css优先级机制说明
原文:css优先级机制说明
首先说明下样式的优先级,样式有三种:
1. 外部样式(External style sheet)
示例:
<!-- 外部样式 bootstrap.min.css --> <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
2.内部样式(Internal style sheet)
示例:

<head>
<style type="text/css">
/*内部样式*/
h1 {color:blue;}
</style>
</head>

3.内联样式(Inline style)
示例:
<h1 style="color:blue">样式测试</h1>
虽然内联样式可以比较灵活的单独改变某一标签的样式,但还是建议尽量不要使用内联样式。因为这样做虽然更为直观,但不符合结构与表现分离的设计思想。
一般来说,以上三种样式的优先级如下:
内联样式>内部样式>外部样式
选择器的优先级:
选择器的种类可以分为三种,分别是:
1.标签名选择器 如 h1{}。
2.类选择器 如 .test{}。
3.ID选择器 如 #test{}。
同时还需要考虑到内联样式表,即在标签内写入style=""的方式。
在此我们用数字1000,100,10,1来表示上述三种选择器和内联样式表的权值,数字越大则权值越大,也就是优先级越高。
各个选择器的权值如下:
1. 内联样式表的权值最高,设为1000;
2. ID 选择器的权值其次,设为 100
3. Class 类选择器的权值第三,设为 10
4. HTML 标签选择器的权值最低,设为 1
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
/* 内部样式 */
#blueP p
{
/* 权值 = 100+1=101 */
color:blue;
}
#blueP .red
{
/* 权值 = 100+10=110 */
color:red;
}
#blueP p span
{
/* 权值 = 100+1+1=102 */
color:yellow;
}
#blueP span
{
/* 权值= 100+1=101 */
color:black;
}
</style>
</head>
<body>
<div id="blueP">
<p class="red">优先级测试
<span>优先级测试</span>
</p>
<p>优先级测试</p>
</div>
</body>
</html>

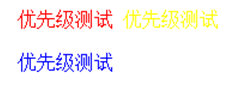
在火狐,IE10,Chrome浏览器页面显示结果如下:

<p class="red">标签内的内容显示为红色
<span>标签内的内容显示为黄色
最后一个<p>标签内的内容显示为蓝色
另外在同一组属性设置中标有“!important”规则的优先级最大,示例如下:

<head>
<style type="text/css">
/*内部样式 */
#redp p
{
color:red !important; /* 优先级最大*/
color:blue;
}
</style>
</head>
<body>
<div id="redp">
<p>!important测试</p>
</div>
</body>
</html>

在火狐,IE10,Chrome浏览器页面显示结果如下:

<p>标签里的内容显示为红色
其他补充:
1.选择器的权值越大优先级越高;
2.当权值相等时,后出现的样式表设置比先出现的样式表设置优先级高;
3.继承的CSS 样式优先级低于后来指定的CSS 样式
4.后代选择器和群组选择器是对标签名选择器、类选择器和ID选择器的扩展应用,在此就不介绍了。
css优先级机制说明的更多相关文章
- css 优先级 机制
多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况. 一般情况下,优先级如下: (外部样式)External style sheet ...
- css优先级机制
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序. 1.important >(内联样式)Inline style >(内部样式)Internal style sheet ...
- css中的继承、层叠、样式优先级机制
一.继承与层叠:
- CSS 的优先级机制[总结]
样式的优先级 多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况. 一般情况下,优先级如下: (外部样式)External styl ...
- Css的优先级机制
样式的优先级 多重样式(Multiple Style):如果外部样式.内部样式.内联样式同时应用于同一个元素,就是使用多重样式的情况. 一般情况优先级如下: (外部样式)External style ...
- CSS 的优先级机制总结
一.样式优先级: 多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使用多重样式的情况. 一般情况下,大家都认为优先级是:内联样式 > 内部样 ...
- css优先级计算规则
原文:css优先级计算规则 最近面试了一些求职者,我问css优先级计算规则是怎样的?答曰ID优先级>class>元素选择器,外联样式优先级低于内联样式,内联样式优先级低于行间样式,然后就没 ...
- CSS优先级的详细解说
一.什么是CSS优先级? 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序. 二.CSS优先级规则 既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重 ...
- css优先级和权重
1. 权重概念: 权重,是一个相对的概念,是针对某一指标而言.某一指标的权重是指该指标在整体评价中的相对重要程度. 权重系数,是表示某一指标项在指标项系统中的重要程度,它表示在其它指标项不变的情况下, ...
随机推荐
- Java对存储过程的调用方法
本文将介绍Java怎样实现对存数过程的调用方法,作者用了几个样例进行了具体的说明,简单明了,很适合刚開始学习的人. 一.Java怎样实现对存储过程的调用: A:不带输出參数的 create proce ...
- eclipse环境下如何配置tomcat
eclipse环境下如何配置tomcat 很多初学,尤其自学JavaWeb的朋友首次在eclipse下配置tomcat时,总会有种难下手的感觉,在此,通过图文解说的方法,最直观的向大家演示一遍该配置过 ...
- zoj 3829 Known Notation(2014在牡丹江区域赛k称号)
Known Notation Time Limit: 2 Seconds Memory Limit: 131072 KB Do you know reverse Polish notatio ...
- Linux核心设计依据(七)系统调用
我理解的系统调用,用户进程和内核是内核提供了一个接口进行交互.除了异常和下降外.内核系统调用是唯一合法入境.像/proc还通过系统调用访问. 系统调用的意义: 让用户进程受限地訪问硬件设备 为用户空间 ...
- 大数据系列修炼-Scala课程07
由于昨天下班后有点困,就没有来及写博客,今天会把它补上!把这个习惯坚持下去! 关于Scala高阶函数详解 1.Scala高阶函数代码实现:高阶函数就是在我们函数中套用函数 2.高阶函数代码详解:高阶函 ...
- TCO14 2C L2: CliqueGraph,graph theory, clique
称号:http://community.topcoder.com/stat?c=problem_statement&pm=13251&rd=16017 參考:http://apps.t ...
- Appium:通过wifi连接Android设备
1.首先用USB连接你的Android设备,然后在终端运行命令,它可以启动设备的5555端口使其在网络上可以连接. adb tcpip 2.现在断开USB连接,然后确保设备和你的电脑连接同一个无线网络 ...
- JavaScript语言基础知识点图示
原文:JavaScript语言基础知识点图示 一位牛人归纳的JavaScript 语言基础知识点图示. 1.JavaScript 数据类型 2.JavaScript 变量 3.Javascript 运 ...
- 表达式树 Expression
转载泛型方法动态生成表达式树 Expression public string GetGridJSON(TraderInfo model) { IQueryable<TraderInfo> ...
- DDD分层架构的进化
.NET逻辑分层架构演示:DDD分层架构的进化 概述: 架构是高层的设计,如果设计和理解有误,必将在实现时带来各种问题.架构又是最稳定的,不会因为各种具体技术的依赖,如各种UI框架.ORM框架.I ...
