Bootstrap学习笔记(三) 网格系统
4-1实现原理
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</div>
显示效果如下图所示:

4-2工作原理
Bootstrap框架的网格系统工作原理如下:
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>
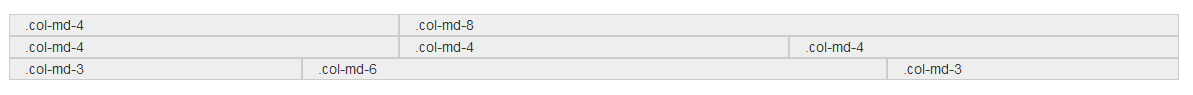
显示效果如下图所示:

4-3基本用法
网格系统用来布局,其实就是列的组合。Bootstrap框架的网格系统中有四种基本的用法。
1、列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-3">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
显示效果如下图所示:

4-4列偏移
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
<div class="container">
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 col-md-offset-1">.col-md-2列向右移动一列的间距</div>
<div class="col-md-2 col-md-offset-1">.col-md-2列向右移动一列的间距</div>
<div class="col-md-3 col-md-offset-1">.col-md-3列向右移动一列的间距</div>
</div>
</div>
<br>
<br>
<br>
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>
显示效果如下图所示:

4-5列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>
显示效果如下图所示:

4-6列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
<div class="container">
<div class="row">
<div class="col-md-8">
我里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div> <div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
<br>
<br>
<div class="row">
<div class="col-md-8">.col-md-8
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
<div class="col-md-4">.col-md-4
<div class="row">
<div class="col-md-9">col-md-9</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>
</div>
</div>
style.css
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}
显示效果如下图所示:

Bootstrap学习笔记(三) 网格系统的更多相关文章
- bootstrap学习笔记<三>(文本,代码域,列表)
文本对齐 .text-left:左对齐 .text-center:居中对齐 .text-right:右对齐 .text-justify:两端对齐 <p class="text-left ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- [Firefly引擎][学习笔记三][已完结]所需模块封装
原地址:http://www.9miao.com/question-15-54671.html 学习笔记一传送门学习笔记二传送门 学习笔记三导读: 笔记三主要就是各个模块的封装了,这里贴 ...
- JSP学习笔记(三):简单的Tomcat Web服务器
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- java之jvm学习笔记三(Class文件检验器)
java之jvm学习笔记三(Class文件检验器) 前面的学习我们知道了class文件被类装载器所装载,但是在装载class文件之前或之后,class文件实际上还需要被校验,这就是今天的学习主题,cl ...
- VSTO学习笔记(三) 开发Office 2010 64位COM加载项
原文:VSTO学习笔记(三) 开发Office 2010 64位COM加载项 一.加载项简介 Office提供了多种用于扩展Office应用程序功能的模式,常见的有: 1.Office 自动化程序(A ...
随机推荐
- Codeforces Round #331 (Div. 2) D. Wilbur and Trees 记忆化搜索
D. Wilbur and Trees Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/596/p ...
- C#操作Word (1)Word对象模型
Word对象模型 (.Net Perspective) 本文主要针对在Visual Studio中使用C# 开发关于Word的应用程序 来源:Understandingthe Word Object ...
- C#的WebBrowser操作frame如此简单
刚学c#不久,也不太懂什么IHTMLDocument.IHTMLDocument2.IWebBrowser2等等.自己琢磨了好久,终于知道了怎么用WebBrowser操作frame和iframe. 1 ...
- [ES6] 17. Set
Es6 provides "Set", it likes array but the data inside should be unqiue. "Set" i ...
- Android之使用AchartEngineActivity引擎绘制柱状图、曲线图
1.简介 AChartEngine(简称ACE)是Google的一个开源图表库(for Android).它功能强大,支持散点图.折线 .关于里面类的具体使用,请下载响应的文档说明(主页上有). 2. ...
- php生成CSV格式(转)
参考网址: php对csv文件的常用操作集合 http://blog.xhbin.com/archives/748 1,下载CSV格式文档 唯一需要特别注意的是编码. <? include_on ...
- 实例源码--Android的ListView控件的总结
下载源码 技术要点: 1.ListView控件的总结 2.微信ListView气泡的实现 3.ListView仿优酷播放列表 4.ListView刷新列表 5.详细的源码注释 ...... 详细介 ...
- 想学React Native?你只需要一个App!(11月5号更新)
最近有点空闲时间,顺手研究下react-native,2013年的时候在老师的指导下使用jQuery Mobile做过手机应用,那个运行速度慢呀!让我对WebApp和PhoneGap这一类的跨平台Ap ...
- How to update FVDI Commander driver to latest V2015.6.2
As FVDI Commander products are upgraded to new versions, I often receive emails from customers askin ...
- Linux parted 分区
转自http://tilt.lib.tsinghua.edu.cn/node/889 如何使用parted对齐分区以得到最优性能 Sat, 03/08/2014 - 18:02 - tlblues ...
