真懂JavaScript吗
你真懂JavaScript
http://www.cnblogs.com/elegance/p/4195593.html
看了汤姆大叔的“你真懂JavaScript吗?”,里面有5道题目,我都一一作了,然后在chrome的控制台里面运行了一遍,虽然只错了一道,但还是细细读了下答案,在此总结一下,看看是否对大家对这些JavaScript底层的原理都懂了。
题目一(所有全局变量都是window的属性、变量声明提前、变量赋值不会提前)
if (!("a" in window)) {
var a = 1;
}
alert(a);
因为在JavaScript在变量声明提前的特性,所以事实上上述代码相当于下面所示:
var a;
if (!("a" in window)) {
a = 1;
}
alert(a);
因为所有的全局变量都是window的属性,所以不会进入循环体内也就不会执行a=1 这也就是为什么答案是undefined
题目二(函数声明提前、函数表达式相当于变量赋值所以不会提前、函数声明会覆盖变量声明,但不会覆盖变量赋值)
var a = 1,
b = function a(x) {
x && a(--x);
};
alert(a);
这个题目的答案是1。事实上上述代码的相当于下而的代码
var a = 1,
b = function(x) {
x && b(--x);
};
alert(a);
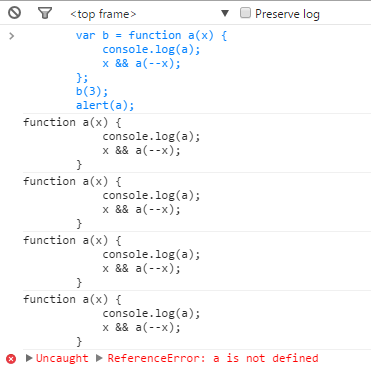
原题目第二行代码中,b和a同时指向一个地方也就是函数的入口,但是a和b唯一不同的地方在于函数定义结束也就是};后,a就引用不到了,也就是说a的作用域只在函数体内,而b的作用域却在整个全局范围内。看图说话

这里面还有一个重要的概念就是:函数声明会覆盖变量声明,但不会覆盖变量赋值。看下面的例子:
function value(){
return 1;
}
var value;
alert(typeof value); //"function"
尽快变量声明在下面定义,但是变量value依然是function,也就是说这种情况下,函数声明的优先级高于变量声明的优先级,但如果该变量value赋值了,那结果就完全不一样了:
function value(){
return 1;
}
var value = 1;
alert(typeof value); //"number"
题目三(遇到同名的函数声明,函数变量不会重新定义)
function a(x) {
return x * 2;
}
var a;
alert(a);
相信你看懂了题目二的注释之后,这题肯定会了,把答案贴一下。

题目四(callee和caller及函数参数的一些关系)
function b(x, y, a) {
arguments[2] = 10;
alert(a);
}
b(1, 2, 3);//结果是10
其实arguments跟数组类似,可以通过方括号语法访问它的每一个元素,另外arguments和命名参数可以一起使用,它们是共享的,但是这个共享其实不是真正的共享一个内存地址,而是2个不同的内存地址,使用JavaScript引擎来保证2个值是随时一样的,所以修改了arguments的值同时也会体现在命名参数上,当然这也有一个前提,那就是这个索引值要小于你传入的参数个数,也就是说如果你只传入2个参数,而还继续使用arguments[2]赋值的话,就会不一致,看如下代码:
function b(x, y, a) {
arguments[2] = 10;
alert(a);
}
b(1, 2);//这时候因为没传递第三个参数a,所以赋值10以后,alert(a)的结果依然是undefined,而不是10,但如下代码弹出的结果依然是10,因为和a没有关系。
function b(x, y, a) {
arguments[2] = 10;
alert(arguments[2]);
}
b(1, 2);//结果依然是10
不过在严格模式下是不允许修改arguments的值
题目五(this的相关概念)
function a() {
alert(this);
}
a.call(null);
this说直白一点就是当前调用的对象,也就是说如果方法是某个对象的属性的话,那在该方法内的this就指向这个对象,this指向的是运行时的当前对象。如果某方法是全局函数的话,那该方法内的this就指向window
call方法主要是用来改变作用域链的,call方法作为一个function执行代表该方法可以让另外一个对象作为调用者来调用,call方法的第一个参数是对象调用者,随后的其它参数是要传给调用method的参数(如果声明了的话),根据ECMAScript262规范规定:如果第一个参数传入的对象调用者是null或者undefined的话,call方法将把全局对象(也就是window)作为this的值。所以,不管你什么时候传入null,其this都是全局对象window。
所以这题目的答案是[object Window]
真懂JavaScript吗的更多相关文章
- 看了汤姆大叔的“你真懂JavaScript吗?”的一些感慨
看了汤姆大叔的“你真懂JavaScript吗?”,里面有5道题目,我都一一作了,然后在chrome的控制台里面运行了一遍,虽然只错了一道,但还是细细读了下答案,在此总结一下,看看是否对大家对这些Jav ...
- 深入理解JavaScript系列(20):《你真懂JavaScript吗?》答案详解
介绍 昨天发的<大叔手记(19):你真懂JavaScript吗?>里面的5个题目,有很多回答,发现强人还是很多的,很多人都全部答对了. 今天我们来对这5个题目详细分析一下,希望对大家有所帮 ...
- 汤姆大叔 深入理解JavaScript系列(20):《你真懂JavaScript吗?》答案详解 后六道题答案
原题目地址:http://www.cnblogs.com/TomXu/archive/2012/02/10/2342098.html 答案丰富多彩.我只是记录下自己思考了半天全部的答案. 题目一:找出 ...
- 你真懂JavaScript吗?
正文 题目1: if (!("a" in window)) { var a = 1; } alert(a); 题目2 var a = 1, b = function a(x) { ...
- 一张图彻底搞懂JavaScript的==运算
一张图彻底搞懂JavaScript的==运算 来源 https://zhuanlan.zhihu.com/p/21650547 PS:最后,把图改了一下,仅供娱乐 : ) 大家知道,==是JavaSc ...
- 彻底弄懂 JavaScript 执行机制
本文的目的就是要保证你彻底弄懂javascript的执行机制,如果读完本文还不懂,可以揍我. 不论你是javascript新手还是老鸟,不论是面试求职,还是日常开发工作,我们经常会遇到这样的情况:给定 ...
- 来一轮带注释的demo,彻底搞懂javascript中的replace函数
javascript这门语言一直就像一位带着面纱的美女,总是看不清,摸不透,一直专注服务器端,也从来没有特别重视过,直到最近几年,javascript越来越重要,越来越通用.最近和前端走的比较近,借此 ...
- 这一次,彻底弄懂 JavaScript 执行机制
本文转自https://juejin.im/post/59e85eebf265da430d571f89#heading-4 本文的目的就是要保证你彻底弄懂javascript的执行机制,如果读完本文还 ...
- 你真得懂Javascript中的==等于运算符吗?
var i = 2; Number.prototype.valueOf = function() { return i++; }; var a = new Number( 42 ); if (a == ...
随机推荐
- Java Web整合开发(20) -- Hibernate入门
Spring与Hibernate整合
- (spring-第14回【IoC基础篇】)国际化信息 (转)
国际化又称为本地化. 当你把手机的language由中文切换到英文时,你的微信也相应改用英语,这就是i18n国际化.一般来说,应用软件提供一套不同语言的资源文件,放到特定目录中,应用根据不同语言的操作 ...
- 使用XML向SQL Server 2005批量写入数据——一次有关XML时间格式的折腾经历
原文:使用XML向SQL Server 2005批量写入数据——一次有关XML时间格式的折腾经历 常常遇到需要向SQL Server插入批量数据,然后在存储过程中对这些数据进行进一步处理的情况.存储过 ...
- Android 根据规划 Touch 分配和消费机制的事件
Android 中与 Touch 事件相关的方法包含:dispatchTouchEvent(MotionEvent ev).onInterceptTouchEvent(MotionEvent ev). ...
- javascript小白学习指南0---1
引言: 做为一名程序猿.都是真心的想把自己的东西分享出来,供大家一起学习探讨.一起提高技能.一起涨工资,呵 这一系列的文章都是关于Javascript 基础的 当然文章其中穿插了些我自己的理解.希 ...
- React组件开发入门
React 组件开发入门 Introduction 本文组成: Ryan Clark文章Getting started with React的翻译. 博主的实践心得. React由Facebook的程 ...
- erlang R17新socket选项{active,N}
erlang R17带来了新的socket选项{active,N} .与{active,once}连同应用层提供的流量控制.为什么会这样选择,{active,once}不能够有效地抑制了很多socke ...
- Nuget介绍及使用技巧
一.介绍 什么是Nuget? 引用自Nuget网站的原话“NuGet is the package manager for the Microsoft development platform inc ...
- Unobtrusive JavaScript 是什么?
Unobtrusive JavaScript 是什么? <!--以下是常规Javascript下写出来的Ajax--><div id="test">< ...
- javascript系列之核心知识点(一)
JavaScript. The core. 1.对象 2.原型链 3.构造函数 4.执行上下文堆栈 5.执行上下文 6.变量对象 7.活动对象 8.作用域链 9.闭包 10.this值 11.总结 这 ...
