Web开发人员不要错过的60款用户界面设计工具(中)
21. Dojo
Dojo是一个用javascript语言实现的开源DHTML UI工具包,可实现高性能的桌面和移动应用程序开发,在国内亦有大量忠实用户。

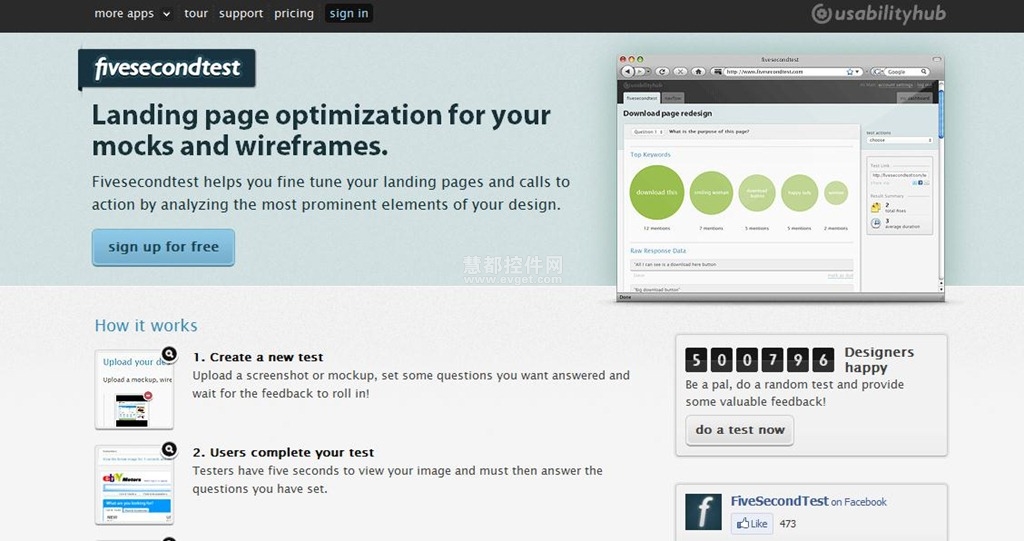
22. Fivesecondtest
Fivesecondtest可以优化你的登陆界面,并分析设计中最突出的元素。

集合了大量Android OS UI元素,并且全部都是免费的。

24. Massive Web UI and Button Set
Massive Web UI and Button Set的所有元素分别拥有这三种不同的样式:平滑、光泽和单色。全部都是免费提供的。

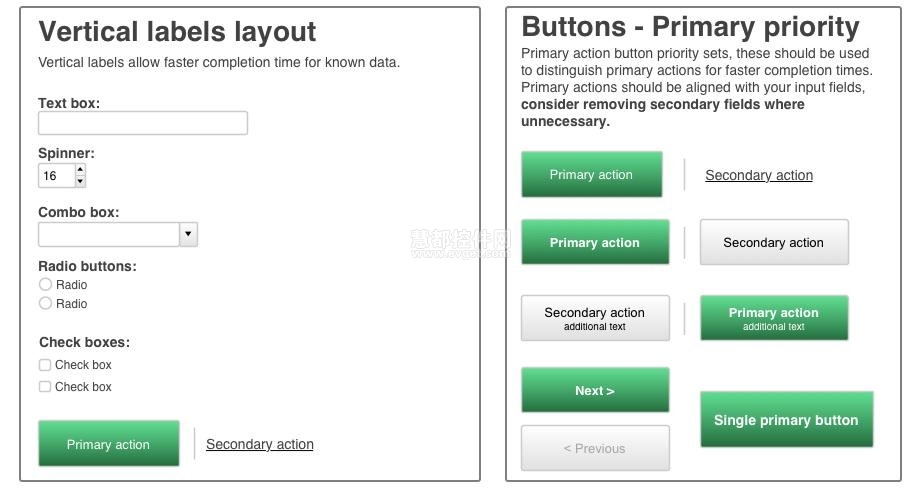
25. Best Practice UX Forms Stencil
包含了各种不同的按钮布局、进度指示器、验证码输入字段、标签等等。

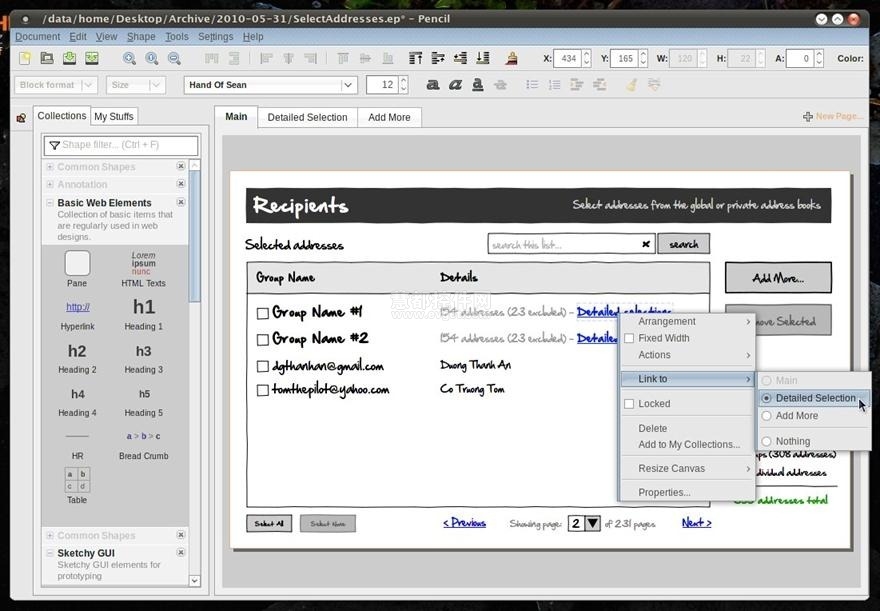
Pencil Project是一个免费开源的GUI原型设计工具。

27. Mocklinkr
使用Mocklinkr将你的静态模型变为动态链接和可点击的页面,从而吸引你的客户。

28. MockFlow
MockFlow可位桌面软件、Web应用程序和网站设计出交互式的界面原型。

OSX Leopard GUI Set包里面包含海量的矢量PS资源和可自定义的Fireworks PNG 文件,还有各种用于界面设计的字体。

30. iPad GUI Set
iPad GUI Set想做iPad应用UI的,这个工具包含了所有你想要的布局,海量PSD文件,应有尽有。

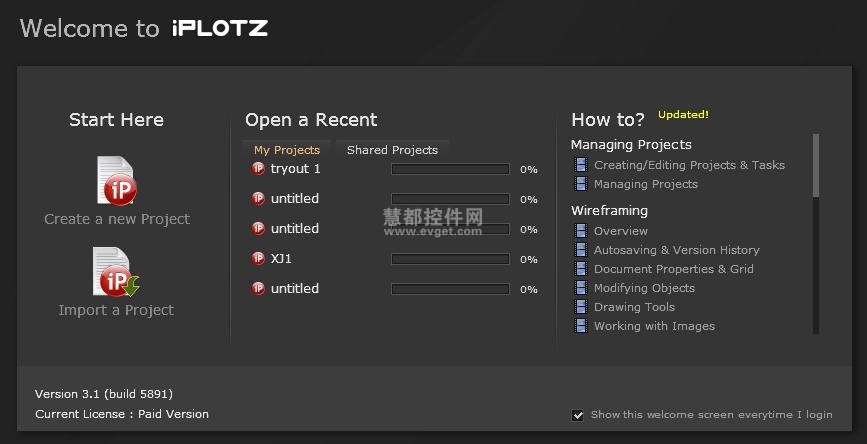
31. iPlotz
iPlotz是一款网页和软件原型设计工具,可以快速创建可点击可导航的原型。

32. ALL In One Web Elements Kit
你可以在这里找到很多对项目有用的UI元素,可以轻松修改它们的图层样式。

33. Javascript Kit
JavaScript Kit是网络最早出现的一批JavaScript代码库之一,随取随用。

34. Concept Feedback
为网站提供专业的分析、详尽的建议和解决方案,提高网站的转化率。

35. Webappers
含有大量jQuery组件,其中有大量优质的可编辑的图片。

36. DHTMLX
DHTMLX是一个JavaScript库,支持创建跨平台和基于Ajax的用户界面。Web开发人员可以尽情使用这些开箱即用的UI组件开发出引人注目的web应用程序。

37.HTML Goodies
关于HTML的详尽教程、文章和资源大集合。

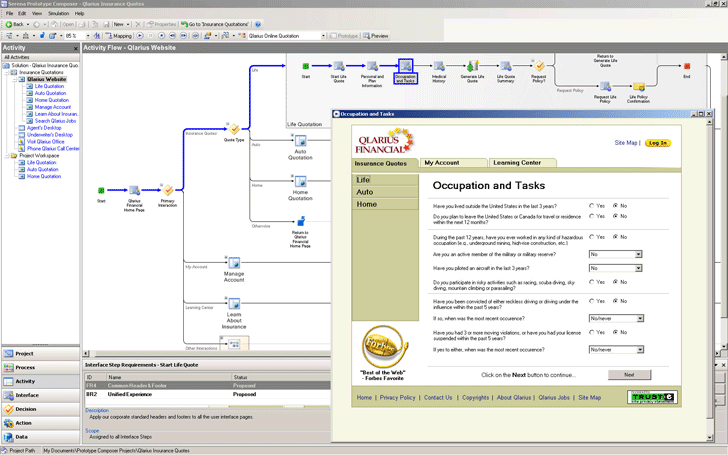
Serena Prototype Composer可以模拟应用程序在真实环境下的外观和功能,及时你还没有开始写任何代码。

39. Code Sucks
Code Sucks包含有各种详尽的关于JavaScript的代码片段。

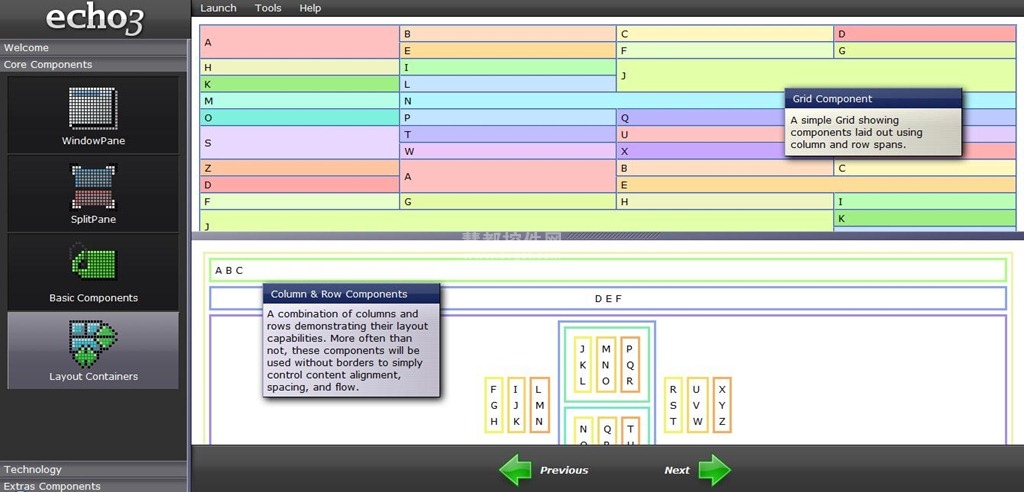
40. Echo 3
Echo 3是一个模拟富客户端功能的Web应用开发框架,并且全部是都是面向对象和事件驱动的API,对于开发者来说,Echo基本上就像一个用户界面工具。

Web开发人员不要错过的60款用户界面设计工具(中)的更多相关文章
- Web开发人员不要错过的60款用户界面设计工具(上)
Web开发大师们,干货再次来袭!小编为大家盘点了60款功能丰富类型各异的用户界面设计工具,本系列将以上中下三篇分别为大家呈现.今天盘点的这20款工具囊括了大量界面原型设计工具,有免费的在线原型工具,有 ...
- Web开发人员不要错过的60款用户界面设计工具(下)
41. Snipplr 包含最新的脚本和jQuery技术资源库. 42. Midori Midori是一个超轻量级的JavaScript框架,可使用CSS选择器快速访问页面上对应的元素. 43. ro ...
- Web 开发人员不能错过的 jQuery 教程和案例
jQuery 把惊喜延续到设计领域,处处带来极大的灵活性,创造了许多体验良好的设计,而且拥有不错的性能.这里分享一组 Web 开发人员不能错过的 jQuery 教程和案例,帮助你更好的掌握 jQuer ...
- Web开发人员不容错过的10个HTML5工具
HTML5已经成为当今世界的一个必定组成部分.由于World Wide Web万维网是使用超文本标记语言来架构和呈现的,于是HTML5成为了最流行的编程语言之中的一个.随着网络的不断扩张,Web开发者 ...
- Web 开发人员必备的12款 Chrome 扩展程序
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序.这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流 ...
- 值得 Web 开发人员收藏的16款 HTML5 工具
HTML5 正在迅速改变创建和管理网站的方式.HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5 开发各种网站和应用程序. ...
- iOS开发人员不容错过的10大工具
内容简介 1.iOS简介 2.iOS开发十大实用工具之开发环境 3.iOS开发十大实用工具之图标设计 4.iOS开发十大实用工具之原型设计 5.iOS开发十大实用工具之演示工具 6.iOS开发十大实用 ...
- 每位iOS开发人员不容错过的10大实用工具
内容简介 1.iOS简介 2.iOS开发十大实用工具之开发环境 3.iOS开发十大实用工具之图标设计 4.iOS开发十大实用工具之原型设计 5.iOS开发十大实用工具之演示工具 6.iOS开发十大实用 ...
- 【特别推荐】Web 开发人员必备的经典 HTML5 教程
对于我来说,Web 前端开发是最酷的职业之一,因为你可以用新的技术发挥,创造出一些惊人的东西.唯一的问题是,你需要跟上这个领域的发展脚步,因此,你必须不断的学习,不断的前进.本文将分享能够帮助您快速掌 ...
随机推荐
- 101个Linq例子(40-60)
GroupBy - Simple 2 public void Linq41() { string[] words = { "blueberry", "chimpanzee ...
- PHP编程----猴子选大王
<?php/** * 猴子选大王 * 17个猴子围成一圈,从某个开始报数1-2-3-1-2-3---报"3"的猴子就被淘汰, * 游戏一直进行到圈内只剩一只猴子它就是猴大王了 ...
- jquery如何获取url中问号后面的数值
假如路径是这样的:www.domain.com/list/?menu=1 var locationUrl = location.search.substring(6); switch(location ...
- SSLPinning 延伸
AFSecurityPolicy用于验证HTTPS请求的证书,先来看看HTTPS的原理和证书相关的几个问题. HTTPS HTTPS连接建立过程大致是,客户端和服务端建立一个连接,服务端返回一个证书, ...
- cuda8.0 /usr/bin/ld: cannot find -lGL
/usr/bin/ld: cannot find -lGL collect2: ld returned 1 exit status tennycent@tennycent-desktop:~/$ ...
- 【转】使用sinopia五步快速完成本地npm搭建
使用sinopia五步快速完成本地npm搭建 时间 2016-03-01 14:55:30 繁星UED 原文 http://ued.fanxing.com/shi-yong-sinopiawu-b ...
- android 5.0 -- 主题
系统提供默认的三种主题样式 @android:style/Theme.Material (dark version) @android:style/Theme.Material.Light (ligh ...
- Mac笔记本中使用postgresql
安装 brew install postgresql 安装了两个依赖包 ==> Installing dependencies for postgresql: openssl, readline ...
- PostgreSQL AS不忽略大小写
select p.name as Name from person p; as后的Name会显示为name,若想不忽略大小写,请把Name加上双引号 select p.name as "Na ...
- 使用 Spark MLlib 做 K-means 聚类分析[转]
原文地址:https://www.ibm.com/developerworks/cn/opensource/os-cn-spark-practice4/ 引言 提起机器学习 (Machine Lear ...
