CSS入门介绍
一.背景
这里将陆续介绍前端CSS中相关知识,先介绍CSS2.1,后续会介绍CSS3的相关属性,通过该系列的文章,希望能给准备转战前端的人员一些帮助,同时也帮助自己梳理知识,文章中如有错误,欢迎指出。
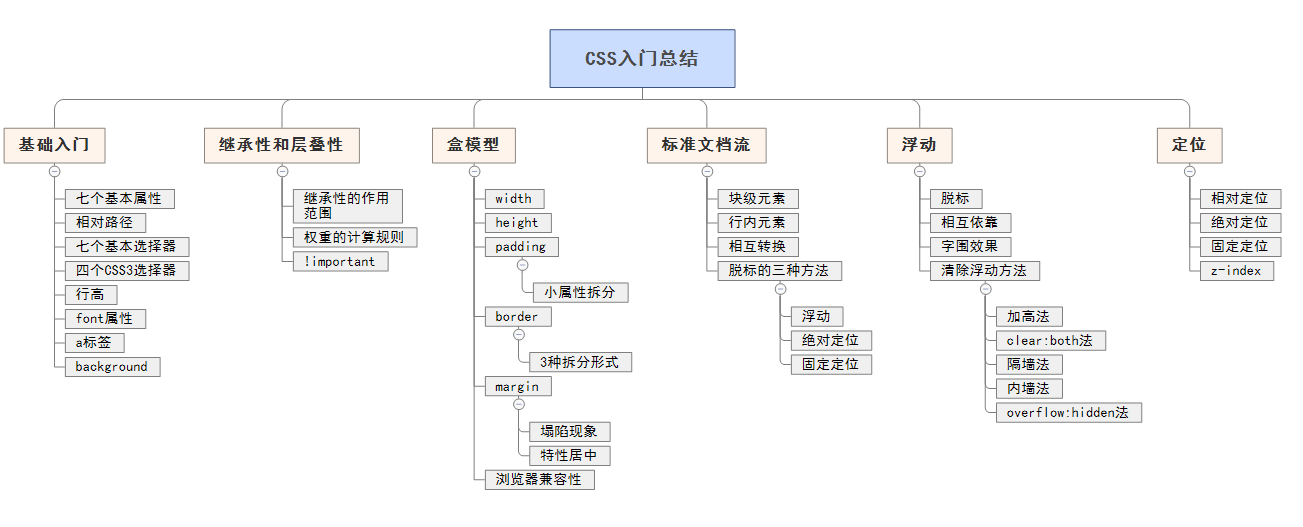
下面是CSS2.1第一个阶段的知识框图,后面会陆续更新该系列后续文章。

二.整体介绍
(一).基础介绍
1. 七个基本的入门属性首先要记住,颜色:color,背景颜色:background-color,字体大小:font-size,加粗:font-weight:bold,倾斜:font-style:italic, 文字居中:text-align:center,
下划线:text-decoration:underline。
2. 相对路径的写法: ../../ a/b/
3. 七个基本选择器:id选择器、标签选择器、类选择器、交集选择器、并集选择器、后代选择器、通配符。
4. 四个CSS3选择器:子代选择器、序选择器、相邻选择器、兄弟选择器。
5. 行高(line-height):行高的作用范围、单行文本竖直居中、多行文本竖直居中。
6. font属性:等价于(font-size, line-height, font-family),比例写法,font-family的规则和特殊写法。
7. a标签:伪类(link、visited、hover、active)、a标签的美化(常规写法和简介写法)。
8. background属性:background-color、background-image、background-repeat、background-attachment、background-position;颜色的三种表示方法。
(二).继承性和层叠性
1. 继承性:作用范围。
2. 权重的计算规则:①如果标签被选中,比较权重,id选择器>类选择器>标签选择器,如果权重相同,以后面写的为主。②如果标签没被选中,权重为0,就近原则,哪个离目标标签近,以哪个为主。
3. !important的性质。
(三).盒模型
1. 包含:width、height、padding、border、margin。
2. padding的两种写法。
3. border的三种拆分形式。
4. margin在标准流中的塌陷现象以及利用“margin:0 auto”特性居中的条件。
5. 浏览器兼容性。
(四).标准文档流
1. 块级元素和行内元素各自的特性以及分别包括什么。
2. 相互转换的方法: 块→行(display:inline)、行→块(display:block)。
3. 引出脱离标准文档流的三种方法:浮动、绝对定位、固定定位。
(五).浮动
1. 浮动(float)的性质:脱标、相互依靠、字围效果。
2. 清除浮动的五种方法以及各自的优缺点。
3. 引出脱离标准文档流的三种方法:浮动、绝对定位、固定定位。
(六).定位
1. 相对定位:含义、性质(不脱标,老家留坑,形影分离)、作用(微调位置、字绝父相)。
2. 绝对定位:性质(脱标、居中的用法)、参考点(两种情况)。
3. 固定定位:性质(脱标)、作用。
4. z-index:性质、从父现象。
后续文章,会详细介绍CSS2.1基础入门的六个板块。
CSS入门介绍的更多相关文章
- CSS入门介绍(二)CSS选择器
css选择器 什么是选择器? 选择器是你构造好网页的结构,需要给这些结构赋予样式,这时候就需要用到选择器,利用选择器将元素与样式一一对应:两者的对应关系可以是一对一,一对多,多对一. 选择器的分类: ...
- CSS入门介绍(一)
css 层叠样式表(英文名:Cascading Style Sheets),主要用于美化网页 1.css的表现形式 1.1 行内样式(内嵌样式) 写在标签内的样式,写在标签的开始部分的内部,style ...
- html与css入门经典视频教程 千锋说要这样学
PHP初学者看过来,老师带来的PHP入门经典视频教程,带你轻松入门,学习PHP就是这么简单. 很多人不理解为什么学习PHP要先学习HTML基础和CSS,其实PHP作为服务器的脚本语言,在开发过程中用于 ...
- [Python爬虫] 在Windows下安装PhantomJS和CasperJS及入门介绍(上)
最近在使用Python爬取网页内容时,总是遇到JS临时加载.动态获取网页信息的困难.例如爬取CSDN下载资源评论.搜狐图片中的“原图”等,此时尝试学习Phantomjs和CasperJS来解决这个问题 ...
- [Python爬虫] scrapy爬虫系列 <一>.安装及入门介绍
前面介绍了很多Selenium基于自动测试的Python爬虫程序,主要利用它的xpath语句,通过分析网页DOM树结构进行爬取内容,同时可以结合Phantomjs模拟浏览器进行鼠标或键盘操作.但是,更 ...
- CSS入门教程——定位(positon)
CSS入门教程——定位(positon) CSS定位在网页布局中是起着决定性作用. 定位 CSS的定位功能是很强大的,利用它你可以做出各种各样的网页布局.本节就介绍一些CSS常用的定位语句. 1. ...
- React入门介绍(1)-ReactDOM.render()等基础
React入门介绍-ReactDOM.render()等基础 首先,React是一个用于构建用户界面的Javascript库,但Peact并不是一套完整的MVC或MVVM的框架,它仅涵盖V-view视 ...
- 第五篇 CSS入门 明白 三种嵌套形式,三种常用控制器
CSS入门 css是 层叠式样式表 css的作用是什么呢?举个抽象的例子啊,HTML是人,CSS则是衣服... css给html穿上衣服,有三种形式: 内嵌.内联.外联. 这三种形式,优先级为 ...
- CSS入门指南-4:页面布局
这是<CSS设计指南>的读书笔记,用于加深学习效果. display 属性 display是 CSS 中最重要的用于控制布局的属性.每个元素都有一个默认的 display 值.对于大多数元 ...
随机推荐
- 数据库建表的时候报 “1215 Cannot add foreign key constraint”
很大原因是因为: 引用表中的字段类型和被引用的主键的类型不统一. 比如说学生表中有一个班级ID字段引用班级表. 班级表的ID是int类型,学生表中的班级ID是Varchar类型. 肯定会提示上述121 ...
- thinkphp 5.0 模块设计
模块设计 5.0版本对模块的功能做了灵活设计,默认采用多模块的架构,并且支持单一模块设计,所有模块的命名空间均以app作为根命名空间(可配置更改). 目录结构 标准的应用和模块目录结构如下: ├─ap ...
- MC34063中文资料及应用实例(转)
源:http://blog.chinaunix.net/uid-26199686-id-3207838.html MC34063A(MC33063)芯片器件简介 该器件本身包含了DC/DC变换器所需要 ...
- CSS——宽高问题大汇总
1.宽高继承 他们是要属性的,并不是直接就能继承,inherit. 2.浮动的盒子不要给宽,宽度由内容来决定
- Hibernate---第一个helloworld程序 (XML版本, annotation版本)
Hibernate作为JPA的一种实现,jpa的注解已经是hibernate的核心,hibernate只提供了一些补充,而不是两套注解.hibernate对jpa的支持够足量,在使用hibernate ...
- mysql忘记密码及无法使用程序连接
select(一)忘记root密码 很久之前装了mysql,后来做项目的时候,一直木有用到,就把密码给忘记了. 网上各种找,最终解决了这个问题了,记录下. 1)打开services,找到mysql服务 ...
- kafka第四篇--快速入门(如何使用kafka)
Quick Start Step 1: Download the code Download the 0.8 release. > tar xzf kafka-<VERSION>.t ...
- java web系统优化, mysql查询优化
1. 采用数据库连接池技术 2. 优化sql语句格式, 比如用PreparedStatement代替Statement, 前者避免重复编译, 后者每次都需要对数据库进行解析编译, 降低数据库的访问效率 ...
- C# MODBUS协议 上位机(转)
源:C# MODBUS协议 上位机 C#写了一款上位机监控软件,基于MODBUS_RTU协议. 软件的基本结构: 采用定时器(Timer控件)为时间片. 串口采用serialPort1_DataRec ...
- runtime - associated(关联)
category和associative作为objective-c的扩展机制的两个特性,category用来扩展类的方法,associative可以用来扩展类的属性.使用associative需要导入 ...
