P4语言编程快速开始 实践二
参考:P4语言编程快速开始
上一篇系列博客:P4语言编程快速开始 实践二
Demo 2
本Demo所做的修改及实现的功能:
为simple_router添加一个计数器(counter),该计数器附加(attach)到send_frame表上,每当有数据包通过send_frame表匹配成功并发送数据包时,就会触发计数器计数。同时,将发往1口(s1-eth1)的所有数据包的data字段前32位数值改为下发流表时指定的数值。
相关修改
1.header.p4
header_type ipv4_t {
fields {
version : 4;
ihl : 4;
diffserv : 8;
totalLen : 16;
identification : 16;
flags : 3;
fragOffset : 13;
ttl : 8;
protocol : 8;
hdrChecksum : 16;
srcAddr : 32;
dstAddr: 32;
data: 32;//data段远不止32位,这里仅取前32位以作实验
}
}
2.添加Indrect counter
counter ingress_addr_count {
type : packets;
instance_count: 16384;
}
说明:计数类型为packets,每匹配一个packet进行一次计数。
3.添加action
action set_addr_count(idx,smac,data) {
count(ingress_addr_count, idx);//调用计数器计数
modify_field(ethernet.srcAddr, smac);//修改包头源mac
modify_field(ipv4.data,data);//修改data段数据
}
说明:
新添加的set_addr_count 操作需要传入3个操作数:idx,smac,data。
idx是counter计数索引,也可通过此索引调用;
smac是源mac地址,因为这里使用set_adrd_count操作替换来原来的rewrite操作,所以需要重新实现rewrite操作;
data是写入data段的数据。
4.修改流表 => 修改 run_add_demo_entries.bash
python ../../cli/pd_cli.py -p simple_router -i p4_pd_rpc.simple_router -s $PWD/tests/pd_thrift:$PWD/../../testutils -m "add_entry send_frame 1 set_addr_count 1 00:aa:bb:00:00:00 0xffffffff" -c localhost:22222
说明:因为修改了send_frame表的actions,所以对应的流表也要根据action进行修改,set_addr_count操作后面加上对应的3个传入参数。这里笔者设置了counter的idx为1,写入data段的数据设置为0xffffffff。
验证:
登录mininet的CLI,使用h1 ping h2。在添加流表前,h1无法ping h2,然后运行 run_add_demo_entries.bash脚本,并进行对s1-eth1口进行抓包。此时h1能够ping通h2,分析抓取到的数据包,也可以看到原先IPv4包头的data段数据的前32位已被改写成ffffffff。
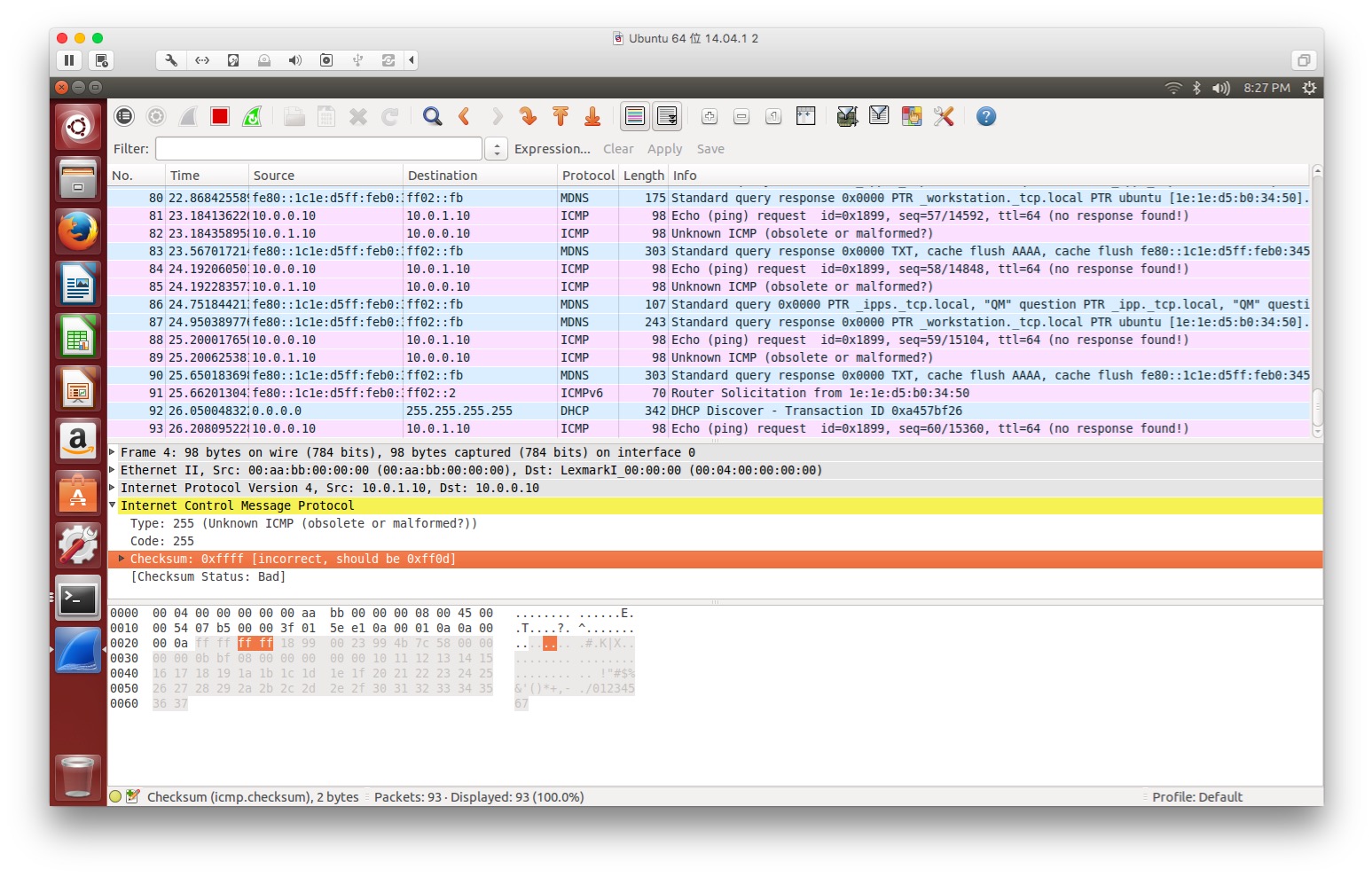
但是,笔者在实验的时候,实际情况是无法ping通,猜测其原因是因为tcp字段是非法的,被执行了丢包。

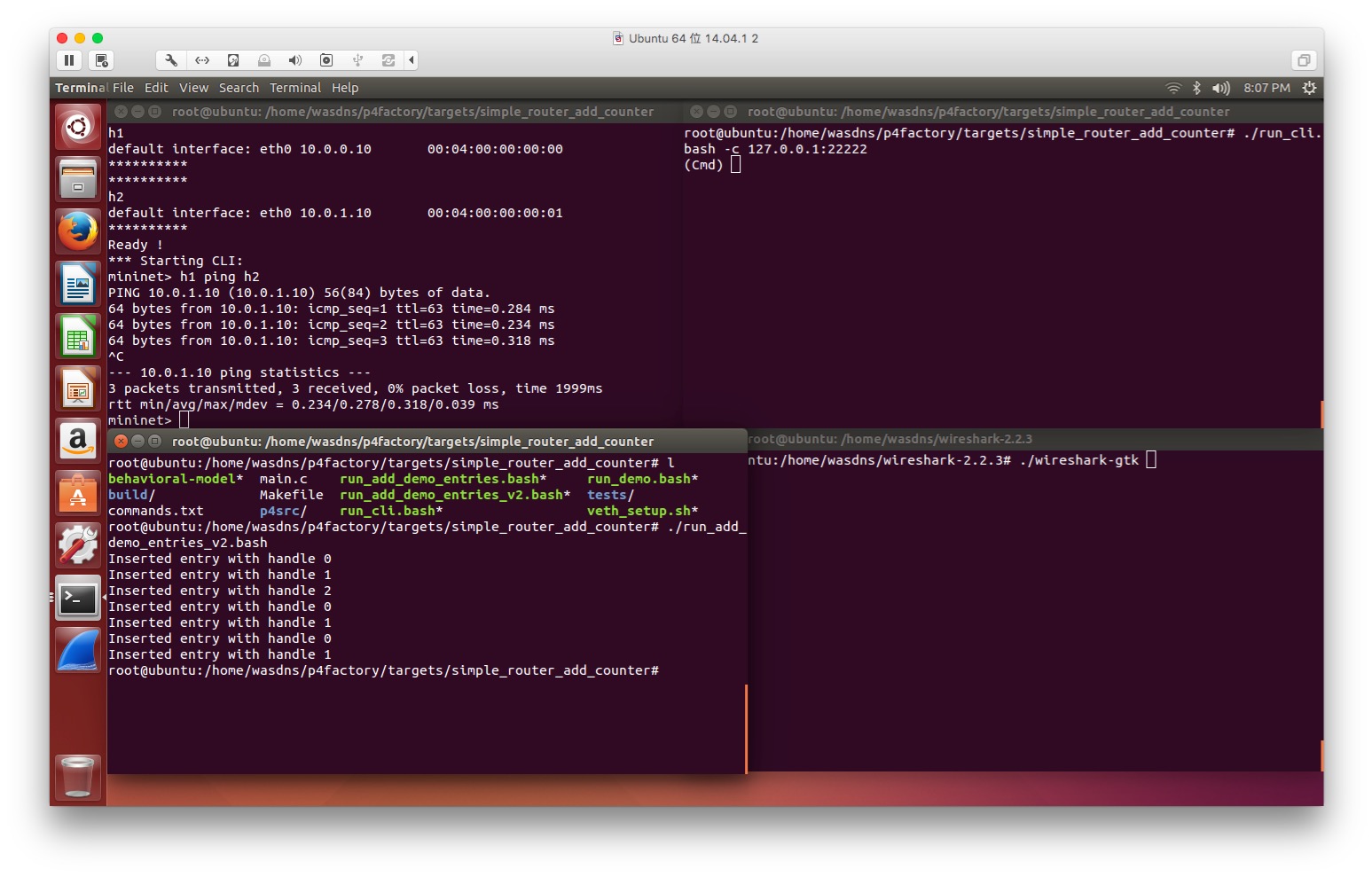
图一:实验环境

图二:wireshark抓包验证
2017/1/16
P4语言编程快速开始 实践二的更多相关文章
- P4语言编程快速开始 实践一
参考:P4语言快速开始 感谢杨老师的分享! 前言及P4程序请参考原文,本文主要是对文章中的两个动手实例的实践记录. 1.通过behavioral-model运行simple_router样例 执行命令 ...
- Linux C语言编程基本原理与实践
Linux C语言编程基本原理与实践(2018-06-16 19:12:15) Linux C语言编程基本原理与实践 高效的学习带着目的性: 是什么 -> 干什么 -> 怎么用 重识C语言 ...
- P4语言编程详解
1.源码目录结构 P4项目源码可以在github上直接获取(https://github.com/p4lang).P4项目由很多个单独的模块组成,每个模块就是一个子项目,下面分别简单介绍一下各模块的功 ...
- p4语言编程环境安装
p4语言主要是用来模拟交换机的交互,是新一代的SDN解决方案,可以让数据转发平面也具有可编程能力,让软件能够真正定义网络和网络设备.详细介绍 主要流程是:安装vmware.安装Ubuntu.下载Git ...
- socket网络编程快速上手(二)——细节问题(5)(完结篇)
6.Connect的使用方式 前面提到,connect发生EINTR错误时,是不能重新启动的.那怎么办呢,是关闭套接字还是直接退出进程呢?如果EINTR前,三次握手已经发起,我们当然希望链路就此已经建 ...
- socket网络编程快速上手(二)——细节问题(4)
5.慢系统调用及EINTR 还记得前面readn和writen函数么?里面有个EINTR,现在就来谈谈这个,这个很重要. Linux世界有个叫信号的东西,感觉他就像一位隐士,很少遇到他,而他又无处不在 ...
- 精通UNIX下C语言编程与项目实践
cc -I //include 目录 -L //静态库目录?动态也可以 -l //小写L,接静态库名称?动态也可以 -DXXX='"XXFF"' //-D直接定义宏 -c 只编 ...
- socket网络编程快速上手(二)——细节问题(2)
2.TCP数据包接收问题 对初学者来说,很多都会认为:客户端与服务器最终的打印数据接收或者发送条数都该是一致的,1000条发送打印,1000条接收打印,长度都为1000.但是,事实上并不是这样,发送打 ...
- socket网络编程快速上手(二)——细节问题(1)
三.细节问题一个也不能少 Socket编程说简单也简单,程序很容易就能跑起来,说麻烦还真是麻烦,程序动不动就出问题.记得刚开始写网络代码的时候,那真是令人抓狂的经历,问题一个套一个,一会服务器起不来了 ...
随机推荐
- 函数FindFirstFile
文件查找 Struct Lnode{ Char table[256]; //保存文件夹名 Struct Lnode*next; } 加文件夹入链表 Lnode *newList; Vo ...
- RedHat虚拟机:Vmware Tools的安装
如果我们仔细看的话, 就会发现在VMware软件界面的左下角处显示着 “you don't have VMware Tools in ...
- HDU - 5234 Happy birthday
Problem Description Today is Gorwin’s birthday. So her mother want to realize her a wish. Gorwin say ...
- [转]修改hosts文件不起作用
http://wayne173.iteye.com/blog/1876565 今天遇到个很奇怪的问题,在hosts文件里添加了一些域名指向后,发现根本没起作用,后来还发现个细节,就是hosts文件左下 ...
- CentOS添加字体
到Windows XP或者Vista下复制字体到CentOS 1.到Windows XP或者Vista下复制字体到CentOS 雅黑:msyh 黑体:SimHei 宋体:SimSun 华文细黑:STX ...
- hdu_5179_beautiful number(数位DP)
题目连接:http://acm.hdu.edu.cn/showproblem.php?pid=5179 题意:给你一个范围,问你漂亮的数有多少个,漂亮的数的定义为 数位高的比数位低的大,并且 数位高的 ...
- 很好的一个dp题目 Codeforces Round #326 (Div. 2) D dp
http://codeforces.com/contest/588/problem/D 感觉吧,这道题让我做,我应该是不会做的... 题目大意:给出n,L,K.表示数组的长度为n,数组b的长度为L,定 ...
- AVR之BOOTLOADER技术详解(转)
源:http://blog.csdn.net/zhenhua10/article/details/6442412 ATmega128具备引导加载支持的用户程序自编程功能(In-System Progr ...
- strut1.X和spring整合的二种方法
第一种集成方法 原理:在Action中取得BeanFactory对象,然后通过BeanFactory获取业务逻辑对象 缺点:产生了依赖,spring的类在action中产生了依赖查找.(注意和依赖注入 ...
- View如何设置16进制颜色值
View.setBackgroundColor(Color.parseColor("#F3733F"));
