
*/
input[type=checkbox] {
visibility: hidden;
}
checkbox复选框样式一隐藏掉所有的Checkbox复选框后,我们需要添加一个label HTML元素,我们都知道,当点击的有for属性的label标签时,对应的Checkbox复选框会被选中。这意味着,我们可以通过label的点击事件来处理我们的Checkbox复选框。

此复选框风格就像一个解锁滑块,滑块选中和未选中状态会显示在的不同位置。当单击滑块按钮(label标签),将会选中复选框,然后滑块移动到ON位置。
我们开始创建复选框区的HTML。
<pre><section><!-- Checbox One --><h3>Checkbox One</h3><div class="checkboxOne"><input id="checkboxOneInput" type="checkbox" name="" value="1" /> <label for="checkboxOneInput"></label></div></section></pre>
为这个样式的复选框,一个label不足以完成任务,我们用一个DIV元素包含checkbox,我们需要使用它们来做黑色条带和圆角。
/** * Create the slider bar */.checkboxOne {
width: 40px;
height: 10px;
background: #555;
margin: 20px 80px;
position: relative;
border-radius: 3px;
}
现在,我们可以把label作为条带上的滑块,我们希望按钮效果是从条带的一侧移动到另一侧,我们可以添加label的过渡。
.checkboxOne label {
display: block;
width: 16px;
height: 16px;
border-radius: 50%;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
cursor: pointer;
position: absolute;
top: -3px;
left: -3px;
background: #ccc;
}
现在这个滑块在选中(关闭)位置,当我们选中复选框,我们希望有一个反应发生,所以我们可以移动滑块到另一端。我们需要知道,判断复选框被选中,如果是则改变label元素的left属性。
.checkboxOne input[type=checkbox]:checked + label {left: 27px;}
这就是你需要的第一个Checkbox复选框的CSS。

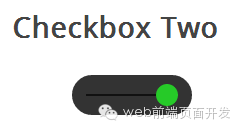
此复选框风格像样式一样,但不同的是,这个滑块按钮会改变颜色。当您单击滑块按钮,它移动到条带的另一边,并改变按钮的颜色。
HTML代码和样式一是完全一样的。
</pre><section><!-- Checbox Two --><h3>Checkbox Two</h3><div class="checkboxTwo"><input id="checkboxTwoInput" type="checkbox" name="" value="1" /> <label for="checkboxTwoInput"></label></div></section><pre>
这个DIV会变成比样式一大一些的条带,label依然是作为滑块,使用下面的CSS来定义它。
.checkboxTwo {
width: 120px;
height: 40px;
background: #333;
margin: 20px 60px;
border-radius: 50px;
position: relative;
}
这个样式中间有一个黑色的条,滑块会沿着它左右滑动,但是DIV元素已经使用了,所以我们需要用:before伪类创建一个新的元素。
.checkboxTwo:before {
content: '';
position: absolute;
top: 19px;
left: 14px;
height: 2px;
width: 90px;
background: #111;
}
和样式一一样,接下来我们为label写CSS样式,把它用作滑块。
.checkboxTwo label {
display: block;
width: 22px;
height: 22px;
border-radius: 50%;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
cursor: pointer;
position: absolute;
top: 9px;
z-index: 1;
left: 12px;
background: #ddd;
}
我要实现和样式一差不多的选中状态,当选中时改变label的left和background属性。
.checkboxTwo input[type=checkbox]:checked + label {left: 84px; background: #26ca28;}
checkbox复选框样式三

这个复选框的样式比样式二更复杂一些,它和前面的例子一样会左右滑动,并且当改变选中和未选中的状态时,滑块滑动到另一侧并且在原位置显示对应的文本。
首先,我们写HTML代码,这和前面是相同的。
<pre><section><!-- Checbox Three --><h3>Checkbox Three</h3><div class="checkboxThree"><input id="checkboxThreeInput" type="checkbox" name="" value="1" /> <label for="checkboxThreeInput"></label></div></section></pre>
然后,我们用相同的方式把div作为滑块,下面的代码会创建一个黑色圆角的条带,我们可以把滑块和文本放到里面。
.checkboxThree {
width: 120px;
height: 40px;
background: #333;
margin: 20px 60px;
border-radius: 50px;
position: relative;
}
当滑块处于未选中状态时,滑块会在左侧,并且右边显示”OFF”,当点击的时候,滑块移动到右侧,左侧显示”ON”。
但是元素数量不足以让我们实现这些功能,所以我们要用:before和:after两个伪类创建两个元素,分别放置”ON”和”OFF”。
/** * 创建ON */.checkboxThree:before {
content: 'On';
position: absolute;
top: 12px;
left: 13px;
height: 2px;
color: #26ca28;
font-size: 16px;}
/** * 创建OFF */.checkboxThree:after {
content: 'Off';
position: absolute;
top: 12px;
left: 84px;
height: 2px;
color: #ddd;
font-size: 16px;
}
和前面一样,我们来添加滑块的样式,当被点击时它会移动到另一侧,并且改变颜色。
.checkboxThree label {
display: block;
width: 52px;
height: 22px;
border-radius: 50px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
cursor: pointer;
position: absolute;
top: 9px;
z-index: 1;
left: 12px;
background: #ddd
}
.checkboxThree input[type=checkbox]:checked + label {left: 60px;background: #26ca28;}
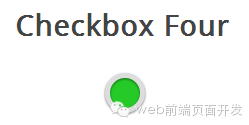
checkbox复选框样式四

在这个样式中,我们会创建两个圆形,当点击时改变里面的圆形的颜色表示选中与未选中的状态。
和前面一样的HTML代码。
<pre><section><!-- Checbox Four --><h3>Checkbox Four</h3><div class="checkboxFour"><input id="checkboxFourInput" type="checkbox" name="" value="1" /> <label for="checkboxFourInput"></label></div></section></pre>
接下来我们要为checkbox创建外面的圆形,使用CSS的border-radius属性,并且设置为100%就可以创建一个正圆形。
.checkboxFour {
width: 40px;
height: 40px;
background: #ddd;
margin: 20px 90px;
border-radius: 100%;
position: relative;
-webkit-box-shadow: 0px 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 1px 3px rgba(0,0,0,0.5);
box-shadow: 0px 1px 3px rgba(0,0,0,0.5);
}
然后我们用label元素来创建一个小一点的圆形,它会根据checkbox状态来改变颜色。
.checkboxFour label {
display: block;
width: 30px;
height: 30px;
border-radius: 100px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
cursor: pointer;
position: absolute;
top: 5px;
left: 5px;
z-index: 1;
background: #333;
-webkit-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5);
box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5);
}
当复选框被选中的时候,我们要改变内圈的背景颜色来表示选中状态。
.checkboxFour input[type=checkbox]:checked + label { background: #26ca28;}
checkbox复选框样式五

这个复选框的样式有些不同,它看起来只是比浏览器默认的checkbox样式稍微好了些,但是不同的是我们可以根据自己的需要来定义它的样式了。
首先还是一样的HTML代码
</pre><section><!-- Checbox Five --><h3>Checkbox Five</h3><div class="checkboxFive"><input id="checkboxFiveInput" type="checkbox" name="" value="1" /> <label for="checkboxFiveInput"></label></div></section><pre>
在前面的例子中,我们把div作为checkbox的滑动条带或者外部的圆圈,但是这一次我们不需要了,可以使用div元素来设置复选框的区域。
.checkboxFive {
width: 25px;
margin: 20px 100px;
position: relative;
}
label标签用于Click事件和我们要定义的复选框的方框样式。
.checkboxFive label {
cursor: pointer;
position: absolute;
width: 25px;
height: 25px;
top: 0;
left: 0;
background: #eee;
border:1px solid #ddd;
}
接下来,我们要创建方框中的对勾,对于这一点,我们可以使用:after伪类创建一个新的元素,为了实现这个样式,我们可以创建一个5px x 9px的长方形并给他加上边框。这时候我们去掉上面和右边的边框之后,它会看起来像一个字母L。然后我们可以使用CSS的transform属性让它旋转一下,这样看起来就像是一个对勾。
.checkboxFive label:after {
opacity: 0.2;
content: '';
position: absolute;
width: 9px;
height: 5px;
background: transparent;
top: 6px;
left: 7px;
border: 3px solid #333;
border-top: none;
border-right: none;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
在上面的CSS中,我们已经设置它的透明度为0.2,所以你会看到的复选框有一个半透明的对勾。你可以在悬停的时候加深一点,在选中时,可以把设置为不透明。
.checkboxFive label:hover::after {opacity: 0.5;} .checkboxFive input[type=checkbox]:checked + label:after {opacity: 1;}
checkbox复选框样式的更多相关文章
- ZH奶酪:纯CSS自定义Html中Checkbox复选框样式
原文链接:http://www.lrxin.com/archives-683.html 首先看下效果: 点击演示地址查看实例. 首先,需要添加一段CSS隐藏所有的Checkbox复选框,之后我们会改变 ...
- 纯CSS修改checkbox复选框样式
借鉴网友博客, 改用后整理收录 效果图: 移入: <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- 纯CSS修改checkbox复选框样式-02
我有用过这个纯修改input属性的 本人修改后的代码和效果图(修的不好), 这个是改动最简单的: css代码 input[type=checkbox]{ visibility: hidden; } i ...
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- css input checkbox复选框控件 样式美化的多种方案
checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果. 资源网站大全 https://55w ...
- checkbox复选框的一些深入研究与理解
一.一开始的唠叨最近忙于开发,自淫于项目的一步步完工,心浮躁了.舍近而求远,兵家之大忌.我是不是应该着眼于眼前的东西,好好的静下心来,超过一般人的沉静与沉浸,研究最基本的东西呢?这番思考,让我找到了一 ...
- DevExpress GridControl使用教程:之 添加 checkbox 复选框
添加一列,FieldName为"FLAG",将ColumnEdit设置为复选框样式. gridview1 =>optionsbehavior => editabl ...
随机推荐
- Jersey(1.19.1) - Client API, Overview of the API
To utilize the client API it is first necessary to create an instance of a Client, for example: Clie ...
- HTTP - 摘要认证
基本认证便捷灵活,但极不安全.用户名和密码都是以明文形式传送的,也没有采取任何措施防止对报文的篡改.安全使用基本认证的唯一方式就是将其与 SSL 配合使用. 摘要认证是另一种 HTTP 认证协议,它与 ...
- django 学习-6 定义模型--数据库的使用
1.service mysqld start 首先数据库是可用的 2.rpm -qa |grep MySQL-python 这个包是存在的 3.vim settings 修改databases 加 ...
- Asp_CRUD
Asp_增删改查.逻辑流程 启动服务器. 地址为127.0.0.1 端口为随机分配 2607 然后在浏览器中输入http://localhost:2670/CRUD_main.ashx 浏览器像服务器 ...
- Ubuntu Linux 分区简易教程
关于Linux系统下的“分区”问题,对于新手来说一直是很头疼的.我来简单写一下,它的“分区”方法,规则. 声明:我为了让没有接触过Linux系统的人,理解更加简单.所以在言语表述上不是很规范,专业.我 ...
- 常用经典SQL语句大全(技巧)
三.技巧 1.1=1,1=2的使用,在SQL语句组合时用的较多 “where 1=1” 是表示选择全部 “where 1=2”全部不选, 如: if @strWhere !='' begin s ...
- centos5.6部署gcc4.7编译的程序导致问题
因为用了c++0x的一些新特性,必须使用4.6及以上的版本编译,所以使用了4.7编译,运行时提示错误 libstdc++.so.6(GLIBCXX_3.4.14) 错误 这个时候下了个glibc2.7 ...
- 你需要知道的三个CSS技巧
各种浏览器之间的竞争的白热化意味着越来越多的人现在开始使用那些支持最新.最先进的W3C Web标准的设备,以一种更具交互性的方式来访问互联网.这意味着我们终于能够利用更强大更灵活的CSS来创造更简洁, ...
- 第二节 hibernate session介绍以及session常用方法介绍
原创地址:http://www.cnblogs.com/binyulan/p/5628579.html Session是java应用程序和hibernate框架之间的一个主要接口.它是从持久化服务中剥 ...
- spring aop配置及用例说明(1)
欢迎转载交流,博客地址http://www.cnblogs.com/shizhongtao/p/3469776.html 首先,什么是aop,其实通俗一点讲就是,再方法执行时候我们加入其它业务逻辑.比 ...
