用phpcms如何将静态页面制作成企业网站,头部加尾部
首先,先要准备好这个静态网页的源文件,如图

bs里面是一些css和js的文件,img则是放图片的,文件中的index是网页的首页
运行一下,看看

是这样的
然后打开phpcms文件,上篇博客中有提到,把首页的文件index要放到指定的文件夹下
放到这个路径下

然后运行一下,看看效果

网页中没有了图片和样式表,接下来就是把它的图片和样式表放到指定的文件夹中,把图片放到images文件夹里,如图

bs里面有js文件也有css文件,所以,把它放在css和js文件任何一个都可以。如图

第一步做的就完成了,复制文件到指定文件夹中
运行一下index首页,还是没有变,如图

然后用Dw打开index首页
一些文件的路径都是原来的,所以找不到,包括图片也是


所以我们要做的第二步就是替换目录
ctrl f 直接查找,如图

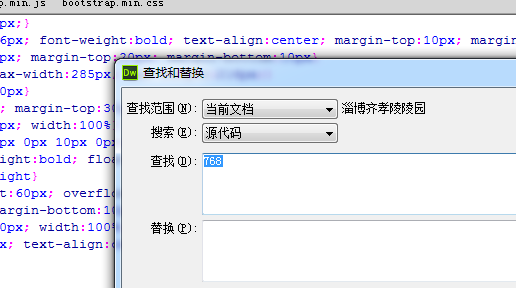
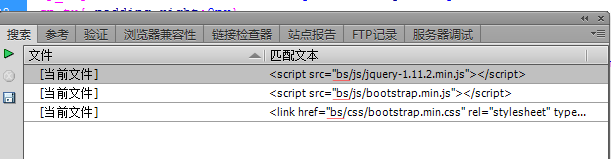
第一个要替换的是bs,看看要替换成什么
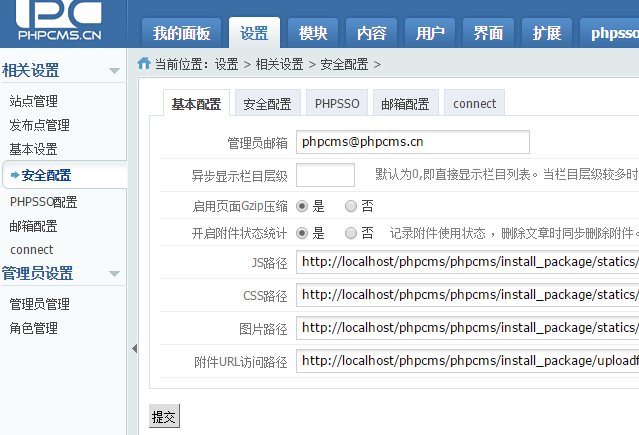
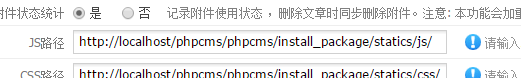
打开phpcms的后台管理

设置安全配置中基本配置那一项
看看各项对应着什么路径
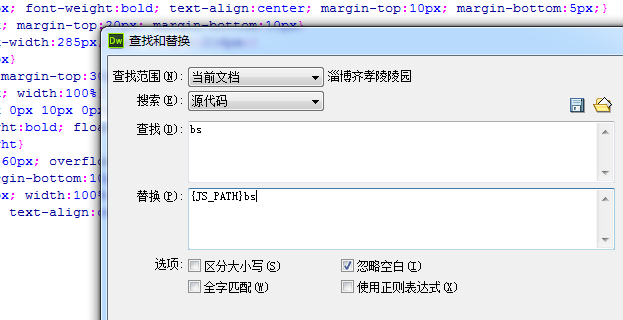
Dw中查找,填写内容

{JS_PATH}就代表着,这个路径,如图

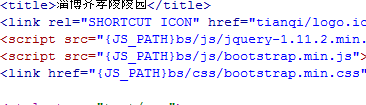
替换的话,只要含有bs的就全部替换成那个路径,万一其中有单词含有bs那也会被替换,所以还要改
在前面加上双引号就可以了,基本上bs打头的,前面都是双引号

点击替换全部,一共找到了三项

已成功被替换

接下来就是替换img
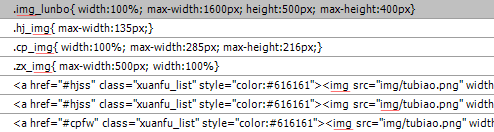
查找一下img 看看有什么规律

也是双引号打头的可以操作

替换全部看一下,有没有完全替换成功

有class名也是双引号打头的被替换掉了,所以这种替换方式不行,撤销一下
前面的标志重复不行,那就看后面的

然后替换全部
查看一下,替换的都没有错

两个路径都更换完了,网页应该就可以正常运行了
phpcms后台管理更新一下缓存

更新完成后,再点击生成首页

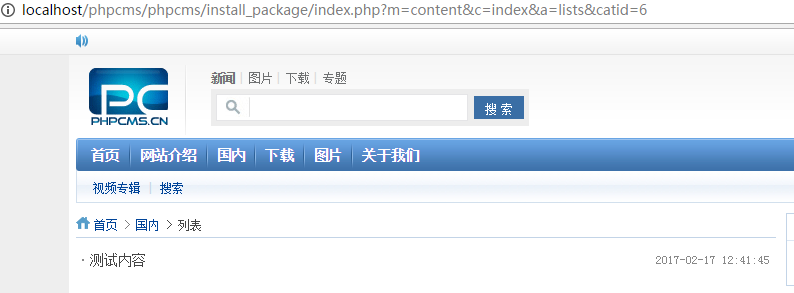
查看站点首页

这个静态页面就可以在phpcms中显示出来了
然后就可以对这个静态页面进行操作了
可以通过phpcms提供的一些标签,来把静态网页变成动态网页
换个标准点的静态网页来重新操作,如图

运行后是这样的一个静态网页

还是重复上面说的那些步骤,复制文件
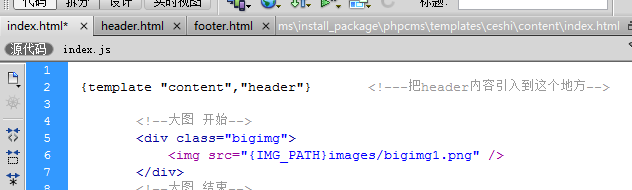
复制完成后,再就是把index里面的内容更改替换
然后在phpcms后台管理中更新缓存,生成首页,查看站点首页
和第一个静态页面的操作步骤一样
接下要把index首页,分出两个部分,头部和尾部
导航栏的部分是头部,来看一下审查元素

把header1和往上的内容剪切掉
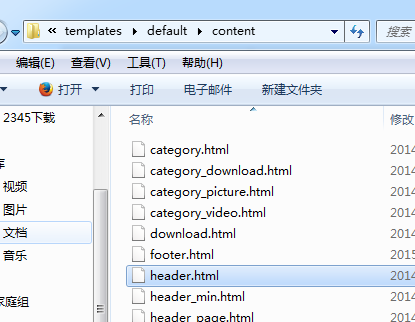
新建一个文件,把内容复制,起的名字也是固定的,为header然后保存到和index同一路径里去

头部操作好了,再把尾部拆出来
再来看底部

同样的方法,剪切复制到一个新的文件里去,名字也是固定的,footer

然后点击保存
更新缓存,生成首页,看一下站点首页变成什么样子了


头部没有了,可以在里面把头部再放进去
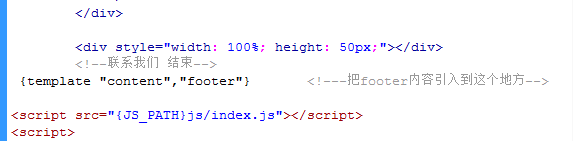
使用的是phpcms里面的标签,如图

把尾部也引入进去

然后更新缓存看一下效果

头部被成功引入
再看尾部

尾部也是被成功引入
头部和尾部被拆出来的原因就是,到时候可以重复使用,每个页面都需要头部和尾部,如果 有需要的话可以引入就好
下一步做的就是,把header变成动态的
可以看一下

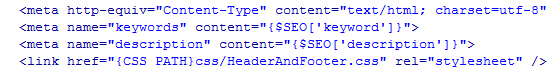
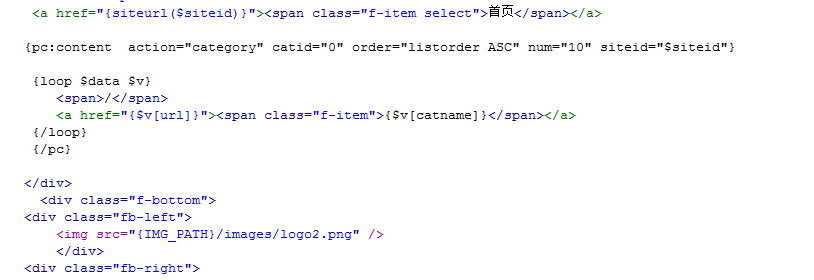
这里面的header是怎么做的
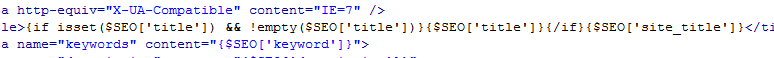
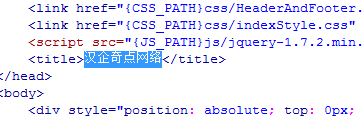
有这样一句话

标题,可以在后台管理操作的,不能写死了,可以复制粘贴一下

把这个改了
还要再加这样两句话

phpcms里的标签都是带花括号的,这两句话不加也行,加上最好,网络优化用的
再往下看是logo,logo在企业网站上很少会更换,所以这里就不做动态了
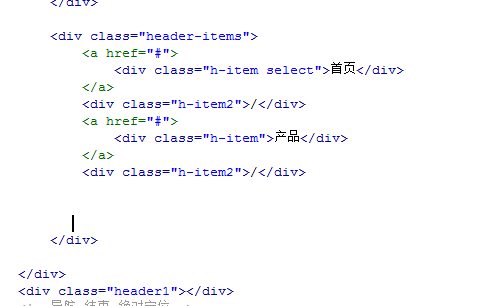
再往下看是栏目,栏目肯定是要改成动态的
只留这两项,然后其他的都删掉

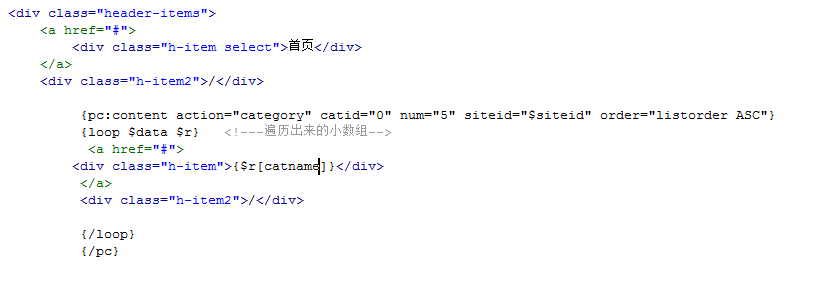
然后用phpcms的标签把栏目循环遍历出来
可以参照phpcms v9手册,去找标签

花括号里面内容的意思就是 pc标签,是phpcms的一个简写,content代表的是内容, 代表取的是栏目
代表取的是栏目 写0的话找的是一级栏目,5是代表的数量,最多只能调5个出来,
写0的话找的是一级栏目,5是代表的数量,最多只能调5个出来, 是站点
是站点
 根据栏目添加的顺序来升序排,相当于王里面填一些参数
根据栏目添加的顺序来升序排,相当于王里面填一些参数
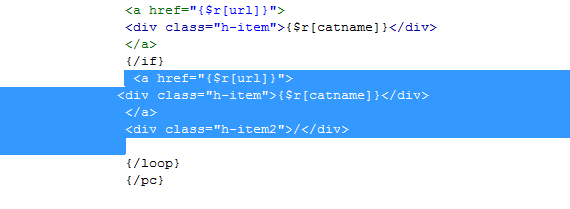
查到的数据怎么来显示?loop标签。是用来循环遍历数组的,data代表查到的数据,r代表的小数组
loop中间的内容会循环输出,把刚才的产品放进去,把产品改为动态的,所以就不能写产品了
写 这样显示的就是名称了,先运行一下,看看
这样显示的就是名称了,先运行一下,看看

出现的是phpcms后台管理里面的内容

还有一个网页介绍

改成是,它就会在导航栏上出现

栏目已经改好了,每个栏目的连接是#,现在把每个栏目的href地址改一下

运行一下

点击国内

网页跳转相对应的地方
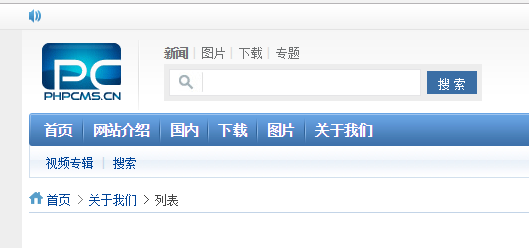
点击关于我们


也是跳转到相应的地方去
由于ceshi文件里面只有三个文件,并没有相对应的list列表,所以它会找默认的内容
首页跳转的部分还需要改

保存运行一下
点击首页,网址后面不会带有#

点击这里的首页

也会回到首页

导航的内容和连接都改完了
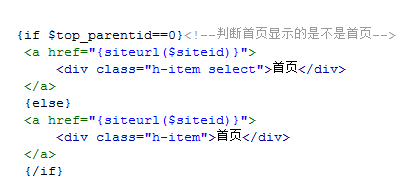
看一下首页是怎么变黄的

首页比其他的多了一下class名
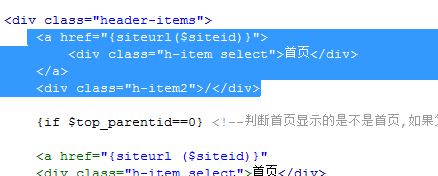
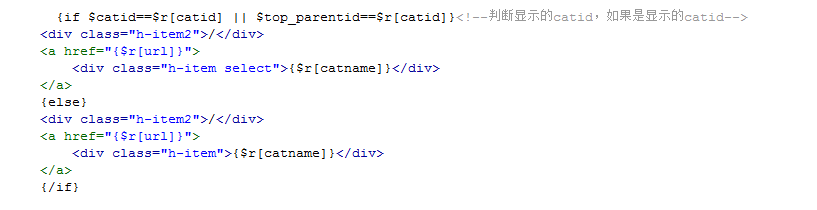
在上面加一个判断语句,判断一下它是不是首页

删掉这一部分

在写下面的判断语句

写在loop标签里面
然后再把,这一块,删掉它

运行一下

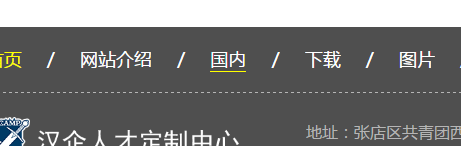
可以指到那一项,选中哪一项,这样头部部分已经改完了,可以直接从后台管理去操作它,接下来操作footer部分
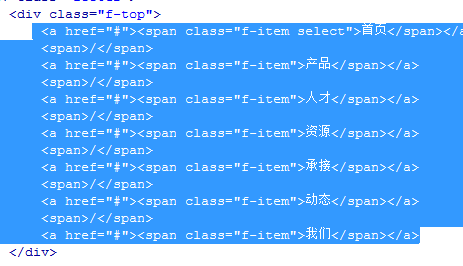
footer部分和头部的一样,logo不用改,电话地址等也不用,下面有个导航栏,把这一块换掉


修改完成后,运行

点击国内
成功跳转

再来看index部分
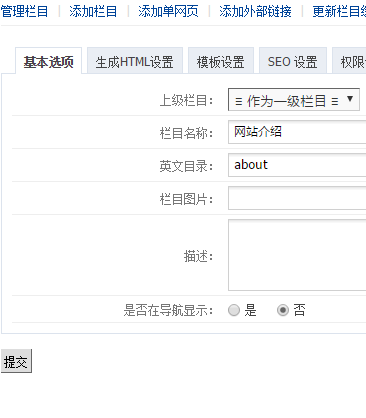
因为这个页面,导航下面就是一个大图,为了以后方便换,也换成动态的,需要在后台管理那里的栏目再加一行栏目


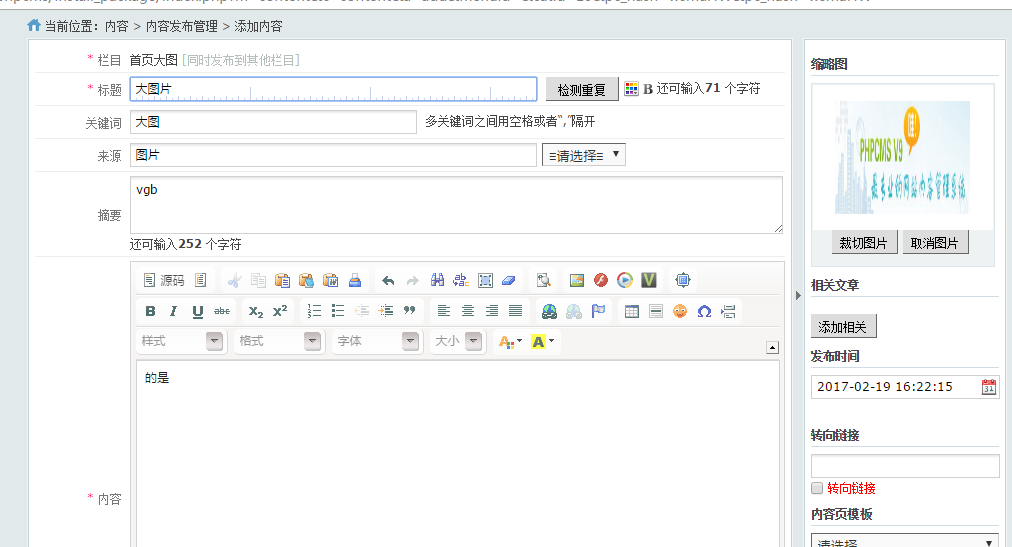
添加栏目
点击提交
然后给它添加内容

点击保存,看一下
这里就有这张图片了

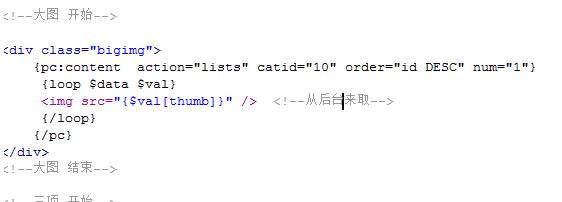
把首页的大图换成这张图片,看看怎么换
把原来的代码改成这样的

然后保存,刷新看一下

图片已经被成功的替换了
在后台管理再修改另一张图片

点击保存,然后刷新页面

图片被成功替换
到管理栏目那里,删除没有用的,然后再添加栏目

导航已经被改变了


第一个是承接,承接在管理栏目是13


第二个是人才,人才在管理栏目上是11


第三个是资源,资源在管理栏目上是12

操作的是首页大图上的三张小图

运行一下
点击人才,达到的是人才页面

运行成功
其他部分,明天再发
用phpcms如何将静态页面制作成企业网站,头部加尾部的更多相关文章
- 用phpcms如何将静态页面制作成企业网站(中)
上篇博客中讲到了该修改网页的中间部分 中间的内容是这样的,有标题和内容,里面的内容被代码替代,运行起来就这样的 里面的内容就可以在后台管理那里添加 再来看代码部分 <div class=&quo ...
- 用phpcms如何将静态页面制作成企业网站(上)
首先,先要准备好这个静态网页的源文件,如图 bs里面是一些css和js的文件,img则是放图片的,文件中的index是网页的首页 运行一下,看看 是这样的 然后打开phpcms文件,上篇博客中有提到, ...
- 用phpcms如何将静态页面制作成企业网站(下)
上篇讲到了子页部分 这样的 有分页选择 列表项的代码部分 最后输出变量pages就可以了 看一下运行的效果 点击下一页 再来改一下子页显示的样式 点击人才将会出来的一个子页面 路径要统一 再来更改后台 ...
- (转载)ecshop制作成手机网站的方法
ecshop用手机访问的时候,会自动跳转到 /mobile 目录下,ecshop自带的wap模板是用wml制作的,如果按这种情况,又需要制作一套模板,太麻烦,现在都是智能手机时代,wml模板已经不能 ...
- 浅谈php生成静态页面
一.引 言 在速度上,静态页面要比动态页面的比方php快很多,这是毫无疑问的,但是由于静态页面的灵活性较差,如果不借助数据库或其他的设备保存相关信息的话,整体的管理上比较繁琐,比方修改编辑.比方阅读权 ...
- 静态页面如何实现 include 引入公用代码
一直以来,我司的前端都是用 php 的 include 函数来实现引入 header .footer 这些公用代码的,就像下面这样: <!-- index.php --> <!DOC ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_09-课程详情页面静态化-静态页面测试
4 课程详情页面静态化 4.1 静态页面测试 4.1.1 页面内容组成 我们在编写一个页面时需要知道哪些信息是静态信息,哪些信息为动态信息,下图是页面的设计图: 打开静态页面,观察每部分的内容. 红色 ...
- silverlight visifire控件图表制作——silverlight 静态页面xaml
一.silverlight 静态页面 1. 时间控件:DatePicker ,添加引用: xmlns:sdk="clr-namespace:System.Windows.Controls;a ...
- 【干货】微信场景之H5页面制作免费工具大集合
营销代有手段出,各领风骚数百天.要说现在哪些营销方式最能传播,屡屡刷爆朋友圈的H5页面肯定就是首当其冲的,提到H5页面,就立马想到"围住神经猫",上线微信朋友圈3天的时间便创造了用 ...
随机推荐
- CentOS编译安装LNMP环境
这里是教大家如何在centos下利用源码编译安装LNMP环境. 工具/原料 centos服务器一台 自用电脑一台 准备篇 配置好IP.DNS .网关,确保使用远程连接工具能够连接服务器 配置防火墙,开 ...
- 输入计算表达式,将他们存在string【】中
#include<stdio.h>#include<string>#include<string.h>#include<stdlib.h>#includ ...
- 分享Grunt.js配置: watch + liveReload 实时监测文件变化自动刷新浏览器
http://www.tuicool.com/articles/2eaQJn 用Grunt配置watch和liveReload组件,可以实时检测指定的文件变化并自动刷新浏览器.目前基本已经成为了我的必 ...
- AFNetWorking 之 Get/Post 请求的使用
1. Get 与 Post 比较 GET请求:简单业务.明文发送 POST请求:上传文件,重要信息.加密信息,.大数据信息. 2. 序列化 默认是JSon格式. // 请求的序列化 manager.r ...
- .net 设置版本号信息
1.AssemblyInfo.cs [assembly: AssemblyVersion("1.3.170116")] [assembly: AssemblyFileVersion ...
- 用控制台命令拉取git最新仓库代码
C#利用Diagnostics 拉取最新代码 示例代码 static void DiagnosticTest() { Process p; ProcessStartInfo psi; psi = ...
- log4net的分类型输出文件的配置
<?xml version="1.0" encoding="utf-8" ?> <configuration> <configSe ...
- Html在网页、页面中放置Swf、Flash 背景
Html 在网页.页面中放置Swf.Flash背景: <embed src="image/index.swf" wmode=transparent style="p ...
- php生成PDF文件(FPDF)
首先要下载FPDF http://www.fpdf.org/ 附件可以在我的资源里下载http://yunpan.cn/c3RJ5BpPfX6dL 访问密码 f1f2 FPDF文档:http:// ...
- 如何让sql自动定时执行某个存储过程
/*--创建作业--邹建 2003.10--*//*--调用示例--每月执行的作业exec p_createjob @jobname='mm',@sql='select * from syscolum ...
