触摸滑动插件 Swiper
Swiper
Swiper 是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper中文网里已有详细的使用介绍,我就不多做介绍了。 http://www.swiper.com.cn/
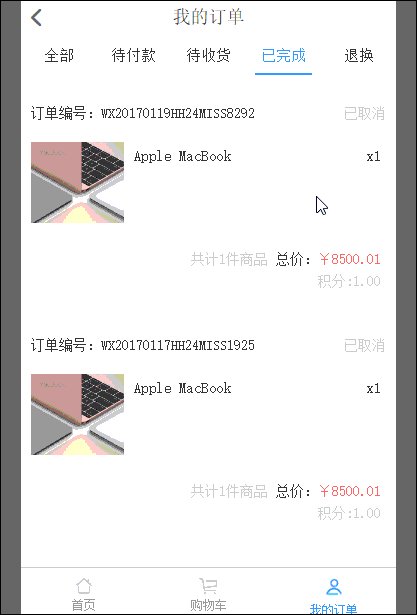
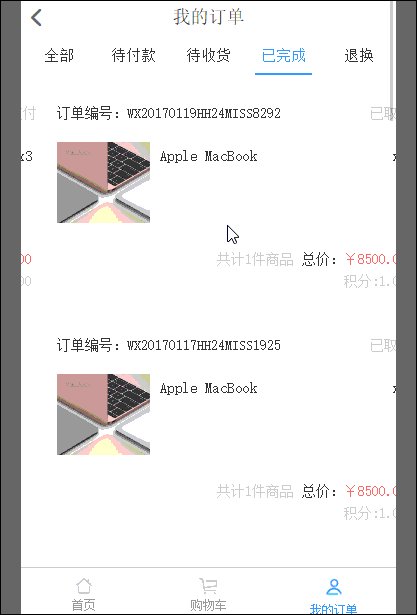
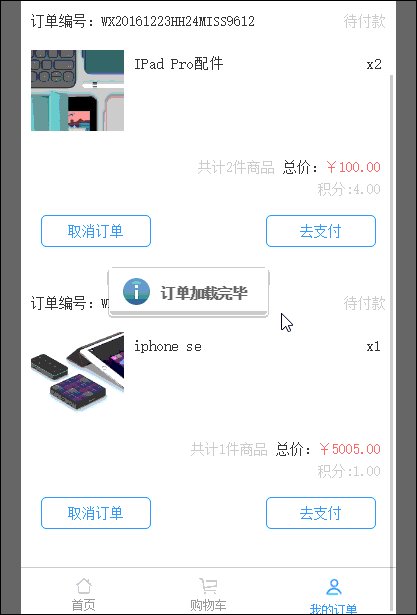
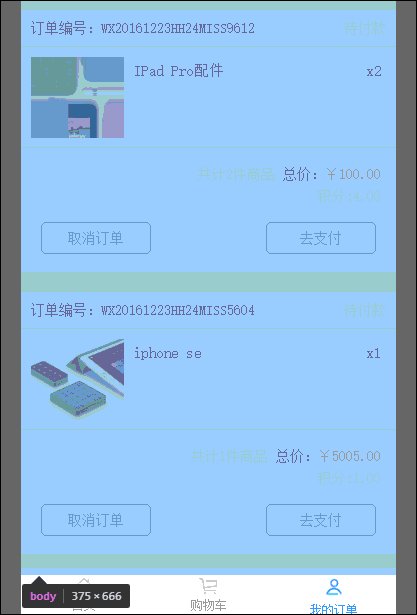
我在项目应用于多图轮播效果或者用于订单列表多状态多卡片滑动效果。
在下图所示中使用Swiper,因为每个状态的内容数量是不一样的,可是他设置的高度是一样的,导致多内容的卡面会出现内容被遮挡,最后的解决方案是写一个方法重新定义swiper-slide的高度,在初始化插件,以及当你滑动刷新加载内容的时候重新定义一下swiper-slide的高度就好了。
代码如下所示。
function bodyHeight() {
$(".swiper-slide").each(function () {
if ($(this).hasClass("swiper-slide-visible")) {
var contentH = $(this).find(".order").height() ;
$(".swiper-container").height(contentH);
}
});
}
例:

触摸滑动插件 Swiper的更多相关文章
- 移动端触摸滑动插件Swiper
移动端触摸滑动插件Swiper 04/02/2015 一.了解Swiper 目前移动端项目一般都需要具有触屏焦点图的效果,如果你也需要实现这一功能的话,Swiper是一个不错的选择. 1.他不需要加载 ...
- 移动端触摸滑动插件Swiper使用指南
Swiper是一款开源.免费.功能十分强大的移动端内容触摸滑动插件,目前的最新版本是Swiper4.Swiper主要面向的是手机.平板电脑等移动设备,帮助开发者轻松实现触屏焦点图.触屏Tab切换.触屏 ...
- 仿移动端触摸滑动插件swiper,的简单实现
/** * @author lyj * @Date 2016-02-04 * @Method 滑动方法 针对一个大容器内部的容器做滑动封装 * @param * args args.swipeDo ...
- 最好的移动触摸滑动插件:Swiper
最近在使用的一个移动触摸滑动插件Swiper,功能很强大,跟之前的那个swipe.JS相比,同时支持在PC端滑动,支持上下方向滑动,支持多张图片滑动,支持多屏滑动,凡是你想得到的几乎都可以实现.最近作 ...
- swiper嵌套小demo(移动端触摸滑动插件)
swiper(移动端触摸滑动插件) tip:自己敲得Swiper 的小demo,可以复制粘贴看看效果哦. swiper的js包css包下链接地址 : https://github.com/Clear ...
- Swipe-移动端触摸滑动插件swipe.js
原文链接:http://caibaojian.com/swipe.html 插件特色 viaswipe.JS是一个比较有名的触摸滑动插件,它能够处理内容滑动,支持自定义选项,你可以让它自动滚动,控制滚 ...
- Swiper --移动端触摸滑动插件
Swiper使用方法 1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件. <!DOCTYPE html> <html> <h ...
- swiper.js 移动端触摸滑动插件
API链接: http://www.swiper.com.cn/api/start/2014/1218/140.html <body> <div class="swiper ...
- JS封装移动端触摸滑动插件应用于导航banner【精装版】
自己封装了一个小插件,一个小尝试. 可用于类似于京东导航等效果,效果多样化,很方便. 欢迎大家提点意见. mrChenSwiper( {parent, child, type, parentN, c ...
随机推荐
- BNU OJ 50997 BQG's Programming Contest
#include<cstdio> #include<cstring> #include<cmath> #include<algorithm> using ...
- 关于python 函数参数
函数参数:必选参数.默认参数.可选参数.关键字参数 1.默认参数 默认参数可以简化函数的调用.设置默认参数时,有几点要注意: 一是必选参数在前,默认参数在后,否则Python的解释器会报错: 二是如何 ...
- cnn 文章
http://www.cnblogs.com/fengfenggirl/p/cnn_implement.html http://www.2cto.com/kf/201603/493553.html h ...
- 黑科技--位集--bitset
自从上次网赛发现这么个东西之后,深深地感受到了bitset的强大,0.0. 正常的bool占用1字节空间,bitset可以把这个缩到1bit,空间上8倍优化.正常用起来可能会跟位运算状态压缩类似,但是 ...
- protobuf python api
摘要: python中一切都可以看作类.那么如何查看每个类的API.使用ipython python protobuf 的函数在message中定义 此处所有的api说明:https://devel ...
- SpringMVC 接收表单数据的方式 - Samuel - 博客频道 - CSDN.NET
1.@RequestParam @RequestMapping(value = "/xxxx.do") public void create(@RequestParam(value ...
- UIImage创建图片的两种方式的区别
在工作中经常会遇到添加图片,用哪种方式添加更好呢?请看详解 方法一: UIImage *image = [UIImage imageNamed:@"haha"]; 这种方法创建的图 ...
- bzoj3322 最大生成树+LCA
题目大意:给个无向图,每条边有个限制,每个点最多能买入和卖出一定黄金:然后按顺序走过n个点,求每个卖出黄金的点最多能卖出多少黄金 一开始有点懵,想着怎么再图上做这个问题,后来知道要先建一棵最大生成树 ...
- SecureCRT 密钥生成 SSH 使用密钥登陆 服务器
1.首先“Tool”-“Create Public Key” 2. 选择RSA 模式 4. 创建短语密码 5. 密钥长度为1024 6. 选择标准的 key , 下面是生成的路径 二 . 配置 SS ...
- ie6,ie7兼容性总结
摘自: http://www.cnblogs.com/li0803/archive/2009/08/22/1552094.html 其实浏览器的不兼容,我们往往是各个浏览器对于一些标准的定义不一致导致 ...
