Extjs4.2布局——layout: accordion(Ext.layout.container.Accordion)
API这样介绍这种布局:

示例:(来自API)注:打开默认展开第一个面板。
Ext.create('Ext.panel.Panel', {
title: 'Accordion Layout',
width: 300,
height: 300,
defaults: {
// applied to each contained panel
bodyStyle: 'padding:15px'
},
layout: {
// layout-specific configs go here
type: 'accordion',
titleCollapse: false,//'true' 表示允许通过点击标题栏的任意位置来展开/收缩子项Panel, 'false' 则表示仅允许通过点击工具按钮来进行展开/收缩.
animate: true,//表示对所含面板进行展开/收缩时, 面板的打开/关闭使用动画效果.
activeOnTop: true//'true'表示当每个面板展开时, 都将面板移动到容器的第一个. 'false' 则保持顺序不变.
},
items: [{
title: 'Panel 1',
html: 'Panel content!'
},{
title: 'Panel 2',
html: 'Panel content!'
},{
title: 'Panel 3',
html: 'Panel content!'
}],
renderTo: Ext.getBody()
});
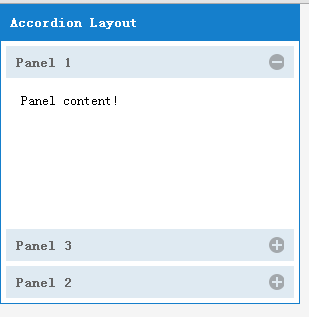
效果:

Extjs4.2布局——layout: accordion(Ext.layout.container.Accordion)的更多相关文章
- [转载]ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
本篇讲解三个容器类控件. 一.面板控件 Ext.Panel 一个面板控件包括几个部分,有标题栏.工具栏.正文.按钮区.标题栏位于最上面,工具栏可以在四个位置放置,围绕中间部分正文,按钮区位于最小方.下 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- 【CSS-flex】圣杯布局(Holy Grail Layout)、输入框的布局、悬挂式布局、固定的底栏
1.圣杯布局(Holy Grail Layout) 其指的是一种最常见的网站布局.页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer).其中躯干又水平分成三栏,从左 ...
- Android The layout "activity_main" in layout has no declaration in the base layout folder
报错: The layout "activity_main" in layout has no declaration in the base layout folder; thi ...
- ExtJs4 笔记(4) Ext.XTemplate 模板
ExtJs4 笔记(4) Ext.XTemplate 模板 摘自:http://www.cnblogs.com/lipan/ 本篇将涉及到ExtJs中一个重要的概念,模板.话说Razor很神奇,但是我 ...
- Extjs4.2布局——Ext.container.ViewportView
先贴出官方文档的关于此布局的描述:“ 一个专门的容器用于可视应用领域(浏览器窗口). Viewport渲染自身到网页的documet body区域, 并自动将自己调整到适合浏览器窗口的大小,在窗口大小 ...
- 7.Layout布局(tabs、accordion、layout)
一.tabs选项卡: 二.accordion手风琴: 三.经由div标记创建layout布局: 注意:center不是定位得到的,而是通过其他的几个位置计算得到的,如果不写center整个布局就无法初 ...
- EXT layout
1.Vbox createCenterPanel: function () { var pan = Ext.create('Ext.Panel', { height: '100%', title: ' ...
随机推荐
- Linux 命令 - passwd: 更改用户密码
命令格式 passwd [-k] [-l] [-u [-f]] [-d] [-e] [-n mindays] [-x maxdays] [-w warndays] [-i inactiveda ...
- EF中"实体类型 XXXXX 不是当前上下文的模型的一部分。" 原因
用T4模版生成的数据库映射文件.cs对应不上数据库的字段而引起的错误(我是修改了cs里面的属性),只要根据数据库字段,修改回来就OK.问题就解决了.
- Delphi IP 控件源码
interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,ComCtrls, Co ...
- Java之绘制实例
前面已经介绍过绘制方法. 弧形的绘制: package com.caiduping; import java.awt.Graphics; import javax.swing.JFrame; impo ...
- JSP连接mysql 驱动包
360网盘 https://yunpan.cn/cPxT6CV9Kydyb 访问密码 1df9
- cocos2dx-lua class语法糖要注意了
cocos2dx-lua function.lua 定义了class方法,让lua实现继承像传统语言一样漂亮和方便 看定义 function class(classname, super) local ...
- 第五篇、iOS常用的工具 app icon 、office文件格式互转、在线HTML编辑器、16、10进制互转
1.图片工厂,一键生成所以的应用图标 2.office文件转换格式 3.HTML在线编辑器 4.十六进制和十进制互转
- Cocos2d-x中播放背景音乐
背景音乐的播放与停止实例代码如下: SimpleAudioEngine::getInstance()->playBackgroundMusic("sound/Jazz.mp3" ...
- 使用JS调用WebService接口
<script> $(document).ready(function () { var username = "admin"; var password = &quo ...
- 详解在Visual Studio中使用git版本系统
转自:http://www.uml.org.cn/pzgl/201206211.asp
