关于AngularJS学习整理---浅谈$scope(作用域) 新手必备!
作为初次接触 AngularJS的新手,想要深层理解里面的内容短时间还是不可能的,所以标题写了浅谈字样,以下内容是参考各位大神以及相关书籍整理加个人理解,出现错误的地方请大家指正。
$scope(作用域),为AngularJS中MVC的核心,整理起来很麻烦, 看着大神们发的一些文章对于$scope的理解,有些方面还是看不懂,作为新手,应该站在新手的位置上去思考,所以这篇文章的目的,就是让我们这些新手初步理解$scope,懂得会用就可以了。
一、$scope概念及用法。
什么是作用域。
作用域是一个指向应用模型的对象。作用域有层次结构,有根作用域,多个子作用域,位置不同,作用不同。作用域能监控表达式和传递事件。应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。

谈到AngularJS作用域之前,先熟悉下js中全局变量跟局部变量的差别。看下图
var too="test";
if(true){//这是在块中的定义,此时还是全局变量
var too="new test";
}
alert(too=="new test");//return true;
function test()
{
var too="old test";//这是在函数中的定义,此时是局部变量
}
test();
alert(too=="new test");//return true;too并没有改变
这里说明,全局变量可以在方法,或者闭包内引入,而局部变量只能在定义的方法内使用,其他方法引用不到,angular作用域跟变量性质相似。想深入了解js作用域链或者全局、局部变量关系,请参考汤姆大叔博客
http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html 接下来看angular全局作用域和局部作用域区别用法:
angular中的$scope作用域可以根据需求,定义成一个变量或者是一个对象。
myApp.controller('myAppCtrl', function($scope){
//定义成变量
$scope.book = "Angular开发指南";
//定义成对象
$scope.book ={
name :'',
author:'',
pubTime:''
}
})
全局作用域:
var myApp = angular.module('myApp', []);
/*
*run方法用于初始化全局的数据,仅对全局作用域起作用。
*这里的run方法只会在angular启动的时候运行一次。
*/
myApp.run(function($rootScope){
$rootScope.people ={
name:'小明',
age:'12',
tel:'12233333333'
};
});
全局作用域是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。经常用于的场景在多个页面切换,数据随时绑定。(若是把数据绑定在$scope局部作用域是行不通的)。
局部作用域:
myApp.controller('myAppCtrl', function($scope){
$scope.book ={
name :'',
author:'',
pubTime:''
}
})
myApp.controller('myAppCtrl1',function($scope,$rootScope){
console.log($scope.book.name);//undefined
console.log($rootScope.people.name) //小明
})
二、$scope(作用域)特点
1.$scope提供了一些工具方法$watch()、$apply()
$watch()用于监听模型变化,当模型发生变化,它会提示你的。
表达式: $watch(watchExpression, listener, objectEquality);
其参数:
watchExpression:监听的对象,它可以是一个angular表达式如'name',或函数如function(){return $scope.name}。
listener:当watchExpression变化时会被调用的函数或者表达式,它接收3个参数:newValue(新值), oldValue(旧值), scope(作用域的引用)。
objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它。
举例说明:
$scope.name = 'hello';
var watch = $scope.$watch('name',function(newValue,oldValue, scope){
console.log(newValue);
console.log(oldValue);
});
$timeout(function(){
$scope.name = "world";
},1000);
$apply()用于传播模型的变化。AngularJS 外部的控制器(DOM 事件、外部的回调函数如 jQuery UI 空间等)调用了AngularJS 函数之后,必须调用$apply。
比如:
myApp.controller('myAppCtrl', function($scope){
$scope.user = '';
$scope.test = function() {
setTimeout(function () {
$scope.user = "hello";
}, 2000);
}
$scope.test1 = function() {
$scope.user = 'world';
}
$scope.test1();
$scope.test();
console.log($scope.user);
})
上例解释:
正常理解是:在后台显示world,2秒后,会变成hello。
实际情况是:在后台显示world,2秒后,不会成hello。
怎么才能让user自动变化呢?修改一下。
$scope.test = function() {
setTimeout(function () {
$scope.$apply(function () {
$scope.user = "hello";
});
}, 2000);
}
这样就可以了。。。。。。
2.$scope可以为一个对象传播事件,类似DOM事件。举例说明:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="dist/angular-1.3.0.14/angular.js"></script>
</head>
<body>
<div class="form" ng-controller="myAppCtrl">
<input type="button" value="提交" ng-click="submit()">
</div> <script type="text/javascript">
var myApp = angular.module('myApp', []); myApp.controller('myAppCtrl',function($scope){ $scope.submit = function(){
alert("提交成功!");
}
})
</script>
</body>
</html>
3.$scope不仅是MVC的基础,也是实现双向数据绑定的基础。作用域提供表达式执行上下文,比如说表达式{{username}}本身是无意义的。要与作用域$scope指定的username属性中才有意义。举个栗子:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="dist/angular-1.3.0.14/angular.js"></script>
</head>
<body>
<div class="form" ng-controller="myAppCtrl">
<input type="text" name="username" ng-model="username">{{username}}
<input type="button" value="提交" ng-click="submit()">
</div> <script type="text/javascript">
var myApp = angular.module('myApp', []); myApp.controller('myAppCtrl',function($scope){ $scope.username = '小明同学'; $scope.submit = function(){
alert("提交成功!");
}
})
</script>
</body>
</html>
其他几点就不一一举例说明了,做些实例应该就会理解了。
4.$scope是一个POJO(Plain Old JavaScript Object)。
5.$scope是一个树型结构,与DOM标签平行。
6.子$scope对象会继承父$scope上的属性和方法。
三、$scope(作用域)的作用。
在特点部分中,也明显的看出来它的作用是怎样的了,下面总结一下它的作用:
提供了观察者可以监听数据模型的变化
可以将数据模型的变化通知给整个 App
可以进行嵌套,隔离业务功能和数据
给表达式提供上下文执行环境
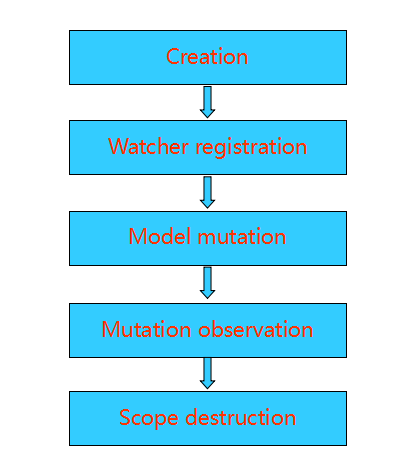
四、$scope(作用域)的生命周期。

1. 创建 - 更作用域会在应用启动时通过注入器创建并注入。在模板连接阶段,一些指令会创建自己的作用域。
2. 注册观察者 - 在模板连接阶段,将会注册作用域的监听器。这也监听器被用来识别模型状态改变并更新视图。
3. 模型状态改变 - 更新模型状态必须发生在scope.$apply方法中才会被观察到。Angular框架封装了$apply过程,无需我们操心。
4. 观察模型状态 - 在$apply结束阶段,angular会从根作用域执行$digest过程并扩散到子作用域。在这个过程中被观察的表达式或方法会检查模型状态是否变更及执行更新。
5. 销毁作用域 - 当不再需要子作用域时,通过scope.$destroy()销毁作用域,回收资源。
接下来,$scope(作用域)与控制器、指令等之间的联系,在以后关于控制器、指令整理的文章解析,敬请期待。
(ps:本文中,有些实例是从大神发表的文章摘抄下来,如有雷同,莫怪莫怪!另外,文章中若出现不合理或错误的地方,请尽快联系楼楼,谢谢啦~)
关于AngularJS学习整理---浅谈$scope(作用域) 新手必备!的更多相关文章
- 关于AngularJS学习整理---核心特性
接触.学习AngularJS已经三个多月了,随着学习的深入,有些东西刚开始不明白,现在开始慢慢明白起来.于是,开始整理这几个月的学习成果.要不又要忘了... 初学Angular,是看到慕课网大漠穷秋 ...
- 《AngularJS学习整理》系列分享专栏
<AngularJS学习整理>系列分享专栏 <AngularJS学习整理>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/re ...
- AngularJs 学习笔记(一)作用域
AngularJs采用了注重时效的MVC方式,是基于MVW模式. 1.$scope和作用域的概念. AngularJs中的$scope对象是模板的域模型,也称作作用域实例,通过为其属性赋值,可以传递给 ...
- angularjs学习笔记3-directive中scope的绑定修饰符
在angularjs中,一个directive返回一个对象,对象存在很多属性,并且可以在directive中自定义自己的scope,而使用自己的scope是为了防止一个directive被使用在多个地 ...
- AngularJS学习笔记之directive—scope选项与绑定策略
From:http://www.linuxidc.com/Linux/2015-05/116924.htm scope:{}使指令与外界隔离开来,使其模板(template)处于non-inherit ...
- AngularJS学习笔记之directive——scope选项与绑定策略
开门见山地说,scope:{}使指令与外界隔离开来,使其模板(template)处于non-inheriting(无继承)的状态,当然除非你在其中使用了transclude嵌入,这点之后的笔记会再详细 ...
- AngularJS学习之旅—AngularJS Scope作用域(五)
1.AngularJS Scope(作用域) Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带. Scope 是一个对象,有可用的方法和属性. Sco ...
- 一招制敌 - 玩转 AngularJS 指令的 Scope (作用域),讲得特别好
学习了AngularJS挺长时间,最近再次回首看看指令这部分的时候,觉得比自己刚开始学习的时候理解的更加深入了,尤其是指令的作用域这部分. 步入正题: 每当一个指令被创建的时候,都会有这样一个选择,是 ...
- AngularJS Scope(作用域)
1. AngularJS Scope(作用域) Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带. Scope 是一个对象,有可用的方法和属性. Sc ...
随机推荐
- 对position的理解
作者:zccst 先看看手册 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位. 元素的位置通过 "left", "t ...
- 字典NSDictionary的常见用法
// 动态获取字典的第一个典 NSString *firstKey = responseObject.keyEnumerator.nextObject;
- BCB实现BMP图片的RGB分解(转)
源:BCB实现BMP图片的RGB分解 1.打开BMP图片文件,在Image控件中显示: if(dlgOpen1->Execute()) { edt1->Text=dlgOpen1-> ...
- C#中Console.WriteLine()函数输出格式详解
格式项都采用如下形式: {index[,alignment][:formatString]} 其中"index"指索引占位符,这个肯定都知道: ",alignment&q ...
- realvnc viewer 5.3.2无需输入用户名和密码访问远程桌面
我从https://www.realvnc.com/download/viewer/下载了realvnc viewer用于访问远程的Linux桌面,这个版本不需要安装,直接运行就可以了.但在访问远程桌 ...
- sqlserver 笔记:常用字符串函数
select tid,tid+ coalesce(tid0,'101') from article where id=1 ---如果tid为null 则 返回101 select LEN('你 ...
- hack:选择符前缀法,样式属性前缀法
选择符前缀法 <style> *html .test{width:100px;} /*only for IE6*/ *+html .test{width:100px;}/*for IE6 ...
- 使用Linux自定义自动补全命令完善自己的shell脚本
对于Linuxer来说,自动补全是再熟悉不过的一个功能了.当你在命令行敲下部分的命令时,肯定会本能地按下Tab键补全完整的命令,当然除了命令补全之外,还有文件名补全. Bash-completion ...
- PHP使用GD2库画图,图像无法输出解决方法
在CS6编辑环境下,使用php的GD2库绘制图像,在浏览器上输出可能会出现图像无法输出的情况,目前发现两个解决方法:方法1:用记事本写,再另存为utf-8 no bom的格式. 方法2:在代码中添加o ...
- iOS 之 获取View所在控制器
1. UIResponder UIViewController *uvc; UIResponder* nextResponder = [self.superview.superview.supervi ...
