CSS3 box-flex属性和box-orient属性
比较有意思的是虽然目前没有浏览器支持box-flex,box-orient属性,但CSS3问世以来,这两个属性却一直很火。2014年阿里校招第5题要求使用CSS3中的功能实现三个矩形的布局,总的宽度为100%,其中的三个矩形,第一个矩形的宽度是200px,第二个和第三个矩形的宽度相等,给出HTML结构是:
<div class="box">
<div class="item">column </div>
<div class="item">column </div>
<div class="item">column </div> </div>>
这里所指的CSS3属性包括box-flex和box-orient。由于没有浏览器支持这两个属性,Firefox支持替代的-moz-box-flex,-moz-box-orient属性,Safari,Opera以及Chrome支持替代的-webkit-box-flex,-webkit-box-orient属性。
下面是该题的CSS样式表
<style type="text/css">
*{padding: ;margin:}
.box{
width: %;
background: greenyellow;
box-orient:horizontal;
-webkit-box-orient: horizontal;
-ms-box-orient:horizontal;
-o-box-orient:horizontal;
-moz-box-orient: horizontal;
display: -ms-box;
display: -moz-box;
display: -webkit-box;
display: -o-box;
}
.box>.item{
height: 100px;
background: red;
margin: 10px 10px 10px ;
-moz-box-flex:;
-webkit-box-flex: ;
}
.box .item:first-child{
width: 200px;
margin-left: 10px;
-moz-box-flex: 10px;
-webkit-box-flex: 10px;
} </style>
1 box-flex:
该属性规定框的子元素是否可以伸缩其尺寸(可伸缩元素能够随着框的缩小或扩大而缩小或放大,只要框中有多余的空间,可伸缩元素就会扩展来填充这些空间),主要让子容器对父容器的宽度按一定规则进行划分。如上述代码三个子块的值都是1,也就是每个子块的宽度占1/3,但由于对这道题来说,由于.box .item:first-child{width:200px}对第一个子元素限定为宽度200px,因此第二个和第三个的宽度均为剩下宽度的1/2。
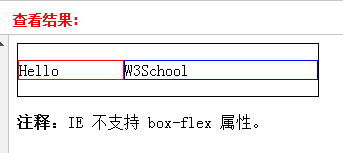
如下图代码
<html>
<head>
<style>
div
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
border:1px solid black;
} #p1
{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
border:1px solid red;
} #p2
{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2.0;
border:1px solid blue;
}
</style>
</head>
<body> <div>
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div> <p><b>注释:</b>IE 不支持 box-flex 属性。</p> </body>
</html>
 这是W3school中的一个例子红色和蓝色各占总宽度的1/3和2/3。
这是W3school中的一个例子红色和蓝色各占总宽度的1/3和2/3。
不知道大家有没有注意,上述示例的父容器的display均为box,为什么呢~因为只有这样子容器才可以进行划分,不过还有点小问题,这时如果使用margin:0 auto在chrome下令子元素居中是比较perfect,但是Firefox下就不行了,别着急,我们可以通过把父容器设置为text-align:center;来化险为夷。
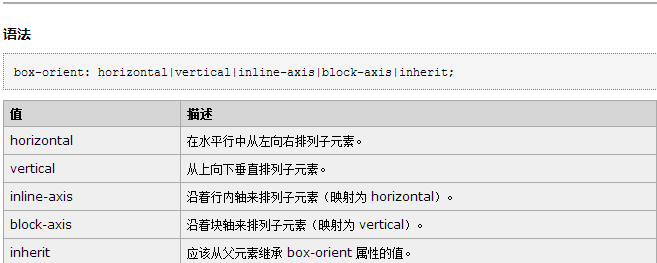
2 box-orient:
他也是一个可伸缩框属性,规定框的子元素是否应该水平或者垂直排列。

CSS3 box-flex属性和box-orient属性的更多相关文章
- CSS3 display:flex和display:box有什么区别?
**区别**,仅是各阶段草案命名.- W3C 2009年第1次草案:[display:box;](https://www.w3.org/TR/2009/WD-css3-flexbox-20090723 ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
- CSS3.0盒模型display:box;的使用
CSS3.0盒模型display:-webkit-box;的使用 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂 ...
- css3盒模型学习--利用box自适应布局
box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典 的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box-flex属性还没 ...
- [续更]一起来撸一下Flex布局里面的那些属性
Flex的全称是Flexible Box,意为弹性布局,用来为盒模型提供最大的灵活性. Flex包含的属性有很多,每个属性又包含了许多不同意义的属性值···然而在实际开发中,能被我们临幸的可能也只是那 ...
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
来源:新手布局福音!微信小程序使用flex的一些基础样式属性 作者:Nazi Flex布局相对于以前我们经常所用到的布局方式要好的很多,在做微信小程序的时候要既能符合微信小程序的文档开发要求,又能 ...
- CSS3 border-radius 属性和CSS outline 属性
CSS3 border-radius 属性 border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示:该属性允许为元素添加圆角边框! 注释:按此顺序设 ...
- Flex中如何通过showAllDataTips属性使鼠标移动到图表时显示所有的数据Tips的例子
原文 http://blog.minidx.com/2008/11/10/1616.html 接下来的例子演示了Flex中如何通过showAllDataTips属性,使鼠标移动到图表时显示所有的数据T ...
- display:flex和display:box布局浏览器兼容性分析
display:flex和display:box都可用于弹性布局,不同的是display:box是2009年的命名,已经过时,用的时候需要加上前缀:display:flex是2012年之后的命名.在实 ...
随机推荐
- 关闭Linux里边的selinux
首先我们可以用命令来查看selinux的状态 getenforce 这个命令可以查看到selinux的状态,当前可以看到是关闭状态的. 还有一个命令也可以查看出selinux的状态. sest ...
- Oracle创建dblink报错:ORA-01017、ORA-02063解决
Oracle环境:oracle 10.2.0.1 创建的 public dblink 连接oracle 11.2.0.3 ORA-01017: invalid username/password; l ...
- 【三支火把】---CDS5516舵机调试以及自己的感想!
我依然坚持,任何一次自己的心有感触都要及时的记录下来,这样你的努力才是真正的努力. 这两天一直在用STM32调试CDS5516舵机,其实很简单,但是却花了将近两天的时间,过程之曲折我就不说了,先总结一 ...
- Unity3D之Mecanim动画系统学习笔记(二):模型导入
我们要在Unity3D中使用上模型和动画,需要经过下面几个阶段的制作,下面以一个人形的模型开发为准来介绍. 模型制作 模型建模(Modelling) 我们的美术在建模时一般会制作一个称为T-Pose( ...
- C#学习笔记(三):值类型、引用类型及参数传递
值类型和引用类型简介 C#中存在两种数据类型,分别是值类型与引用类型,下面我们来看看这两种类型的区别. 值类型主要包括: 简单类型(如int.float.char等,注意string不是值类型): 枚 ...
- Activator.CreateInstance 方法 (Type) 的用法
转自:http://www.cnblogs.com/lmfeng/archive/2012/01/30/2331666.html Activator.CreateInstance 方法 (Type) ...
- 怀念我的老师——丁伟岳院士 by 史宇光
在我的人生中,丁老师对我的帮助是莫大的. 我第一次见到丁老师是在91年8月份的一次南开非线性分析学术会议上(会议期间苏联发生了8.19事件),他当时报告的题目是关于二维调和映射热流短时间爆破的问 ...
- JS 之如何在插入元素时插在原有元素的前面而不是末尾
语法: 父级.insertBefore(新元素,被插入的元素): //在指定的元素前面加入一个新元素 父级.insertBefore(新元素,父级.children[0]); //在 ...
- ServletContext2
------------ContextServlet.java--------------节选-- protected void doGet(HttpServletRequest request, H ...
- Cocos2d-x——CocosBuilder官方帮助文档翻译2 多分辨率支持
Working with Multiple Resolutions 多分辨率设置 A common scenario when creating apps or games is to target ...
