前端资源多个产品整站一键打包&包版本管理(四)—— js&css文件文件打包并生成哈希后缀,自动写入路径、解决资源缓存问题。
问题:
当我们版本更新的时候,我们都要清理缓存的js跟css,如何使得在网页中不需要手动清理呢?
答案:
生成带有哈希后缀的js跟css文件
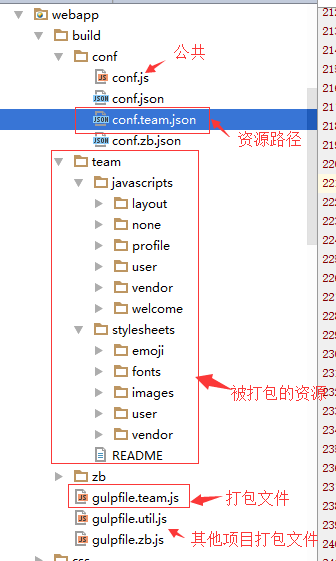
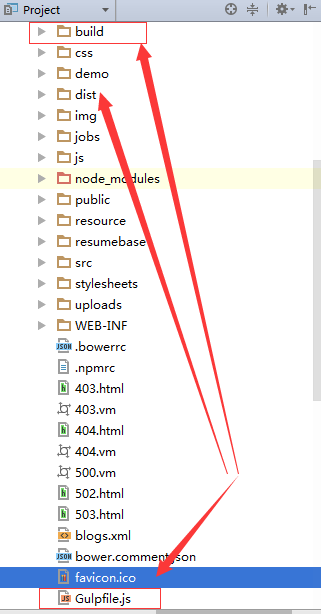
1、文件路径

路径中的conf.js 是用于放置全局打包的公共方法的、
conf.team.json 则是用于放置 team 这个项目的打包路径 、
gulpfile.team.js 用于写 team 这个项目的打包、
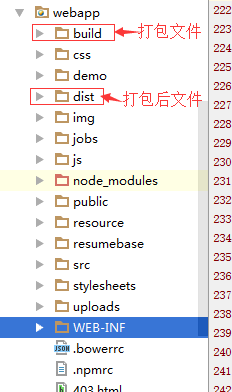
打包前的文件放在build中、打包后的文件放在dist中

总的打包任务在webapp 根目录下

为什么要这样放置目录,请看 gulp分流
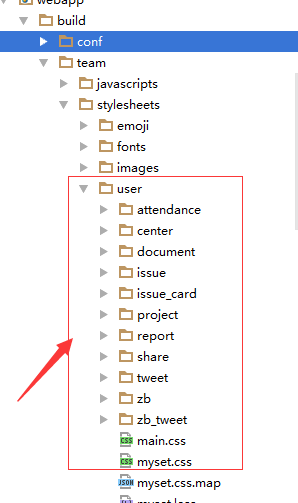
2、我们在conf.team.json 里面配置 css 里面的user 文件夹
{
"cssUser":[
"./build/team/stylesheets/user/**/*.css",
"./build/team/stylesheets/user/*.css"
]
}

有人会问:为什么使用"./build/team... 而不是使用 "./team 呢 我们可以看到 虽然 gulpfile.team.js 跟team 文件夹是同一级目录的,
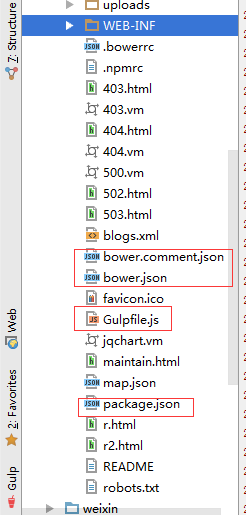
但是我们最终打包执行的文件是 gulpfile.js ,由 gulpfile.js 内部引用 gulpfile.team.js
而 gulpfile.js跟 build在同一个目录 在webapp目录下的

因此我们在引用路径的时候,一切以 gulpfile.js 为主
3、打包 css 文件
下面实在 gulpfile.team.js 里面引入所需要的工具 下面工具我们将会一一讲解
/**
* Created by 何Mickey on 11/7/2016.
*/
"use strict";
const fs = require('fs');
const gulp = require('gulp');
const clean = require('gulp-clean');
const pump = require('pump');
const del = require('del');
const path = require('path');
const concat = require('gulp-concat');
const modify = require('gulp-modify');
const uglifyjs = require('uglify-js');
const minifier = require('gulp-uglify/minifier');
const less = require('gulp-less');
const cleanCSS = require('gulp-clean-css');
const rev = require('gulp-rev');
const sort = require('gulp-sort');
const sourcemaps = require('gulp-sourcemaps');
const csscomb = require('gulp-csscomb');
const rename = require('gulp-rename');
const strip = require('gulp-strip-comments'); const conf = require('./conf/conf.js'); //引入公共的函数
const jsonConf = require('./conf/conf.team.json'); //引入打包路径
gulp.task('css-team-user',['less-team'],(cb) => {
//清除上一版本的残留
del(['./dist/team/stylesheets/team-user-*.css']).then(paths => { //del插件可以删除给定链接的文件,这里我们要删除上一次的哈希文件,
pump([ //如果不删除,在下一次生成哈希文件的时候,会在原来的基础上追加后缀,这是我们不希望看到的
gulp.src(jsonConf.cssUser),
modify({
fileModifier: conf.clearCSSCharset
}),
csscomb(), //gulp-csscomb 插件用于整理css格式
cleanCSS(), //gulp-clean-css用于压缩css文件
concat('team-user.css'), //压缩到team-user.css文件里面
gulp.dest('./dist/team/stylesheets/'), //把压缩好的文件放在改目录下
],cb);
});
});
在webapp目录下执行
gulp css-team-user
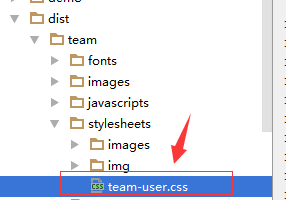
就会在

生成一个打包好的css文件
4、生成带哈希后缀的css文件
这里用到gulp-rev 插件,用于生成带哈希后缀的文件 并把文件名写入 json文件
gulp.task('team-resource',['css-team-user'],cb => {
del(['./dist/team/manifest.json']).then(paths => {
pump([
gulp.src([
'./dist/team/stylesheets/*.css'
], {base: './dist/team'}),
rev(), //生成带哈希后缀的文件
gulp.dest('./dist/team'),
rev.manifest('./dist/team/manifest.json', { //并把源文件路径 和 哈希文件路径 以属性值的方式写在 manifest.json 里面
base: './dist/team',
merge: false
}),
gulp.dest('./dist/team'),
], cb);
});
});
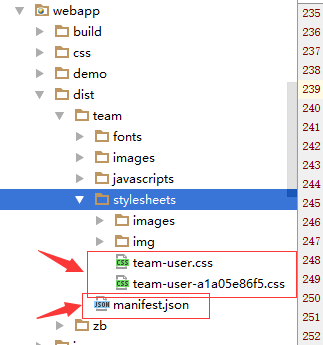
于是我们就可以看到

成功生成了一个哈希文件
并且生成了一个manifest.json 在目录下,我们打开该文件 里面有:
{
"javascripts/team-user.js": "javascripts/team-user-201ef04fd5.js",
}
这时 任务完成了?已经生成了哈希后缀的文件了,但是事情还没结束,我们还能做得更好,如果我们每次都要把生成后的哈希值在代码的资源引入里面修改,会很麻烦
而且线上打包也不允许我们这样子做,那我们说好的一键打包呢? 接下来就是我们要做的了:
5、把带哈希后缀的文件链接写入文件
let manifest = null;
let loadTeamMainfest = () => {
if(!manifest) manifest = require('../dist/team/manifest.json'); //引入manifest.json 文件里面的属性值对
};
引入对象
gulp.task('build-team',['team-resource'],cb => {
//需要等待文件生成后再load
loadTeamMainfest(); //
let kv = {};
for(let key of Object.keys(manifest)){
kv[key] = '/dist/team/'+manifest[key];
}
let cssTeamUser = `<link type="text/css" rel="stylesheet" href="${kv['stylesheets/team-user.css']}">\n`
fs.writeFile('./WEB-INF/templates/team/common/link/css_min.vm',cssTeamUser,'utf8');
});
这样我们就可以打开
'./WEB-INF/templates/team/common/link/css_min.vm'
<link type="text/css" rel="stylesheet" href="/dist/team/stylesheets/team-user-a1a05e86f5.css">
于是就成功滴引入了带有哈希后缀的资源文件了、从此资源缓存都是浮云了~ 其实这个方法在线上还是会有问题的,在使用js带哈希的文件的时候,通常一个网站的资源要部署到不同的机器上,而js的打包是一个不稳定的打包,这样的版本会因为部署时间差,带来困扰。
过几天,我会给大家带来另一个带哈希的后缀的打包方法~~ 如有不对之处,欢迎指出~~喵~~ 夜深了、洗洗睡睡、敷面膜吧~~~
前端资源多个产品整站一键打包&包版本管理(四)—— js&css文件文件打包并生成哈希后缀,自动写入路径、解决资源缓存问题。的更多相关文章
- 前端资源多个产品整站一键打包&包版本管理(一)
来新公司工作的第五个月.整站资源打包管理也提上了日程. 问题: 首先.什么是整站的打包管理呢? 我们公司的几个重要产品都在同一个webapp里面,但是,不同的开发部门独立开发不同的产品,长期以来,我们 ...
- 前端资源多个产品整站一键打包&包版本管理(三)—— gulp分流
问题: 当我们一个工作台里面有好几个项目的时候,我们要为项目的前端资源进行打包,但是,gulpfile只有一个,如果我们把所有的打包都放在同一个文件里面,首先文件会越来越大,而且不便于管理,这时,我们 ...
- 前端资源多个产品整站一键打包&包版本管理(二)——如何在bower的配置文件加上注释
问题: 当一个工程里面有好几个项目,每个项目引用同一个包,但是不同的名字,例如在bower中 fancybox 跟 jquery.fancybox 是一样的,我们只需要下载其中的一个版本,而打包工作不 ...
- 前端到后台ThinkPHP开发整站--php开发案例
前端到后台ThinkPHP开发整站--php开发案例 总结 还是需要做几个案例,一天一个为佳,那样才能做得快. 从需求分析着手,任务体系要构建好,这样才能非常高效. 转自: 前端到后台ThinkPHP ...
- webpack 打包优化的四种方法(多进程打包,多进程压缩,资源 CDN,动态 polyfill)
如今,webpack 毫无疑问是前端构建领域里最耀眼的一颗星,无论你前端走哪条路线,都需要有很强的webpack 知识.webpack 的基本用法这里就不展开讲了.主要探讨一下如何提高 webpack ...
- 前端到后台ThinkPHP开发整站(5)
今天周五了,这个项目做了五个晚上了,明天周末不用上班有一整天的时间来结束这个项目了,今晚主要把后台界面给弄出来了. 大概的整个后台界面就是这个样子了,接下来的工作就是搬砖了,一个个菜单功能填上去就是了 ...
- 前端到后台ThinkPHP开发整站(4)
今晚继续我的这个项目的开发,今晚也是写的不多,主要写了一个菜单管理功能的CURD方法,前端界面还没有进行编写. 菜单管理Model层的代码: <?php namespace Common\Mod ...
- 前端到后台ThinkPHP开发整站(2)
我这次使用的ThinkPHP版本是:3.2.3版本,还有会使用到一个弹出层插件,叫 layer,官网地址是:http://layer.layui.com/.废话不多说,进入撸码环节. 1.通用方法编写 ...
- 前端到后台ThinkPHP开发整站(1)
1.前言: 我个人从来没有写过博客文章,作为一个程序员没有自己的博客算是一个合格的程序员,所以我地想想也要经营起一个的博客,做一个小项目,写这博客算就做这个项目的一个项目笔记吧!现在自学着ThinkP ...
随机推荐
- ListView Video
com.baidu.frontia.FrontiaApplication ListView Video <item name="android:windowBackground&quo ...
- 原 Debian设置开机自动启动与关闭
发表于1年前(2013-01-08 13:01) 阅读(2380) | 评论(0) 2人收藏此文章, 我要收藏 赞0 开机自动启动 update-rc.d chkconfig 熟悉debian系统 ...
- Folder and jar
- Ajax学习笔记(1)
Ajax全称为Asynchronous Javascript and XML.一般用于页面数据交互响应,最大的好处是响应时无需刷新页面. Ajax的优点: 1.不需要插件的支持.用户只需允许javas ...
- dede-搜索
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php"> ...
- jquery自动生成二维码
把下面的jquery代码放到想要在当前页面上面生成二维码: 代码如下: <script type="text/javascript">var _qrContent='' ...
- 常用meta整理【转载】
< meta > 元素 概要 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 we ...
- win32项目设置窗口全屏
创建窗口的时候设置样式:CreateWindow(,,WS_MAXIMIZE,……): 显示窗口的时候设置:ShowWindow(hWnd,SM_MAXIMIZE);
- .Net获取iis版本
有以下办法获取iis版本. DirectoryEntry getEntity = new DirectoryEntry("IIS://localhost/W3SVC/INFO"); ...
- HW--漂亮度
描述 给出一个名字,该名字有26个字符串组成,定义这个字符串的“漂亮度”是其所有字母“漂亮度”的总和.每个字母都有一个“漂亮度”,范围在1到26之间.没有任何两个字母拥有相同的“漂亮度”.字母忽略大小 ...
