js动画(一)
终于放寒假了,哈哈哈,然后,也不准备闲着吧,就是再熟悉一下旧的东西,然后把新的东西也拿来分享一下,自己也准备好了再这个寒假
好好的提高一下自己,哎,菜鸟一枚,真正去实战了,发现自己手上的武器太少了,所以就,加油加油,这个寒假好好的完成计划。
嗯,废话也不多说了,先介绍,三种js基本动画,匀速吗,变速,透明度变化。
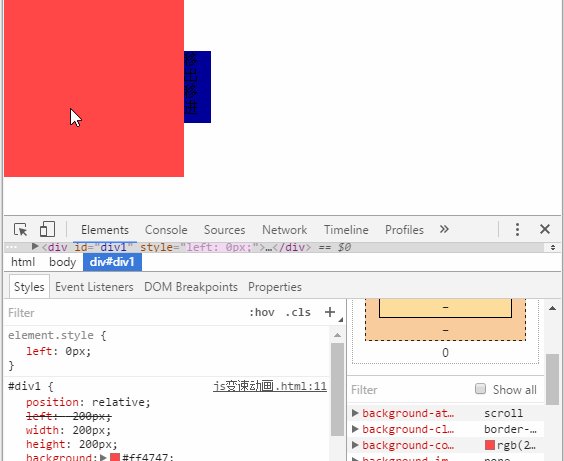
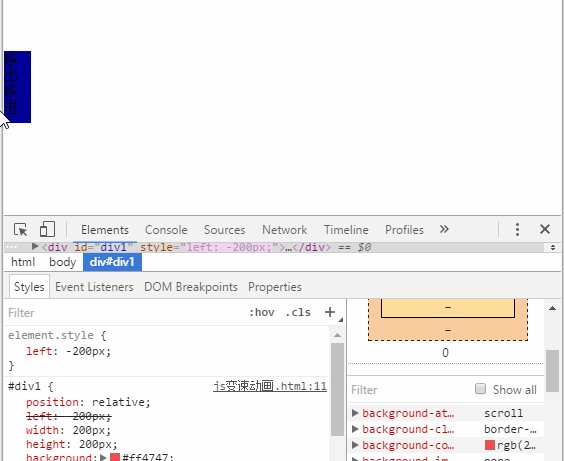
匀速

代码如下:
<script>
window.onload=function(){
var div1 = document.getElementById("div1");/*获取变化的框Id,div我称之为框*/
div1.onmouseover=function(){
onMove(10,0);/*鼠标移入,这两个数值,分别控制速度,和到达目标的位置数值*/
}
div1.onmouseout=function(){
onMove(-10,-200)/*鼠标移出,如上*/
}
}
var timer=null;/*全局变量,clearInterval()清除的是他上一链的东西*/
function onMove(speed,mu){
clearInterval(timer);/*避免用户多次点击,产生多个定时器*/
var div1 = document.getElementById("div1");
timer=setInterval(function(){
if(div1.offsetLeft == mu)
{
clearInterval(timer);/*作用:不让其一直变化下去*/
}
else{
div1.style.left=div1.offsetLeft+speed+"px";
}
},30)
} </script>
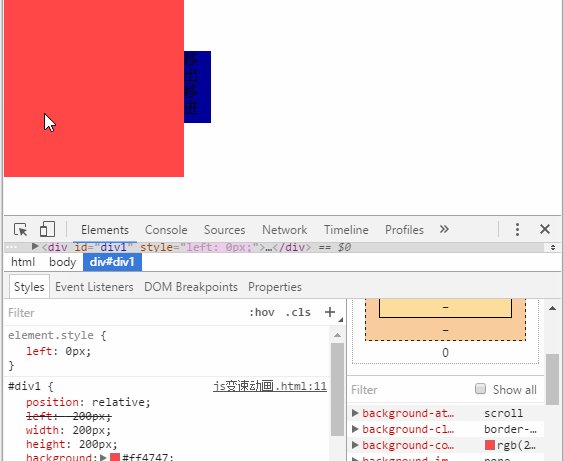
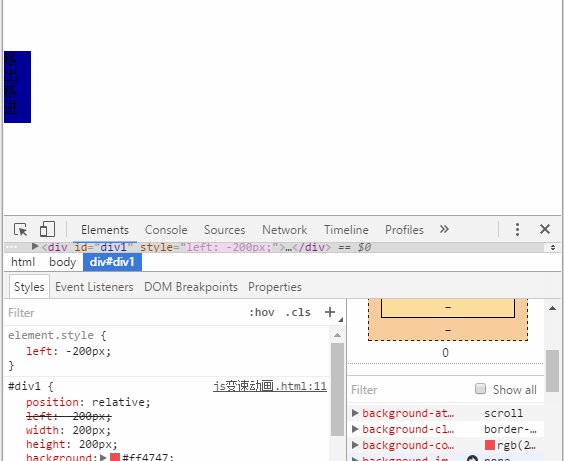
变速

代码如下:
<script>
window.onload=function(){
var div1 = document.getElementById("div1");
div1.onmouseover=function(){
onMove(10,0);
}
div1.onmouseout=function(){
onMove(-10,-200)
}
}
var timer=null;/*全局变量,clearInterval()清除的是他上一链的东西*/
function onMove(speed,mu){
clearInterval(timer);
var div1 = document.getElementById("div1");
timer=setInterval(function(){
speed=(mu-div1.offsetLeft)/15;
/*与上述不同之处,变速可以在这里控制*/
speed=speed>0?Math.ceil(speed):Math.floor(speed-1);
/*这里面最后多减1是因为浏览器问题*/
if(div1.offsetLeft == mu)
{
clearInterval(timer);
}
else{
div1.style.left=div1.offsetLeft+speed+"px";
}
},30)
} </script>
透明度变化

代码如下:
<script>
window.onload = function(){ div1.onmouseover = function(){
OnOpacity(5,100);/*鼠标移入,两个数值分别控制,变化的速率和到达的透明度值是多少*/
}
div1.onmouseout = function(){
OnOpacity(-5,30);/同上/
}
}
var timer=null;
var alpha=30;
function OnOpacity(speed,mu){
var div1 = document.getElementById("div1");
clearInterval(timer);
timer=setInterval(function(){
if(alpha == mu)
{
clearInterval(timer);
}
else
{
alpha+=speed;
div1.style.opacity=alpha/100;
}
},10)
}
</script>
js动画(一)的更多相关文章
- 【06-23】js动画学习笔记01
<html> <head> <style> * { margin:0; padding:0; } #div1{ width:200px; height:200px; ...
- css动画与js动画的区别
CSS动画 优点: (1)浏览器可以对动画进行优化. 1. 浏览器使用与 requestAnimationFrame 类似的机制,requestAnimationFrame比起setTimeout ...
- CSS VS JS动画,哪个更快[译]
英文原文:https://davidwalsh.name/css-js-animation 原作者Julian Shapiro是Velocity.js的作者,Velocity.js是一个高效易用的js ...
- JS动画理论
动画(Animation) 动画意味着随着时间而变化,尤其指视觉上的变化,包括位置.形态等的变化.运动基本上表现为物体随时间,发生位置上的变化:形态基本表现为大小.颜色.透明度.形状等随时间的变化. ...
- css与 js动画 优缺点比较
我们经常面临一个抉择:到底使用JavaScript还是CSS动画,下面做一下对比 JS动画 缺点:(1)JavaScript在浏览器的主线程中运行,而主线程中还有其它需要运行的JavaScript脚本 ...
- [学习笔记]js动画实现方法,作用域,闭包
一,js动画基本都是依靠setInterval和setTimeout来实现 1,setInterval是间隔执行,过一段时间执行一次代码 setInterval(function(){},500);即 ...
- css3动画与js动画的一些理解
http://zencode.in/19.CSS-vs-JS%E5%8A%A8%E7%94%BB%EF%BC%9A%E8%B0%81%E6%9B%B4%E5%BF%AB%EF%BC%9F.html 首 ...
- js动画(四)
终于到了最后了,这里要告一段落了,整了个js运动框架,咳咳咳,好冷 啊啊啊啊啊啊,这天气.妈的,工资怎么也不发,啊,说好的 人与人之间的信任呢?哎,气诶,不到150字啊,又是这个梗..怎么办?说些什么 ...
- css动画特效与js动画特效(一)------2017-03-24
1.用css做动画效果: 放鼠标才会发生 利用hover <head> <style> #aa{ background-color: red; width: 100px; he ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
随机推荐
- Bootstrap的栅格系统
Bootstrap的栅格系统 上一节:ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用 源码下载:点我下载 要做一个完整的系统,除了需要MVC这样的B/S框架及EF这 ...
- MVC+Jqgrid
基于MVC+Jqgrid的列表页面 2014-12-08 12:01 by 刘尼玛, 1583 阅读, 20 评论, 收藏, 编辑 一.前言 “尼玛哥,上周你教我改了下OA系统UI,黄总看了很满意呀. ...
- web.xml运行序列总结
在整个订单<context-param>--<listener>--<filter>--<servlet>. 其中,内的各类别中的序列被运行.和< ...
- VS2015 Apache Cordova
VS2015 Apache Cordova第一个Android和IOS应用 前言 本人个人博客原文链接地址为http://aehyok.com/Blog/Detail/75.html. http: ...
- Mysql 使用 select into outfile
Mysql支持将查询结果到处 默认语法 select .. from table into outfile "filepath\filename.txt"; 如果在执行的过程中遇 ...
- [翻译]初识SQL Server 2005 Reporting Services Part 2
原文:[翻译]初识SQL Server 2005 Reporting Services Part 2 在Part 1文章中我们对SQL Server Reporting Services 2005(S ...
- leetcode[90] Decode Ways
题目:如下对应关系 'A' -> 1 'B' -> 2 ... ‘Z’ -> 26 现在给定一个字符串,返回有多少种解码可能.例如:Given encoded message &qu ...
- c#线程的几种启动方法
一 启动普通线程 ThreadStart与ParameterizedThreadStart建立新线程 优缺点:简单,但难于管理,线程过多会影响系统的性能. 二 启动CLR线程池的工作者线程(普通线程和 ...
- Extension+NVelocity
VS Extension+NVelocity系列(二)——让VS支持 NVelocity的智能提示(上) 一.基础概念 应该庆幸的是,VS的插件是靠着MEF实现而不是MAF,这让你所做的工作减轻了 ...
- helloWord
helloWord!!! 在cnblogs安家了
