使用js实现ajax的get请求步骤
(以下内容非原创,视频整合得来的)
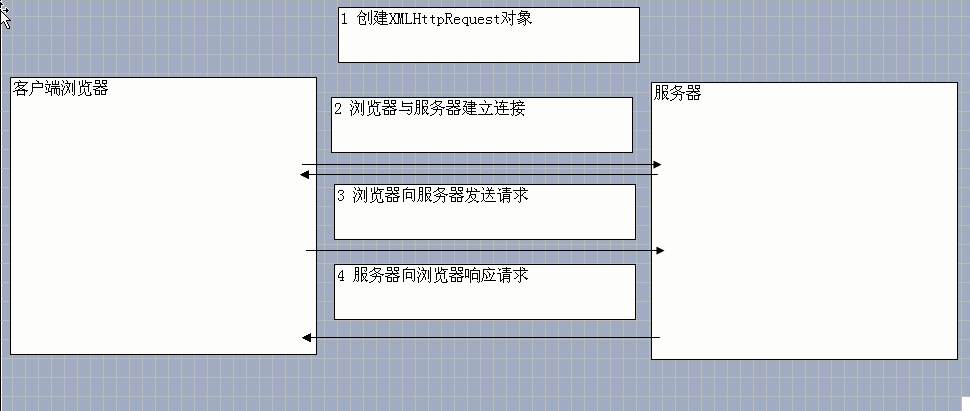
1.创建XMLHttpRequest对象
2.浏览器与服务器建立连接
3.浏览器向服务器发送请求
4.服务器向浏览器响应请求

下面给出一个实例
1.创建一个testget.jsp的文件,放在web\01_testget\testget.jsp
<%@ page language="java" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="./test.js"></script>
</head>
<body>
<form action="" enctype="application/x-www-form-urlencoded">
<input type="button" name="ok" id="ok" value="测试服务器连接">
</form>
</body>
</html>
2.创建一个js文件
//当页面加载完毕之后,执行以下代码
window.onload = function () {
document.getElementById("ok").onclick = function () {
/*
* 1 创建XMLHttpRequest对象
*/
var xhr = ajaxFunction(); /*
* 4 服务器向浏览器响应请求
*
* readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕 常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
*/
xhr.onreadystatechange = function(){
alert(xhr.readyState);
//alert(xhr.status);
if(xhr.readyState==4){
if(xhr.status==200||xhr.status==304){
var data = xhr.responseText;
alert(data);
}
}
} /*
* 2 浏览器与服务器建立连接
*
* xhr.open(method, url, asynch);
* * 与服务器建立连接使用
* * method:请求类型,类似 “GET”或”POST”的字符串。
* * url:路径字符串,指向你所请求的服务器上的那个文件。请求路径
* * asynch:表示请求是否要异步传输,默认值为true(异步)。
*/
xhr.open("GET","/testServlet?c=18",true); /*
* 3 浏览器向服务器发送请求
*
* send()方法:
* * 如果浏览器请求的类型为GET类型时,通过send()方法发送请求数据,服务器接收不到
*/
xhr.send("a=6&b=9"); //xhr.send(null);
}
} function ajaxFunction(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
} return xmlHttp;
}
3.创建一个TestServlet来处理这个jsp请求
package com.servlet; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter; /**
* Created by huangyichun on 2016/12/7.
*/
@WebServlet(name = "testServlet",urlPatterns = "/testServlet")
public class TestServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("connection...");
System.out.println("a=" + request.getParameter("a"));
System.out.println("c=" + request.getParameter("c")); PrintWriter out = response.getWriter(); out.println("get connection server success");
}
}
运行结果为:
控制台打印:
connection...
a=null
c=18
浏览器弹出窗口:

使用js实现ajax的get请求步骤的更多相关文章
- js实现ajax的post请求步骤
post请求步骤与前篇的get请求步骤差别不大,只是增加了 xhr.setRequestHeader("Content-type","application/x-www- ...
- 原生JS实现ajax 发送post请求
1. [代码]原生JS实现ajax 发送post请求 <script> var oStr = ''; var postData = {}; var oAjax = null; //post ...
- NodeJ node.js Jquery Ajax 跨域请求
Jquery + Ajax 跨域请求 说白了就是前台请求ajax数据(JSON)但是请求的数据不在本地的绝对路径下,接口数据 是没有这个安全性的我对外公开的接口数据,只要你找到接口你就可以使用里面的数 ...
- vue.js的ajax和jsonp请求
首先要声明使用ajax 在 router下边的 Index.js中 import VueResource from 'vue-resource'; Vue.use(VueResource); ajax ...
- Ajax引擎:ajax请求步骤详细代码
说起AJAX,可能是很多同学在很多地方都看到过,各大招聘网站上对于WEB前端和PHP程序员的技能要求清单中也是必不可少的一项.但是,ajax请求步骤详细代码以及说明却比较少见到 什么是AJAX引擎? ...
- 用原生JS实现AJAX和JSONP
前端开发在需要与后端进行数据交互时,为了方便快捷,都会选择JQuery中封装的AJAX方法,但是有些时候,我们只需要JQuery的AJAX请求方法,而其他的功能用到的很少,这显然是没必要的.其实,原生 ...
- [代码]JS原生Ajax,GET和POST
javascript/js的ajax的GET请求: <script type="text/javascript"> /* 创建 XMLHttpRequest 对象 */ ...
- 原生JS实现Ajax及Ajax的跨域请求
前 言 如今,从事前端方面的程序猿们,如果,不懂一些前后台的数据交互方面的知识的话,估计都不太好意思说自己是程序猿.当然,如今有着许多的框架,都有相对应的前后台数据交互的方法. ...
- 用JS实现Ajax请求
AJAX核心(XMLHttpRequest) 其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象.所有的异步交互都是使用XMLHttpServlet对象完成的. ...
随机推荐
- 如何使excel表格的内容自动添加前缀
一.假设是要在一列的单元格内容前加上固定的内容,则 方法一在原单元格实现,分两种情况 如果原单元格的内容是数字内容,要在原数字前添加"ABC"这样的前缀则选中这些单元格----右键 ...
- Sql Server 查询多行并一行
干货 CREATE TABLE #benefit_code21 (id INT, number nvarchar(MAX), pname ), collegeID INT, applicationda ...
- Select与Epoll比较
一.问题引出 联系区别 问题的引出,当需要读两个以上的I/O的时候,如果使用阻塞式的I/O,那么可能长时间的阻塞在一个描述符上面,另外的描述符虽然有数据但是不能读出来,这样实时性不能满足要求,大概的解 ...
- oracle存储过程返回结果集
http://www.2cto.com/database/201204/127180.html oracle实现存储过程返回查询结果集合的方法 --实现存储过程返回查询结果集合的方法 ,以下代码来 ...
- Redis缓存数据之简单逻辑
并发不高的情况: 读: 读redis->没有,读DataBase->把DB数据写回redis,有的话直接从redis中取: 写: 写DataBase->成功,再写redis: 并发高 ...
- Android 隐藏软键盘
隐藏软键盘 public void hideSoftInputView() { InputMethodManager manager = ((InputMethodManager) this.getS ...
- UTF编码检测
最近工作上正好需要进行UTF编码检测,自己写了一个,分享给大家,希望可以帮得上有需要用的朋友 public bool isUtf8(byte[] rawText) { bool result = tr ...
- 关于data-xxx属性大小写不敏感,不识别大写的几点总结
1.所有标签属性,没有大小写区分,都是小写,如:data-userID,在输出后会变成data-userid,前者只能获取到'undefined'. 2.dataset 自动把 - 转换为驼峰.类似的 ...
- SQL中如何使用EXISTS替代IN
原创作品,可以转载,但是请标注出处地址http://www.cnblogs.com/V1haoge/p/6385312.html 我们在程序中一般在做SQL优化的时候讲究使用EXISTS带替代IN的做 ...
- CentOS7 设置局域网固定IP
题记: 在局域网内PC通常都是采用自动获取IP的方式从路由器拿到局域网IP的,每次PC启动后分配到的局域网IP都不一定相同.但是出于某些特殊的需求,例如要在局域网内做端口映射,需要将PC设置成使用固定 ...
