FineUIMvc随笔(5)UIHelper是个什么梗?
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
UIHelper.Result
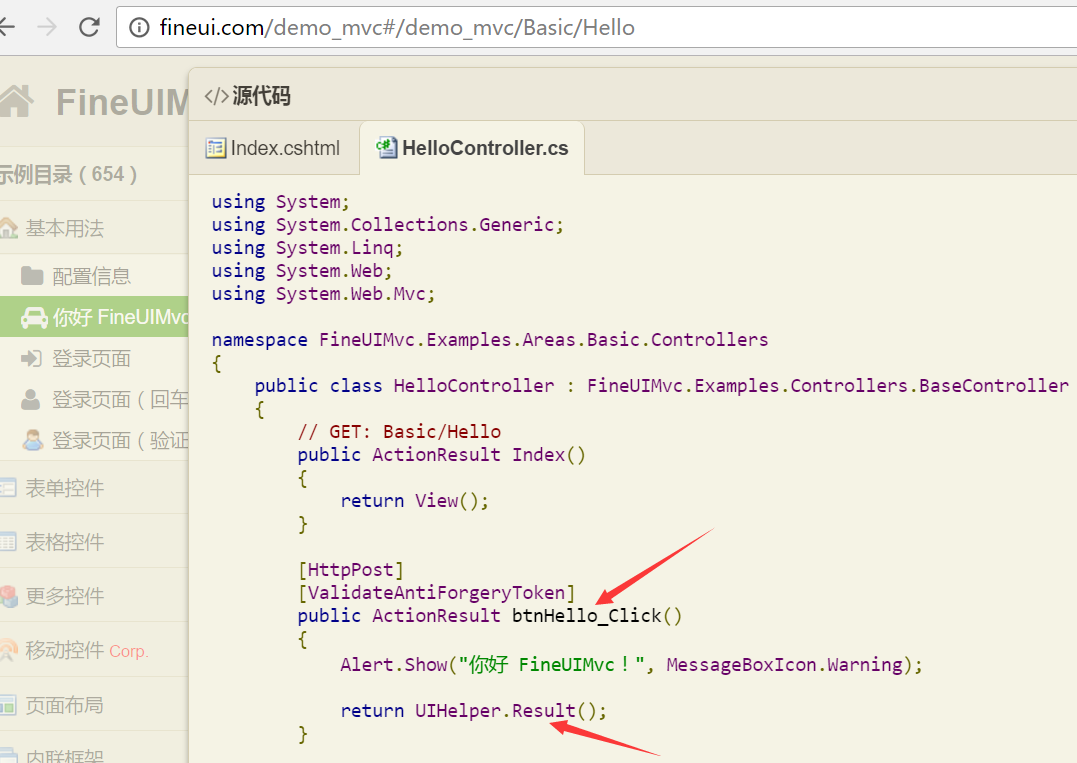
在 FineUIMvc 的每一个 HttpPost 的控制器方法里面,你都会看到 UIHelper.Result():

这到底是个什么梗?在 ASP.NET MVC 中并没有 UIHelper 这样一个静态类,为何它能频频出现于每个 HttpPost 的控制器方法中呢?
这一切的一切还要从 ActionResult 入手。
ActionResult
即使第一天接触 ASP.NET MVC 开发人员也应该知道 ActionResult 的含义,作为控制器方法(Action)的返回值(Result),这是一个抽象类。
MVC 内置了很多 ActionResult 的实现类,最常用的可能是下面几个:
1. ViewResult:返回视图。
2. ContentResult:返回一个静态字符串。
3. RedirectResult:重定向到另一个URL,类似于 WebForms 中的 Response.Redirect 函数,返回的HTTP状态码是 302 Redirect。
4. JsonResult:返回一个JSON字符串。
5. HttpNotFoundResult:未找到对象,一般用于URL参数错误,返回的HTTP状态码是 404 Not Found。
还有很多类似的实现,在学习过程中我们会逐步接触。
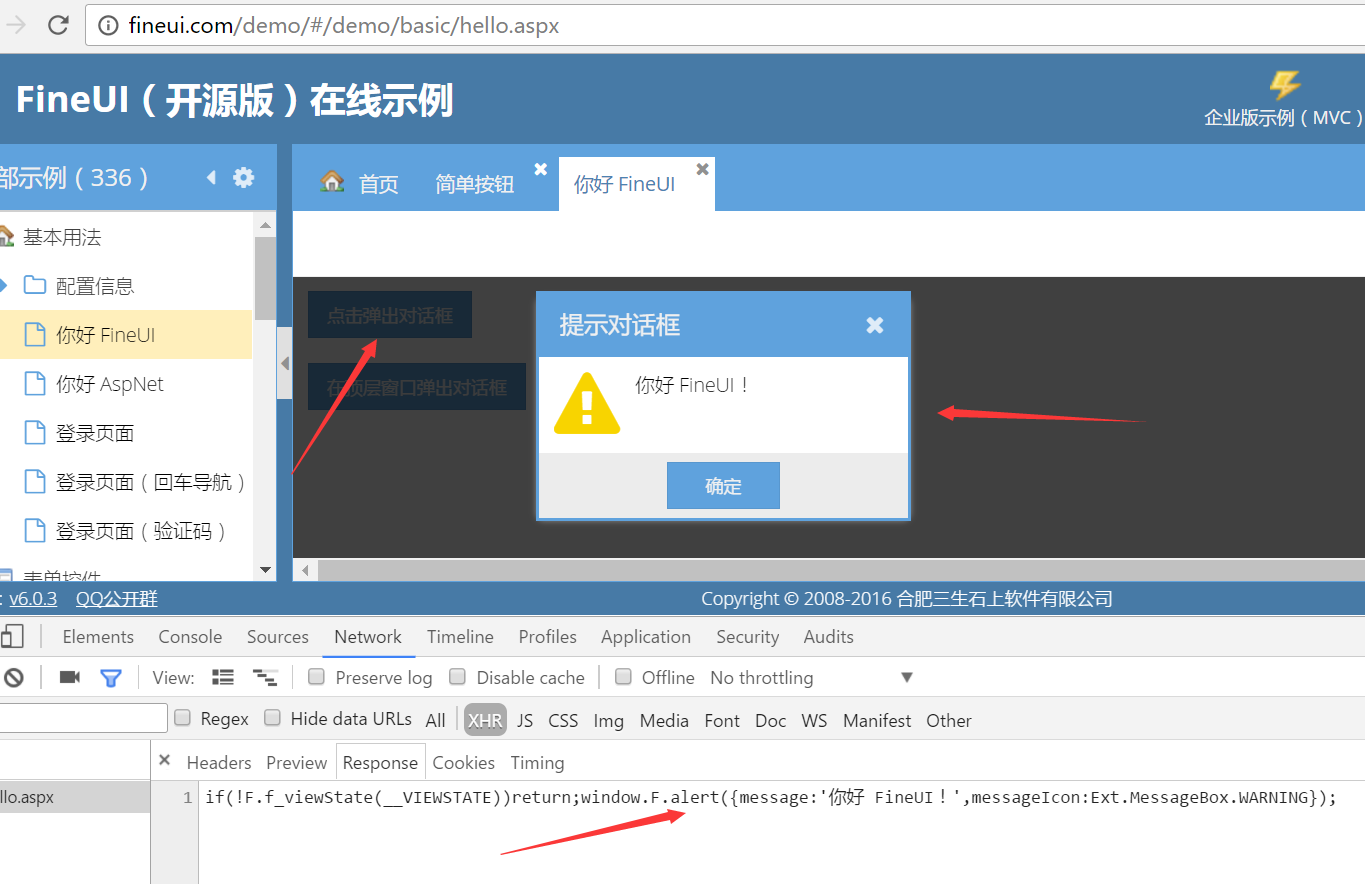
但是这里面没有 FineUIMvc 回发时能用的 ActionResult,如果你之前对 FineUI(开源版)有所了解的话,就知道 FineUI 回发时返回的是一串 JavaScript 代码:

因此我们就需要自定义 ActionResult 的实现类,来在 FineUIMvc 回发时返回需要的 JavaScript 代码,这个实现类就是 FineUIMvc.AjaxResult。
FineUIMvc.AjaxResult 会处理回发过程中每个控件的改变,并转化为 JavaScript 代码并返回。
比如这样一段 C# 代码:
Alert.Show("你好 FineUIMvc!", MessageBoxIcon.Warning);
在返回的 HTTP 响应中,对应于:
F.alert({message:'你好 FineUIMvc!',messageIcon:'warning'});
这个转化过程就是有 FineUIMvc.AjaxResult 类负责的。
而 UIHelper.Result 就是返回的一个 AjaxResult 实例,内部实现如下:
public static class UIHelper
{ /// <summary>
/// 响应Ajax请求
/// </summary>
/// <returns></returns>
public static AjaxResult Result()
{
return new AjaxResult();
} }
现在回过头来,我们看下 ASP.NET MVC 中的 HttpPost 控制器方法中为啥不需要类似 AjaxResult 的实现:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Name,Gender,Major,EntranceDate")] Student student)
{
if (ModelState.IsValid)
{
db.Students.Add(student);
db.SaveChanges();
return RedirectToAction("Index");
} return View(student);
}
可以看到,原生的 HttpPost 控制器方法直接返回的是视图(ViewResult的实例),也就是整个页面的更新,非AJAX过程。
UIHelper.Button,UIHelper.Grid,UIHelper.Tree...
UIHelper 还有一个重要的用途,那就是根据控件的 ID 获取控件对象,并对其进行更改,UIHelper.Result 会将所有的更改转化为 JavaScript 并返回到客户端。
下面通过一个例子来详细说明这一过程:
在线示例地址:http://fineui.com/demo_mvc#/demo_mvc/Button/Button

在这个例子中,点击第一个按钮,会不断切换第二个按钮[按下的按钮]的状态,第一个按钮的点击事件处理函数:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult btnChangePressed_Click(bool pressed)
{
UIHelper.Button("btnPressed").Pressed(!pressed); return UIHelper.Result();
}
这里面有几个重要的概念:
1. 第二个按钮的当前状态需要通过客户端传入,服务器端对其一无所知(从 WebForms 转入的开发人员常常会忽略这个重要概念)。
2. UIHelper.Button("btnPressed"),用来返回一个 ID 为 btnPressed 的按钮示例。
3. Pressed 方法用来生成一段改变按下状态的脚本。
一个常常令开发人员疑惑的事实是:UIHelper.Button("btnPressed") 返回的并不是你在 View 中定义的名为 btnPressed 的按钮对象!
因为 HTTP 协议本身是无状态,因此服务器端不可能知道客户端的任何数据(除非你显式传入的数据),更无法得知你在 View 中定义的任何内容了。
是不是怀念 WebForms 了,因为在 WebForms 中 ViewState 帮你记下了所有的控件属性,然而你不是很讨厌 ViewState 的臃肿吗?
让我来做个简单的说明,希望能解开你心中的疑惑,在 View 中,我们是这么定义按钮的:
@(F.Button()
.ID("btnPressed")
.Text("按下的按钮")
.EnablePress(true)
.Pressed(true)
)
在回发里面,如果你试图获取按钮的 Text 属性,你会发现这个是空字符串!
UIHelper.Button("btnPressed").Source.Text
因为在 FineUIMvc 内部,只是重新创建了一个 ID=btnPressed 的按钮,默认按钮的 Text 就是空字符串。
为了尽量避免开发人员犯这个错误,所有 UIHelper.Button, UIHelper.Grid... 返回实例中,只能通过方法来操作,比如更改按钮的显示文本:
UIHelper.Button("btnPressed").Text("修改成你想要的文本");
再次强调:UIHelper.Button 返回的是按钮示例只是用来辅助生成前端 JavaScript 的更新脚本,不是 View 中定义的按钮实例。
下面简单看下,在前台如何传入第二个按钮的按下状态:
@(F.Button()
.ID("btnChangePressed")
.Text("改变后面按钮的按下状态")
.CssClass("marginr")
.OnClick(Url.Action("btnChangePressed_Click"), new Parameter("pressed", "F.ui.btnPressed.isPressed()"))
)
通过上一篇文章讲解的自定义参数,我们知道 Paramter 示例中的第二个参数是一段 JavaScript 代码:
F.ui.btnPressed.isPressed()
小结
UIHelper 是一个非常重要的静态类,它有两个主要的用途。
UIHelper.Result 用来返回一个 FineUIMvc.AjaxResult 的实例,用来将回发时的更改转化为 JavaScript 代码返回。
另一个重要用途的返回控件实例(比如 UIHelper.Button,UIHelper.Grid,UIHelper.Tree...),并提供一系列的方法来更新控件,但是要注意这里的控件实例并不是你在 View 中定义的那个实例,只是一个新创建的同名实例而已,方便更新控件属性。
《FineUIMvc随笔》目录:http://www.cnblogs.com/sanshi/p/6473592.html
FineUIMvc随笔(5)UIHelper是个什么梗?的更多相关文章
- FineUIMvc随笔 - 动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 用户希望实现动态创建表格列,在 WebForms 中,我们通过在 Page_Init 中创建列来实现: 但是在 MVC ...
- FineUIMvc随笔(1)动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. <FineUIMvc随笔>目录 FineUIMvc随笔(1)动态创建表格列 FineUIMvc随笔(2)怎样在控件中 ...
- FineUIMvc随笔(6)对比WebForms和MVC中表格的数据库分页
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 通过对比WebForms和MVC中表格数据库分页代码的不同,可以对 MVC 中的数据流转有更加深入的了解. WebForms 中 ...
- FineUIMvc随笔(4)自定义回发参数与自定义回发
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 不能忘却的回发 在上一篇文章中,我们对FineUIMvc中的回发进行了详细描述,目的是为了告诉大家: 1. FineUIMvc中 ...
- FineUIMvc随笔(7)扩展通知对话框(显示多个不重叠)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 这篇文章我们将改造 FineUIMvc 默认的通知对话框,使得同时显示多个也不会重叠.并提前出一个公共的JS文件,供大家使用. ...
- FineUIMvc随笔 - 不能忘却的回发(__doPostBack)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户反馈 有网友在官方论坛抛出了这么一个问题,似乎对 FineUIMvc 中的浏览器端与服务器端的交互方式很有异议. 这里面的关 ...
- FineUIMvc随笔(3)不能忘却的回发(__doPostBack)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户反馈 有网友在官方论坛抛出了这么一个问题,似乎对 FineUIMvc 中的浏览器端与服务器端的交互方式很有异议. 这里面的关 ...
- FineUIMvc随笔 - 怎样在控件中嵌套 HTML
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 有网友在<FineUI总群1>问这么一个问题:怎么把 HTML 嵌套在控件中? 这是很多刚学习 FineU ...
- FineUIMvc随笔(2)怎样在控件中嵌套 HTML
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 有网友在<FineUI总群1>问这么一个问题:怎么把 HTML 嵌套在控件中? 这是很多刚学习 FineU ...
随机推荐
- linux下两台服务器文件实时同步方案设计和实现
inux下两台服务器文件实时同步方案设计和实现 假设有如下需求: 假设两个服务器: 192.168.0.1 源服务器 有目录 /opt/test/ 192.168.0.2 目标服务器 有目录 /o ...
- Mac 修改用户名
系统偏好设置 > 用户与群组 > 解锁 > 用户 > 右键 > 高级选项 > 全名
- Failed to register Grid Infrastructure type ora.mdns.type
安装11g的集群软件的时候,在最后运行root.sh脚本时候,没有执行成功,最后提示如下错误: [root@r2 ~]# /u01/app/11.2.0/grid_1/root.sh Performi ...
- C# 枚举的使用
/// <summary> /// 枚举的使用 /// 主要功能:使用枚举的值DataTypeId.Money,获取对应的Money字符串. /// </summa ...
- Unable to find setter method for attribute: 属性名
tld文件里面的名称和标签内的属性名要一致.
- Java中的==、equals、hasCode方法
== java 的数据类型分为“基本数据类型” 和“引用数据类型”在基本数据类型的比较中,== 比的就是基本数据类型变量中所保存的值在引用数据类型的比较中,== 才比较的是变量所指向的对象的地址. e ...
- MEAN教程3-NPM安装
NPM简介Node只是一个平台,它的功能和API将只是一个最小集.想获得更多的功能,可以使用模块系统来扩展平台.安装.更新和删除Node.js模块最好的方法是使用NPM工具.NPM有如下两个主要特性: ...
- Express与NodeJs创建服务器的两种方法
NodeJs创建Web服务器 var http = require('http'); var server = http.createServer(function(req, res) { res.w ...
- node之路由介绍
路由介绍 ----路由是指向客户端提供它所发出的请求内容的机制:----对基于 Web 的客户端 / 服务器端程序而言,客户端在 URL 中指明它想要的内容,具体来说就是路径和查询字符串 下面我看看一 ...
- Express之托管静态文件
中间件express.static 我们使用express初始化一个目录的时候,会在app.js中看到一大推的app.use. 其中一个主要的中间件是express.static(4.0版本依旧保留的 ...
