JS一些语法
1.解构(ES6的语法)
我个人理解就是有一个对象,对象里有几个属性,然后在定义新的变量的时候可以直接指定为和对象里属性名一样的名字,然后就可以关联到新的变量上来。下面看一个小测试例子:
//解构
let obj = {
fullName: 'Xiao Ming',
gender: 'male',
role: 'admin'
}; let arr = ['elem1', 1, 30, 'arratElem3']; let {fullName, role} = obj;
let [elem1, elem2] = arr;
我们声明了两个集合对象obj和arr,各自都有一些属性,然后我们定义变量对象分别指向两个集合对象。
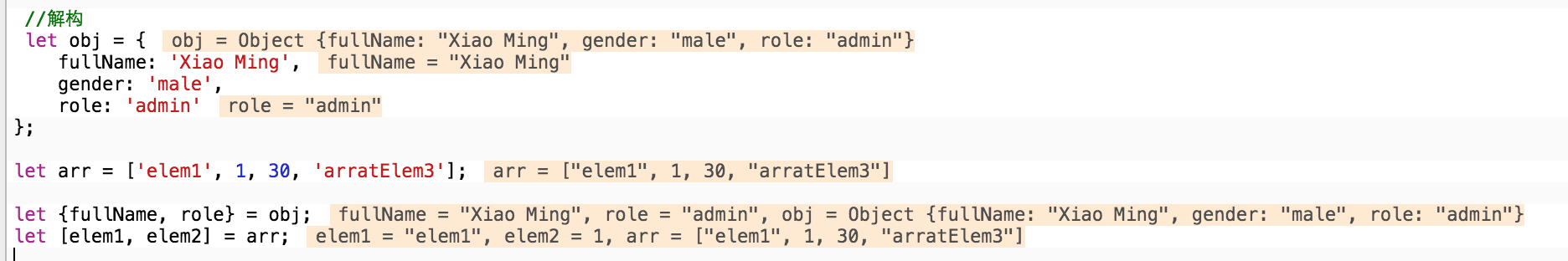
下面看运行结果,橙黄色部分为实时的运行结果:

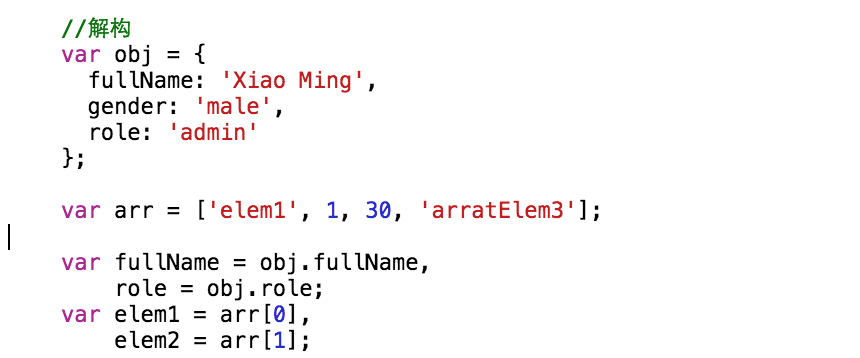
下面我们再来看下他最终编译成的样子:

其实说白了就是let{fullName,role} = obj;这一句就是如果你声明一个匿名的字典变量属性必须写和和指向对象一样的属性名字,有点键值对应的意思,而let[elem1,elem2]=arr;这句就是相当于一个匿名数组,通过下标的顺序来对应变量,elem1和elem2你可以只当做一个站位的名字不必和属性名字相同,有点索引的意思。
2.e.target和e.currrentTarget的区别
target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的对象而currentTarget指向当前事件活动的对象(一般为父级)。

1 <div id="outer" style="background:#099">
2 click outer
3 <p id="inner" style="background:#9C0">click inner</p>
4 <br>
5 </div>
6
7 <script type="text/javascript">
8 function G(id){
9 return document.getElementById(id);
10 }
11 function addEvent(obj, ev, handler){
12 if(window.attachEvent){
13 obj.attachEvent("on" + ev, handler);
14 }else if(window.addEventListener){
15 obj.addEventListener(ev, handler, false);
16 }
17 }
18 function test(e){
19 alert("e.target.tagName : " + e.target.tagName + "\n e.currentTarget.tagName : " + e.currentTarget.tagName);
20 }
21 var outer = G("outer");
22 var inner = G("inner");
23 //addEvent(inner, "click", test);
24 addEvent(outer, "click", test);
25 </script>

上面的示例中,当在outer上点击时,e.target与e.currentTarget是一样的,都是div;当在inner上点击时,e.target是p,而e.currentTarget则是父级标签div。
JS一些语法的更多相关文章
- ExtJs4 笔记(2) ExtJs对js基本语法扩展支持
本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载.类的封装等. 一.动态引用加载 ExtJs有庞大的类型库,很多类可能在当前的页面根本不会用到,我们可以引入动态加载的概念来即用即取.这 ...
- js基本语法汇总
1.分类 ECMAScript js基本语法与标准 DOM Document Object Model文档对象模型 BOM Browser Object Model浏览器对象模型 tips:DOM和B ...
- JS高级语法与JS选择器
元素(element)和节点(node) childNode属性和children属性的区别 <!DOCTYPE html> <html lang="en"> ...
- ExtJs对js基本语法扩展支持
ExtJs对js基本语法扩展支持 本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载.类的封装等. 一.动态引用加载 ExtJs有庞大的类型库,很多类可能在当前的页面根本不会用到,我们可 ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- JavaScript进阶 - 第2章 你要懂的规则(JS基础语法)
第2章 你要懂的规则(JS基础语法) 2-1什么是变量 什么是变量? 从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品 ...
- [转载]ExtJs4 笔记(2) ExtJs对js基本语法扩展支持
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/) 本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载.类的封装等. 一.动态引 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- 【JS基础语法】---学习roadmap---6 parts
JS基础语法---roadmap Part 1 - 2: Part 3 - 4: Part 5 - 6
- JS基本语法---while循环---练习
JS基本语法---while循环---练习 练习1: 求6的阶乘 var ji = 1;//存储最终的阶乘的结果 var i = 1;//开始的数字 while (i <= 6) { ji *= ...
随机推荐
- Android消息推送完美方案
转自:http://bbs.hiapk.com/thread-4652657-1-1.html 推送功能在手机应用开发中越来越重要,已经成为手机开发的必须.在Android应用开发中,由于众所周知的原 ...
- Mac 下抓包工具 Charles 修改特定请求
Charles 是 Mac 下常用的抓包工具,它通过将自己设置成系统的代理服务器,从而完成了抓包的工作. 同类的工具还有 fiddler 和 Wireshark,其中 fiddler 是微软公司使用 ...
- 关于URLEncoder的编码和URLDecode解码
在我们开发中,很多时候会遇见各种编码乱码的问题,其实这都是编码不一致的问题,如果你懂得了关于URLEncoder的编码和URLDecode解码,那么问题就会随之消失! 下面我们看看关于编码的代码: [ ...
- android基础学习之布局
我学习android第一步接触的就是布局的学习.布局是androidUI的基础,是重中之重.总的来说android有6种布局,分别是线性布局LinearLayout.相对布局RelativeLayou ...
- Android学习笔记⑦——UI组件的学习AdapterView相关1
AdapterView是一个非常重要的组件之一,他非常灵活,所以得好好学...AdapterView本身是一个抽象类,派生出来的子类用法也十分相似,只是界面有一定的区别,因此本节把他们归为一类 Ada ...
- flexpaper 在线观看 PPT,PDF,DOC等文档
0.安装环境.可以参考http://www.cnblogs.com/star-studio/archive/2011/12/09/2281807.html 百度关键字 仿百度文库方案 1.借用 ...
- hdu 4039 暴力
思路:用map将每个字符串与一个数字进行对应,然后暴力统计就好了 #include<cstring> #include<iostream> #include<cstdio ...
- 2013 ACM/ICPC Asia Regional Online —— Warmup2
HDU 4716 A Computer Graphics Problem 水题.略 HDU 4717 The Moving Points 题目:给出n个点的起始位置以及速度矢量,问任意一个时刻使得最远 ...
- [转]如何下载tizen源码(图文教程)?
http://blog.csdn.net/flydream0/article/details/8996654 当前tizen发布的最新源码版本是2.1,本文将以图文教程讲述如何下载tizen源码,关于 ...
- Unity3d之动态连接Mesh Renderer和Collider
using UnityEngine; using System.Collections; public class dynaMesh : MonoBehaviour { public Skin ...
