一口一口吃掉Hexo(二)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载!
本次系列教程的第二篇文章我会介绍如何在本地安装Hexo,请注意我使用的Windows系统,如果你是Mac或者Ubuntu,请参考官方文档,理论上来说会比windows简单。
本地安装Hexo
安装Git
- 下载并安装Git。
- 如果你已经在本地使用过Git,并且绑定了你的Github账号,那么请看下一步吧!如果你是首次使用Git,那么你应当帮顶一下你的Github账号,在这里注册你的Github账号。
- 使用下面的命令创建SSH Key。
$ ssh-keygen -t rsa -C "youremail@example.com"
- 如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub8两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
- 登陆GitHub,打开“Account settings”,“SSH Keys”页面,然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容,点“Add Key”,你就应该看到已经添加的Key。
安装Node.js
到这里下载并安装程序。
安装Hexo
所有的环境搭建好之后就可以打开git bash,并使用下面的命令进行安装。
$ npm install -g hexo-cli
搭建网站
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install
这个过程需要一定的时间,请耐心等待。
建成之后的目录结构大致如下,可能会有所差异,并无大碍。
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
- _config.yml 是网站的配置信息,大部分时候你会使用到他。
- source 目录下面存放的是你编写的博客文章,在 _posts 目录下为你已经发表的文章,在 _drafts 目录下为你存放的草稿文章,当然你可能没有这个文件夹,因为一开始你还没有新建草稿文章。
- themes 目录为你的博客网站使用的主题,程序默认的主题landscape,他长这样:

本地调试Hexo
启动你的网站
- 使用如下命令进入你的博客网站目录,例如我的目录为/e/blog。
cd /e/blog
- 执行如下命令启动Hexo服务。
hexo s
或者
hexo server
- 如果幸运的话,执行完上面的命令之后你将可以通过浏览器访问localhost:4000看到博客网站的主页,他大概长这样,你已经看过了对吧。

- 如果你出现的问题,请联系我或者自行google。
本地更换主题
如果你不喜欢默认主题的话,那就在这里找到你喜欢的吧!相信总有一款适合你。
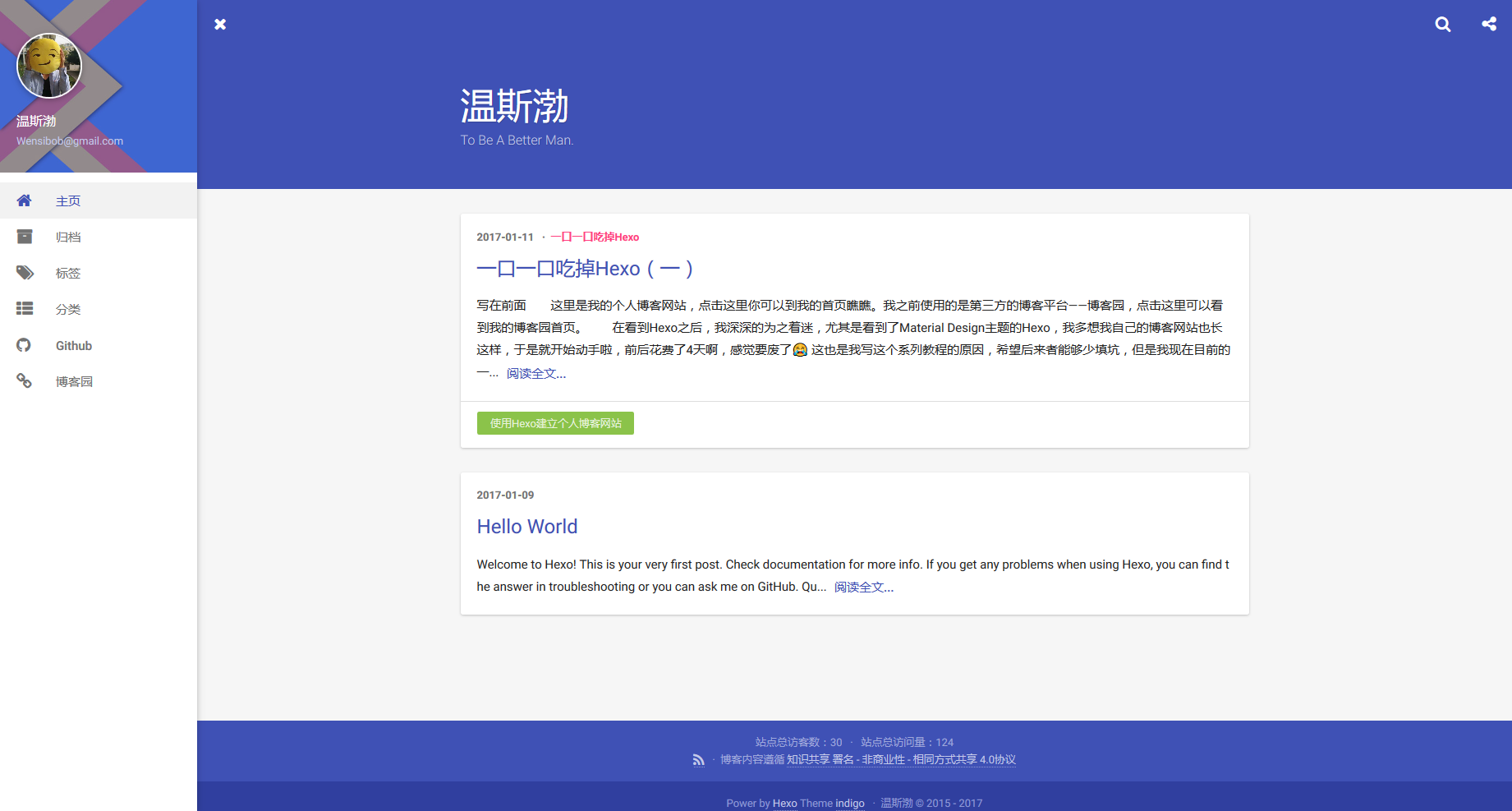
我这个系列的教程将会使用Indigo这个主题,基本来说设置大同小异,他长这样:

安装主题
确认你的Hexo版本在3.0以上,以及Node版本为6.x以上,进入Hexo根目录(例如我的为/e/blog),执行以下命令。
git clone git@github.com:yscoder/hexo-theme-indigo.git themes/indigo
依赖安装
在Hexo的根目录下安装下面的依赖,如果你已经安装过了,那就不用再次安装。
Less
$ npm install hexo-renderer-less --save
Feed
$ npm install hexo-generator-feed --save
Json-content
$ npm install hexo-generator-json-content --save
QRCode
用于生成分享二维码
$ npm install hexo-helper-qrcode --save
开启标签页
当初就是在这里没有开启,所以最后点击“标签“的时候是会出现异常的
hexo new page tags
修改blog/source/tags/index.md
layout: tags
comments: false
---
开启分类页
hexo new page categories
修改blog/source/categories/index.md
layout: categories
comments: false
---
开心地浏览吧!
同样是打开浏览器,访问localhost:4000,就可以看到亲切的Indigo主题了。
如果你发现遇到了问题,请你来到这里查看解决方法,如果这里不能满足你,请向作者发Issues,或者站内留言or给我发邮件 Wensibob@gmail.com
下回见!!!
一口一口吃掉Hexo(二)的更多相关文章
- 一口一口吃掉Volley(二)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/17/一口一口吃掉Volley(二)/ 相信看了第一篇教程之后,你应该会对Volley有一个初步的了解 ...
- 一口一口吃掉Volley(一)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/16/一口一口吃掉Volley(一)/ 本次编写的Volley教程现在看来其实已经跟不上时代了,但是技 ...
- 一口一口吃掉Volley(三)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/17/一口一口吃掉Volley(三)/ 学习了一口一口吃掉Volley(二)之后,你应该已经学会了如何 ...
- 一口一口吃掉Volley(四)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/17/一口一口吃掉Volley(四)/ 非常感谢你能够坚持看到第四篇,同时这也是这个Volley系列教 ...
- 一口一口吃掉Hibernate(五)——一对多单向关联映射
版权声明:本文为博主原创文章,未经博主允许不得转载.如需转载请声明:[转自 http://blog.csdn.net/xiaoxian8023 ] 在上一篇博客<一口一口吃掉Hibernate( ...
- 一口一口吃掉Hexo(一)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载! 这里是我的个人博客网站,点击这里你可以到我的首页瞧瞧.我之前使用的是第三方的博客平台--博客园,点击这里可以看到我的博客 ...
- 一口一口吃掉Hexo(三)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载! 相信通过前一节的学习,你已经在你的本地部署好了你的网站,那么接下来就让你的朋友们通过网络访问你的网站吧!通过这一节你将免 ...
- 一口一口吃掉Hexo(五)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载! 通过前四节的内容,相信你已经能够在你的虚拟主机上成功部署网站,并且能够通过你自己的域名访问你的网站了,接下来要做的就是日 ...
- 一口一口吃掉Hexo(六)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载! 不知不觉已经更新到了最后一节了,很开心你能看到这一节,相信你也已经在你的虚拟主机上成功部署了你的网站,但是可能总会遇到一 ...
随机推荐
- OCP-1Z0-051-题目解析-第13题
13. View the Exhibit and examine the structure of the PRODUCTS table. You need to generate a report ...
- C# & WPF 随手小记之一 ——初探async await 实现多线程处理
嗯...我也是在园子待了不短时间的人了,一直以来汲取着园友的知识,感觉需要回馈什么. 于是以后有空我都会把一些小技巧小知识写下来,有时候可能会很短甚至很简单,但希望能帮到大家咯. 第一篇文章来说说as ...
- codeforces #257 C称号Jzzhu and Chocolate
职务地址:http://codeforces.com/contest/450/problem/C 这次CF的时候绝壁脑残了. ..A题和C题都出现了脑残失误... 唯一一个AC的B题还是被HACK了. ...
- SuspendLayout()了解方法
SuspendLayout()暂时挂起的布局逻辑控制(msdn),它ResumeLayout()在会同.我的理解是,使用SuspendLayout()让整个窗体站,等到所有的东西都设置齐全,然后Re ...
- 个推A/B测试评测
A/B测试在各类网站设计中已经是比较常见的,本文着重讲讲A/B测试在应用推送领域的作用. 目前国外开通A/B测试的推送服务商只有swrve,而国内的个推也在前不久发布的smart push 2.0中集 ...
- NodeJs技术
我的NodeJs技术总结——第一篇 既然是我的技术总结,那就是以我的技术水平为基础的,写浅了大家不要笑话,如果有错误的地方还望指正. 这第一篇就谈谈NodeJs的一些编程细节吧. 1.遍历数组 f ...
- jQuery在html有效,在jsp无效的原因
最近用jQuery来写下拉框的选项值的左右移动,代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- 【值得收藏】绘图工具Origin的学习资料汇编【可免费下载】
Origin使用教程 Origin为OriginLab公司出品的较流行的专业函数绘图软件,是公认的简单易学.操作灵活.功能强大的软件,既可以满足一般用户的制图需要,也可以满足高级用户数据分析.函数拟合 ...
- 关于使用 jBox 对话框的提交问题
http://www.cnblogs.com/haogj/archive/2012/11/04/2754303.html 关于使用 jBox 对话框的提交问题 jBox 是个不错的对话框组件. 在 A ...
- javaFile循环列出指定目录下的所有文件(源代码)
package javatest.basic22; import java.io.File; import java.io.IOException; public class FileTest { p ...
