ASP.NET MVC 使用TempData
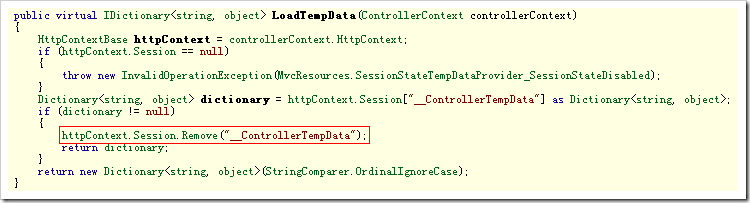
ASP.NET MVC的TempData用于传输一些临时的数据,例如在各个控制器Action间传递临时的数据或者给View传递一些临时的数据,相信大家都看过“在ASP.NET页面间传值的方法有哪几种”这个面试题,在ASP.NET MVC中TempData的就是其中的一种传值方法。TempData默认是使用Session来存储临时数据的,TempData中存放的数据只一次访问中有效,一次访问完后就会删除了的。这个一次访问指的是一个请求到下一个请求,因为在下一个请求到来之后,会从Session中取出保存在里面的TempData数据并赋值给TempData,然后将数据从Session中删除。我们看一下ASP.NET MVC Preview5源码:

也就是说TempData只保存到下一个请求中,下一个请求完了之后,TempData就会被删除了。注意这里TempData使用Session来做存储的,Session是对应特定用户的,所以并不存在并发问题。如果你用数据库来做TempData的存储介质的话,必须要考虑这个情况的。至于如何自定义TempData的存储介质,你可以参考“ASP.NET MVC: 用db4o来做TempDataProvider(另附一个泛型的RedirectToAction方法)”这一篇文章。
前面说到的在我们的BaseController中有一个显示提示信息给用户的方法,这个提示信息就是临时的信息,我们可以使用TempData来实现。下面让我们来实现这个提示信息的方法:
protected ActionResult ShowMsg(List<string> msgs)
{
TempData["Messages"] = msgs;
return RedirectToAction("Message");
} public ActionResult Message()
{
return View(TempData["Messages"] as List<string>);
}
因为我们的Controller都继承自这个我们自定义的BaseController,所以我么可以才Controller中这样来给用户显示提示信息:

TEMPDATA应用例子,通过TEMPDATA实现添加数据时防止页面刷新出现重复提交数据的情况:
STEP01:保存数据到TEMPDATA,定义页面跳转到结果显示页
public ActionResult Save(Models.GuestBookForm data)
{
if (!ModelState.IsValid)
{
//验证失败
return RedirectToAction("Write");
}
MvcStudyDemo.Models.MvcGuestbookEntities db = new Models.MvcGuestbookEntities();
db.AddToMessage(new Models.Message()
{
Body = data.MsgName + data.Email,
AdminReply = data.Content,
IsSecret = false,
AdminReplyTime = DateTime.Now,
CreateTime = DateTime.Now,
MemberID = 38
});
db.SaveChanges();
//ViewData["Name"] = data.MsgName;
//ViewData["Email"] = data.Email;
//ViewData["Content"] = data.Content;
//return View();
//保存临时数据,页面跳转防止重复提交
TempData["LastPostGuestBookForm"] = data;
return RedirectToAction("Result");
}
STEP2:新建RESULT动作
public ActionResult Result()
{
if (TempData["LastPostGuestBookForm"] == null)
{
return RedirectToAction("Index");
}
var model = (Models.GuestBookForm)TempData["LastPostGuestBookForm"];
return View(model);
}
STEP3:新建RESULT动作视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcStudyDemo.Models.GuestBookForm>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Result
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Result</h2>
<fieldset>
<legend>Fields</legend>
<div class="display-label">MsgName</div>
<div class="display-field"><%: Model.MsgName %></div>
<div class="display-label">Email</div>
<div class="display-field"><%: Model.Email %></div>
<div class="display-label">Content</div>
<div class="display-field"><%: Model.Content %></div>
</fieldset>
<p>
<%: Html.ActionLink("Back to List", "Index") %>
</p>
</asp:Content>
ASP.NET MVC 使用TempData的更多相关文章
- ASP.NET MVC的TempData(转载)
本文章基于ASP.NET MVC Preview5. ASP.NET MVC的TempData用于传输一些临时的数据,例如在各个控制器Action间传递临时的数据或者给View传递一些临时的数据,相信 ...
- Asp.Net Mvc: 浅析TempData机制(转发 作者: Tristan G )
Asp.Net Mvc: 浅析TempData机制 环境: Windows 2008, VS 2008 SP1, Asp.Net Mvc 1.0 --------------------------- ...
- Asp.Net Mvc: 浅析TempData机制
一. Asp.Net Mvc中的TempData 在Asp.Net Mvc框架的ControllerBase中存在一个叫做TempData的Property,它的类型为TempDataDictiona ...
- asp.net mvc之TempData、ViewData、ViewBag
★ViewData和ViewBag:生命周期相同,仅对当前View有效,不同的是ViewBag的类型不是字典的键值对结构,而是dynamic动态类型. ViewData ViewBag Key/Val ...
- asp.net mvc 中 tempdata、viewdata、viewbag生命周期(转载)
TempData ViewData ViewBag都可以用来保存数据,它们之间的区别如下: TempData保存在Session中,Controller每次执行请求的时候,会 ...
- [转]ASP.NET MVC 入门6、TempData
ASP.NET MVC的TempData用于传输一些临时的数据,例如在各个控制器Action间传递临时的数据或者给View传递一些临时的数据,相信大家都看过“在ASP.NET页面间传值的方法有哪几种” ...
- 【转】ASP.NET MVC教程
转自:http://www.cnblogs.com/QLeelulu/category/123326.html ASP.NET MVC的最佳实践与性能优化的文章 摘要: 就一些文章链接,就不多废话了. ...
- Asp.net mvc 知多少(五)
本系列主要翻译自<ASP.NET MVC Interview Questions and Answers >- By Shailendra Chauhan,想看英文原版的可访问http:/ ...
- 警告框在asp.net mvc中应用
Bootstrap与asp.net MVC框架结合,产生警告框.主要是利用控制器的TempData 字典对象 生成临时数据. ASP.NET MVC的TempData用于传输一些临时的数据,例如在各个 ...
随机推荐
- php 中文转拼音首字母问题
<?php /* 中文汉字转拼音首字母的PHP简易实现方法. 要求: 只能是GB2312码表里面中文字符 转换得到字符串对应的拼音首字母大写. 用法: echo zh2py::conv('Chi ...
- JAVA中数组总结(课堂总结)
数组的特点: Arrays(数组)一种简单的数据结构元素具有相同的数据类型一旦创建之后,尺寸保持不变元素在内存中连续分布例子一:按引用与按值传递的示例源代码: // PassArray.java // ...
- selenium grid的使用与配置
一.selenium grid的组成与作用:由一个集线器hub和多个客户机node组成,如果你的程序需要在不用的浏览器,不同的操作系统上测试,而且比较多的case需要多线程远程执行,那么一个比较好的测 ...
- java 中递归的实现 以及利用递归方法实现汉诺塔
今天说下java语言中比较常见的一种方法,递归方法. 递归的定义 简单来说递归的方法就是"自己调用自己",通过递归方法往往可以将一个大问题简单化,最终压缩到一个易于处理的程度.对于 ...
- 【CSS】display: inline-block,内联元素
什么是内联元素? <CSS权威指南>中文字显示:任何不是块级元素的可见元素都是内联元素.其表现的特性是“行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示.比如,我们设定 ...
- SQL Server 查看数据库是否存在阻塞
CREATE procedure [dbo].[sp_who_lock] as begin declare @spid int,@bl int, @intTransactionCountOnEntry ...
- PHP使用正则表达式验证电话号码(手机和固定电话)
这个还不错,很有用. tel='验证的电话号码'; $isMob="/^1[3-8]{1}[0-9]{9}$/"; $isTel="/^([0-9]{3,4}-)?[0 ...
- 转:JMeter 参数化之利用JDBC Connection Configuration从数据库读取数据并关联变量
1. 下载mysql jar包 下载mysql jar包 http://dev.mysql.com/downloads/connector/j/ 网盘下载地址:mysql-connector-ja ...
- 计算机网络课程优秀备考PPT之第五章网络层(五)
为了记录自己从2016.9~2017.1的<计算机网络>助教生涯,也为了及时梳理和整写笔记! 前期博客是, 计算机网络课程优秀备考PPT之第一章概述(一) 计算机网络课程优秀备考PPT之第 ...
- dbvisualizer参数设置
6.13 可否完全禁用数据编辑? 可以. 方法: 在文本编辑器里打开文件 DBVIS-HOME/resources/dbvis-custom.prefs. 找出 dbvis.disabledataed ...
