ASP.NET MVC 之控制器与视图之间的数据传递
今天,我们来谈谈控制器与视图之间的数据传递。
数据传递,指的是视图与控制器之间的交互,包括两个方向上的数据交互,一个是把控制器的数据传到视图中,在视图中如何显示数据,一个是把视图数据传递到控制器中,
如何在控制器中获取,处理这些数据。
ASP.NET MVC 中所有控制器都继承Controller类,而Controller又继承自ControllerBase,而ControllerBase下又包含ViewData以及TempData视图数据字典。
一,使用ViewData传递数据
ViewData 只在当前 Action 中有效,生命周期和 View 相同,属于弱类型数据。用法与C#中字典用法相似,以键值对的方式进行存储。
ViewData可以存储任何数据类型,如类,DataTable,DataSet,json等。
用法举例:
public ActionResult Index()
{
ViewData["mydata"] = "index";
return View();
}
前台代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<%=ViewData["mydata"] %> </div>
</body>
</html>
二,使用TempData传递数据
TempData与ViewData类似,以键值对的方式进行存储,保存在Session之中,进行一次读取之后Session就会消失,变为null。看下面代码:
public ActionResult Index()
{ //AVON.DMS.DAL.Entities DMS = new AVON.DMS.DAL.Entities();
//AVON.DMS.Model.REP A = DMS.REP.SingleOrDefault<AVON.DMS.Model.REP>(t => t.NO == "00561874");
//AVON.DMS.BLL.Rep repBLL = new AVON.DMS.BLL.Rep();
//AVON.DMS.Model.REP A = repBLL.GetFromRep("00561874");
//ViewData["mydata"] = A.JOINDATE;
ViewData["mydata"] = "index";
TempData["mytemp"] = "huihui";
return View();
}
前端代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<%=ViewData["mydata"] %>
<%--<%=TempData["mytemp"] %>--%>
<a href="add">跳转到下一页</a>
</div>
</body>
</html>
在浏览器输入地址,http://localhost:7449/dms/index,显示如下:

点击"跳转到下一页",进入http://localhost:7449/dms/add,显示如下:

我们看看add这个Action的代码:
public ActionResult Add()
{ ViewData["mydata"] = TempData["mytemp"];
//Session.Remove("temp");
return View();
}
前端:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Add</title>
</head>
<body>
<div>
add
<%=ViewData["mydata"] %>
<a href="index">跳转到上一页</a>
</div>
</body>
</html>
可见,add获取到了TempData["mytemp"]的值。我们尝试刷新一下http://localhost:7449/dms/add,显示如下:

ViewData["mttemp"]的值已经变为null,所以,可以看出TempData的值一旦读取,就会失效。需重新赋值。
三,使用Model传递数据
ViewData与TempData都是弱类型数据,那么如果我们想传递强类型数据,应该怎样编写代码呢?代码如下:
public ActionResult Detail()
{
DRMModel.Dealer dealer = new DRMModel.Dealer();
dealer.RecruiterID = "";
dealer.Recruiter = "";
dealer.NationalID = "";
dealer.dealer_name = "dsdsds";
dealer.sex = "";
dealer.BirthYear = "";
dealer.BirthMonth = "";
dealer.BirthDay = "";
var Model = dealer;
return View(Model);
}
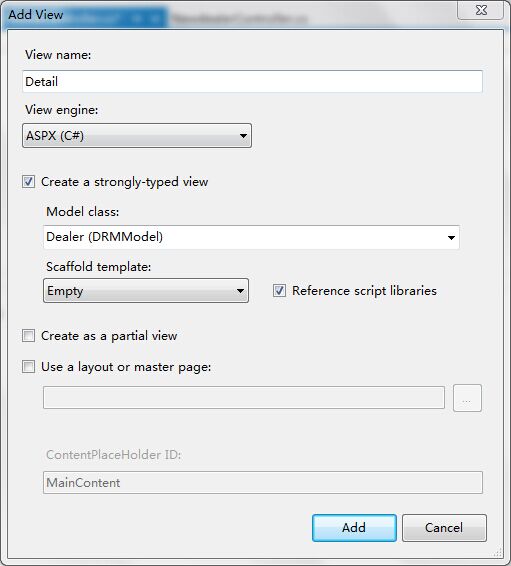
右击detail方法,添加视图,勾选 Create a strongly-typed view,如下图:

点击添加之后,编写如下代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<DRMModel.Dealer>" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Detail</title>
</head>
<body>
<div>
<%=Model.dealer_name %>
</div>
</body>
</html>
在浏览器输入地址:http://localhost:55706/home/detail,显示如下:

当然,你也可以编写更为复杂的类,传递多个数据对象进行数据绑定。如下图:
public ActionResult Bind()
{
DRMModel.NewDealer newDealer = new DRMModel.NewDealer();
DRMModel.Dealer dealer = new DRMModel.Dealer();
dealer.RecruiterID = "";
dealer.Recruiter = "";
dealer.NationalID = "";
dealer.dealer_name = "dsdsds";
dealer.sex = "";
dealer.BirthYear = "";
dealer.BirthMonth = "";
dealer.BirthDay = "";
DRMModel.Contact contact = new DRMModel.Contact();
DRMModel.HouseAddress ha = new DRMModel.HouseAddress();
DRMModel.RDaddress rd = new DRMModel.RDaddress();
DRMModel.SendAddress sa = new DRMModel.SendAddress();
newDealer.Contact = contact;
newDealer.HouseAddress = ha;
newDealer.RDaddress = rd;
newDealer.SendAddress = sa;
newDealer.Dealer = dealer;
var Model = newDealer;
return View(Model);
}
以上都是谈了控制器往视图传递数据,那么,控制器怎么获取视图提交的数据呢?今天,我们只介绍获取Post方式传送数据的方法。
假设,表单通过Post方式提交了,下列数据:RecruiterID = "1";Recruiter = "2";NationalID = "2";dealer_name = "dsdsds";
看以下方法代码:
/// <summary>
/// 处理表单提交数据,方法1:使用传统的Request请求取值
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult AcceptFrom()
{
ViewData["RecruiterID"] = Request.Form["RecruiterID"];
ViewData["Recruiter"] = Request.Form["Recruiter"];
ViewData["NationalID"] = Request.Form["NationalID"];
ViewData["dealer_name"] = Request.Form["dealer_name"];
return View();
} /// <summary>
/// 处理表单提交数据,方法2:Action参数名与表单元素name值一一对应
/// </summary>
/// <param name="RecruiterID"></param>
/// <param name="Recruiter"></param>
/// <param name="NationalID"></param>
/// <param name="dealer_name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult AcceptbyPara(string RecruiterID, string Recruiter, string NationalID, string dealer_name)
{
ViewData["RecruiterID"] = RecruiterID;
ViewData["Recruiter"] = Recruiter;
ViewData["NationalID"] = NationalID;
ViewData["dealer_name"] = dealer_name;
return View();
} /// <summary>
/// 处理表单提交数据,方法3:从MVC封装的FormCollection容器中读取
/// </summary>
/// <param name="form"></param>
/// <returns></returns>
[HttpPost]
public ActionResult AcceptCollection(FormCollection form)
{
ViewData["RecruiterID"] = form["RecruiterID"];
ViewData["Recruiter"] = form["Recruiter"];
ViewData["NationalID"] = form["NationalID"];
ViewData["dealer_name"] = form["dealer_name"];
return View();
} /// <summary>
/// 处理表单提交数据,方法4:使用实体作为Action参数传入,前提是提交的表单元素名称与实体属性名称一一对应
/// </summary>
/// <param name="dealer"></param>
/// <returns></returns>
[HttpPost]
public ActionResult AcceptbyModel(DRMModel.Dealer dealer)
{
ViewData["RecruiterID"] = dealer.RecruiterID;
ViewData["Recruiter"] = dealer.Recruiter;
ViewData["NationalID"] = dealer.NationalID;
ViewData["dealer_name"] = dealer.dealer_name;
return View();
}
假如。我们要传json数据呢,又应该怎么处理呢?看以下的例子:
我在HomeController 下的Index方法添加如下代码,模拟Post提交json数据。
public ActionResult Index()
{ DRMModel.NewDealer newDealer = new DRMModel.NewDealer();
DRMModel.Dealer dealer = new DRMModel.Dealer();
dealer.RecruiterID = "";
dealer.Recruiter = "";
dealer.NationalID = "";
dealer.dealer_name = "dsdsds";
dealer.sex = "";
dealer.BirthYear = "";
dealer.BirthMonth = "";
dealer.BirthDay = "";
DRMModel.Contact contact = new DRMModel.Contact();
DRMModel.HouseAddress ha = new DRMModel.HouseAddress();
DRMModel.RDaddress rd = new DRMModel.RDaddress();
DRMModel.SendAddress sa = new DRMModel.SendAddress();
newDealer.Contact = contact;
newDealer.HouseAddress = ha;
newDealer.RDaddress = rd;
newDealer.SendAddress = sa;
newDealer.Dealer = dealer;
JavaScriptSerializer json = new JavaScriptSerializer();
string postdata = json.Serialize(newDealer);
//postdata = "RecruiterID=1&Recruiter=2&NationalID=1&dealer_name=fafaf&sex=1&BirthYear=1989&BirthMonth=09&BirthDay=01";
string pageHtml = "";
//var httpWebRequest = (HttpWebRequest)WebRequest.Create("http://avondms.avon.com.tw/DMS/DMSApi/api/Newdealer/add");
var httpWebRequest = (HttpWebRequest)WebRequest.Create("http://localhost:55706/home/add");
//httpWebRequest.ContentType = "text/json";
//httpWebRequest.ContentType = "application/x-www-form-urlencoded";
httpWebRequest.ContentType = "application/json";
httpWebRequest.Method = "POST"; using (var streamWriter = new StreamWriter(httpWebRequest.GetRequestStream()))
{ streamWriter.Write(postdata);
streamWriter.Flush();
streamWriter.Close();
} var httpResponse = (HttpWebResponse)httpWebRequest.GetResponse();
using (var streamReader = new StreamReader(httpResponse.GetResponseStream()))
{
pageHtml = streamReader.ReadToEnd();
} ViewData["pram1"] = pageHtml; return View();
}
在HomeController add方法添加如下代码:
[HttpPost]
public string add(DRMModel.NewDealer newDealer)
{
//string rtn = Request.Form["dealer_name"];
string rtn = newDealer.Dealer.dealer_name;
return rtn;
}
在浏览器中输入地址:http://localhost:55706/home/index,显示如下:

由此可见,ASP.NET MVC 可把json数据转化为C#中的强类型数据,只要数据一一对应。
好了,今天写到这里,希望对您有所帮助,O(∩_∩)O哈哈~
ASP.NET MVC 之控制器与视图之间的数据传递的更多相关文章
- Asp.net MVC中 Controller 与 View之间的数据传递
在ASP.NET MVC中,经常会在Controller与View之间传递数据 1.Controller向View中传递数据 (1)使用ViewData["user"] (2)使用 ...
- ASP.NET MVC3中Controller与View之间的数据传递总结
一. Controller向View传递数据 1. 使用ViewData传递数据 我们在Controller中定义如下: ViewData["Message_ViewData& ...
- ASP.NET MVC3中Controller与View之间的数据传递
在ASP.NET MVC中,经常会在Controller与View之间传递数据,因此,熟练.灵活的掌握这两层之间的数据传递方法就非常重要.本文从两个方面进行探讨: 一. Controller向Vie ...
- MVC中Controller与View之间的数据传递
一.Controller向View传递数据 Controller向View传递数据有3种形式: 通过ViewData传递 在Controller里面的Action方法中定义ViewData,并且赋值, ...
- Asp.Net Core MVC控制器和视图之间传值
一.Core MVC中控制器和视图之间传值方式和Asp.Net中非常类似 1.弱类型数据:ViewData,ViewBag 2.强类型数据:@model 二.代码 实例 1.ViewData pub ...
- [转载]ASP.NET MVC 3的分部视图
1.什么是分部视图,我们应该什么时候应该用? 作为一个对ASP.NET MVC 模型很熟悉的开发者,他们自然想创建一个内容和代码都可以重用的组件,在web 窗体,我们可以创建一个web用户控件或web ...
- ASP.NET MVC 5 - 控制器
MVC代表: 模型-视图-控制器 .MVC是一个架构良好并且易于测试和易于维护的开发模式.基于MVC模式的应用程序包含: · Models: 表示该应用程序的数据并使用验证逻辑来强制实施业务规则的数据 ...
- ASP.NET MVC下实现前端视图页的Session
在ASP.NET MVC的控制器中可以实现Session处理.如果要在前端视图页实现Session该如何做呢?可以使用window.sessionStorage来做. AlexChittock用jQu ...
- [转]ASP.NET MVC 5 - 控制器
MVC代表: 模型-视图-控制器 .MVC是一个架构良好并且易于测试和易于维护的开发模式.基于MVC模式的应用程序包含: · Models: 表示该应用程序的数据并使用验证逻辑来强制实施业务规则的数据 ...
随机推荐
- Android ViewPager使用具体解释
这是谷歌官方给我们提供的一个兼容低版本号安卓设备的软件包,里面包囊了仅仅有在安卓3.0以上能够使用的api.而viewpager就是当中之中的一个利用它,我们能够做非常多事情,从最简单的导航,到页面菜 ...
- BZOJ 2588: Spoj 10628. Count on a tree 树上跑主席树
2588: Spoj 10628. Count on a tree Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://www.lydsy.com/J ...
- 05.pathinfo的两种模式与模版和控制器之间的关系
<?php function dump($data){ echo '<pre>'; var_dump($data); echo '</pre>'; } dump($_SE ...
- C++赋值运算符函数
为类添加赋值运算符函数: 类型定义 class CMyString { public: CMyString(char *pData = NULL); CMyString(const CMyString ...
- cisco路由器配置教程
配置cisco路由器 经过几十年的发展,从最初的只有四个节点的ARPANET发展到现今无处不在的Internet,计算机网络已经深入到了我们生活当中.随着计算机网络规模的爆炸性增长,作为连接设备的路由 ...
- 简简单单安装debian桌面工作环境
linux一般给人的影响是对使用者的要求偏高, 使用者需要自行配置很多相应的系统工作参数,因此,从一定的程度上阻碍了用户去使用它.而本文所介绍的是, 使用者完全可以消除这个障碍,非常简单地安装好自己的 ...
- 熟练掌握HDFS的Shell访问
HDFS设计的主要目的是对海量数据进行存储,也就是说在其上能够存储很大量文件 (可以存储TB级的文件).HDFS将这些文件分割之后,存储在不同的DataNode上, HDFS 提供了两种访问接口:Sh ...
- PHP中::、->、self、parent::、$this操作符的区别
在访问PHP类中的成员变量或方法时,如果被引用的变量或者方法被声明成const(定义常量)或者static(声明静态),那么就必须使用操作符::,反之如果被引用的变量或者方法没有被声明成const或者 ...
- c语言字符串实例
例子:涉及字符串.字符.指针.++等 例一:字符串与字符 #include <stdio.h> void reverse(char *str) { char *end=str; print ...
- LXNetwork – 基于AF3.0封装的iOS网络请求库
本框架实现思路与YTKNetwork和RTNetworking类似,相当于一个简单版,把每一个网络请求封装成对象.使用LXNetwork,你的每一个请求都需要继承LXBaseRequest类,通过覆盖 ...
