JavaScript插件化开发
大熊君JavaScript插件化开发
一,开篇分析
Hi,大家好!大熊君又和大家见面了,还记得昨天的那篇文章吗------这个系列的开篇(第一季)。主要讲述了以“jQuery的方式如何开发插件”,
那么今天我们带着昨天的疑问来继续我们的插件开发之旅。昨天的问题如下:
(1),如果项目技术选型换了这些插件又是强依赖“jQuery”机制,我们以前写的插件将会不能用(假设不用jQuery的情况),如何做重构那?
(2),重构插件的关键逻辑,我们将如何组织那?
好了,带着问题去学习今天的文章吧。
首先我不是否定“jQuery插件的方式”,其次是我们要从不同的角度分析问题,比如说“jQuery插件有如下优点”:
(1),把全部代码放在闭包(一个即时执行函数)里此时闭包相当于一个私有作用域,外部无法访问到内部的信息,并且不会存在全局变量的污染情况。
(2),a) 避免全局依赖;b) 避免第三方破坏;c) 兼容jQuery操作符'$'和'jQuery '。
那我们重构将以什么方式组织代码那,是面向对象的思想(OOP)那?还是过程化的思路进行到底那?还是两者结合设计那?哈哈哈,继续看。。。。。。
二,重构昨天的例子
以下是昨天的Js部分源码部分:

1 (function($){
2 $.fn.bigbear = function(opts){
3 opts = $.extend({},$.fn.bigbear.defaults,opts) ;
4 return this.each(function(){
5 var elem = $(this) ;
6 elem.find("span").text(opts["title"]) ;
7 $.get(opts["url"],function(data){
8 elem.find("div").text(data["text"]) ;
9 }) ;
10 }) ;
11 } ;
12 $.fn.bigbear.defaults = {
13 title : "这是一个简单的测试" ,
14 url : "data.json"
15 } ;
16 })(jQuery) ;

我们来逐行分析一下:
首先确定一下这个插件的功能
(1),显示我们设置的标题文字信息。
(2),动态通过异步的方式获取内容信息。
好了!需求明确就好展开讨论了,从上面的代码不难看出逻辑组织很松散,过程化的思维很明显,所以第一步就是把我们的功能需求
以类的方式有效地组织起来。看如下重构后的代码:

1 $(function(){
2 $("#bb").bigbear() ;
3 }) ;
4 (function($){
5 $.fn.bigbear = function(opts){
6 opts = $.extend({},$.fn.bigbear.defaults,opts) ;
7 return this.each(function(){
8 var elem = $(this) ;
9 var bb = new BigBear(elem,opts) ;
10 bb.getElem().trigger("data") ;
11 }) ;
12 } ;
13 $.fn.bigbear.defaults = {
14 title : "这是一个简单的测试" ,
15 url : "data.json"
16 } ;
17 })(jQuery) ;
18
19 function BigBear(elem,opts){
20 this.elem = elem ;
21 this.opts = opts ;
22 this.init() ;
23 } ;
24 var bbProto = BigBear.prototype ;
25 bbProto.getElem = function(){
26 return this.elem ;
27 } ;
28 bbProto.getOpts = function(){
29 return this.opts ;
30 } ;
31 bbProto.init = function(){
32 var that = this ;
33 this.getElem().on("data",function(){
34 that._setTitle(that.getOpts()["title"]) ;
35 $.get(that.getOpts()["url"],function(result){
36 that.getElem().find("div").text(result["text"]) ;
37 }) ;
38 }) ;
39 } ;
40 bbProto._setTitle = function(text){
41 this.getElem().find("span").text(text) ;
42 } ;

哈哈哈,是不是代码多了不少,其实这种方式就是面向对象的角度看问题,先去分析功能需求,然后设计我们的类,虽然说我们不可能一下设计得很出色,
但是看问题角度改变了,我们的代码可读性强了,以及更好地进行维护这样我们的目的也就达到了。
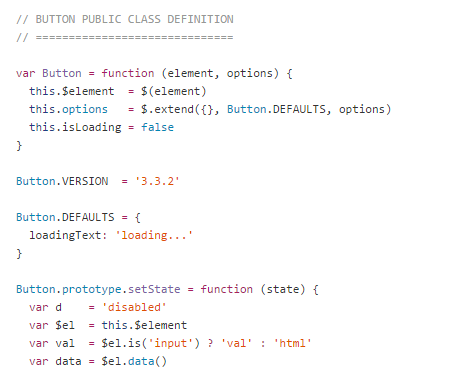
以下是是摘自“Bootstrap”Js部分的相关源码实现,如下图:

不难看出也是相似的实现方式,通过类来维护我们插件的主要逻辑。
(三),增加新功能,引出额外的类
现在需求增加了,需要在体验上有所变化,加载数据时有“loading”效果。
实现思路可以这样,在原始的内容区把文字设置成“装载数据中。。。。”的字样,然后引入一个新的类,如下:

1 function Overlay(){
2
3 } ;
4 var olProto = Overlay.prototype ;
5 olProto.show = function(){} ;
6 olProto.hide = function(){} ;
7 // 具体实现就不写了

好了,遮罩层已经有了,现在我们怎么集成进来那?我们用组合的方式接入进来,如下:

1 function BigBear(elem,opts){
2 this.elem = elem ;
3 this.opts = opts ;
4 this.overlay = new Overlay() ;
5 this.init() ;
6 } ;
7 var bbProto = BigBear.prototype ;
8 bbProto.getElem = function(){
9 return this.elem ;
10 } ;
11 bbProto.getOpts = function(){
12 return this.opts ;
13 } ;
14 bbProto.init = function(){
15 var that = this ;
16 var loadingText = "数据装载中。。。" ;
17 this.getElem().on("data",function(){
18 that._setTitle(that.getOpts()["title"]) ;
19 that.overlay.show() ;
20 that.getElem().find("div").text(loadingText) ;
21 $.get(that.getOpts()["url"],function(result){
22 that.overlay.hide() ;
23 that.getElem().find("div").text(result["text"]) ;
24 }) ;
25 }) ;
26 } ;
27 bbProto._setTitle = function(text){
28 this.getElem().find("span").text(text) ;
29 } ;

到此只为我们的功能就算是结束了,这样写的插件,我相信比第一个版本好很多,当然这不是最优的实现,需要从细节上不断重构,但是这种方式是一种可选的开发插件的方式。
以下是完整的代码:

1 $(function(){
2 $("#bb").bigbear() ;
3 }) ;
4 (function($){
5 $.fn.bigbear = function(opts){
6 opts = $.extend({},$.fn.bigbear.defaults,opts) ;
7 return this.each(function(){
8 var elem = $(this) ;
9 var bb = new BigBear(elem,opts) ;
10 bb.getElem().trigger("data") ;
11 }) ;
12 } ;
13 $.fn.bigbear.defaults = {
14 title : "这是一个简单的测试" ,
15 url : "data.json"
16 } ;
17 })(jQuery) ;
18
19 function BigBear(elem,opts){
20 this.elem = elem ;
21 this.opts = opts ;
22 this.overlay = new Overlay() ;
23 this.init() ;
24 } ;
25 var bbProto = BigBear.prototype ;
26 bbProto.getElem = function(){
27 return this.elem ;
28 } ;
29 bbProto.getOpts = function(){
30 return this.opts ;
31 } ;
32 bbProto.init = function(){
33 var that = this ;
34 var loadingText = "数据装载中。。。" ;
35 this.getElem().on("data",function(){
36 that._setTitle(that.getOpts()["title"]) ;
37 that.overlay.show() ;
38 that.getElem().find("div").text(loadingText) ;
39 $.get(that.getOpts()["url"],function(result){
40 that.overlay.hide() ;
41 that.getElem().find("div").text(result["text"]) ;
42 }) ;
43 }) ;
44 } ;
45 bbProto._setTitle = function(text){
46 this.getElem().find("span").text(text) ;
47 } ;
48
49 function Overlay(){
50
51 } ;
52 var olProto = Overlay.prototype ;
53 olProto.show = function(){} ;
54 olProto.hide = function(){} ;
55 // 具体实现就不写了

(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,最好自己写一下,并且完善“Overlay”的逻辑。
(4),大家学习完继续思考一下,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)
JavaScript插件化开发的更多相关文章
- 大熊君JavaScript插件化开发------(第一季)
一,开篇分析 Hi,大家!大熊君又来了,今天这系列文章主要是说说如何开发基于“JavaScript”的插件式开发,我想很多人对”插件“这个词并不陌生, 有的人可能叫“组件”或“部件”,这不重要,关键是 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ItemSelector重构完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得上一篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ItemSelector)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ProcessBar)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ Tab)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(第二季)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得昨天的那篇文章吗------这个系列的开篇(第一季).主要讲述了以“jQuery的方式如何开发插件”, 那么今天我们带着昨天的疑问来继续我们的插 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ Tab功能扩展完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得上一篇文章吗.主要讲述了一个“Tab”插件是如何组织代码以及实现的”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方 ...
- TinyFrame升级之八:实现简易插件化开发
本章主要讲解如何为框架新增插件化开发功能. 在.net 4.0中,我们可以在Application开始之前,通过PreApplicationStartMethod方法加载所需要的任何东西.那么今天我们 ...
- Android组件化和插件化开发
http://www.cnblogs.com/android-blogs/p/5703355.html 什么是组件化和插件化? 组件化开发就是将一个app分成多个模块,每个模块都是一个组件(Modul ...
随机推荐
- jquery:ajax不接收返回值回
html页面a加元素的假设href=javasrcipt:void(0)会导致ajax没有收到回后台值. : <p class="chatmsg_load_more"> ...
- 《web全栈工程师的自我修养》阅读笔记
在买之前以为这本书是教你怎么去做一个web全栈工程师,以及介绍需要掌握的哪些技术的书,然而看的过程中才发现,是一本方法论的书.读起来的感觉有点像红衣教主的<我的互联网方法论>,以一些自己的 ...
- javascript基金会——鼠标事件,系统对话框,等等。
1.鼠标事件 (1).onclick:用户点击鼠标左键,并且当焦点处于button准时,按用户Enter关键,发生onclick事件 (2).ondblclick:当用户双击鼠标左键.发生ondblc ...
- mac系统连接android电话
mac该系统不能连接android手机问题解决: 1.将电话 2.到场android手机vendor ID: 终端业务CMD: system_profiler SPUSBDataType 在列出的u ...
- registerForRemoteNotificationTypes: is not supported in iOS 8.0 and
注册模式: if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 8.0) { [[UIApplication sharedA ...
- 跟Bob大叔观OO原则
上篇总结了经典的23种 设计模式,详细的解读后期会陆续的详细揭开.使用设计模式的根本原因就是为了增强代码的复用性和可维护性.而面向对象是实现代码复用的有效途径,所以这里有必要了解一下OO的基本思想和原 ...
- InstallShield自定义安装界面
原文:InstallShield自定义安装界面 版权声明: 可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息. 前言: 对于一些InstallShield用户或企业,对于安装包界面除了 ...
- Node.js可以做些什么?
就像 JavaScript 至client天生,Node.js 生于网络.Node.js 我们可以做更多的不是开发一个网络 站这么简单,采用 Node.js.您可以轻松地开发: 具有复杂逻辑的站点 ...
- Sql Server存储过程和函数浅谈
今天给大家总结一下sql server中的存储过程和函数.本人是小白,里面内容比较初级,大神不喜勿喷 自行飘过就是.. 首先给大家简单列出sql server中的流控制语句,后面会用到的^_^ sql ...
- 内存四个领域,变量声明和定义,注册,c内联汇编,auto,堆,不变,静态变量
1.内存四大区域 2.在程序中,变量的声明能够有多份,定义仅仅能有一份 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdG90b3R1enVvcXVh ...
