Android模拟微信主页面的Demo
效果图如下:

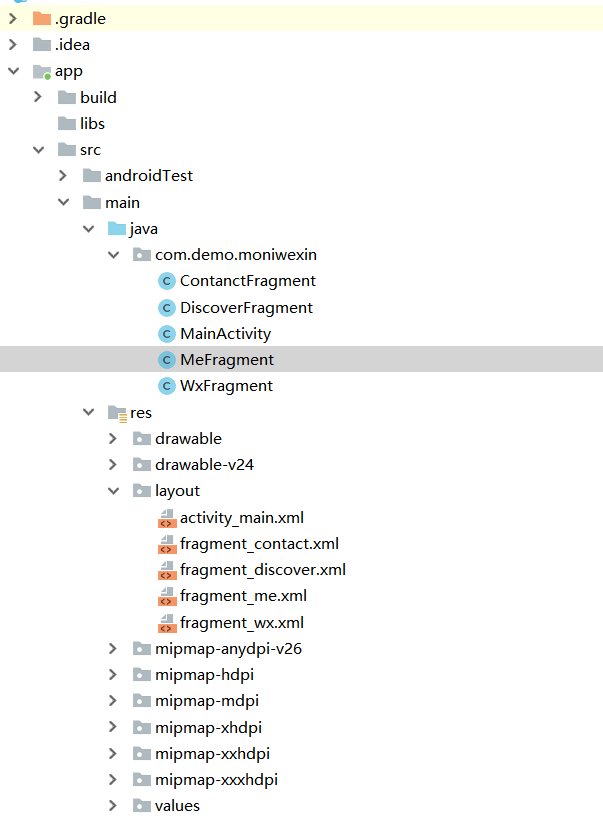
项目结构图如下:

ContanctFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class ContanctFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_contact, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了通讯录模块");
}
});
return view;
}
}
DiscoverFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class DiscoverFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_discover, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了发现模块");
}
});
return view;
}
}
MainActivity:
package com.demo.moniwexin;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_wx).setOnClickListener(this);
findViewById(R.id.btn_contact).setOnClickListener(this);
findViewById(R.id.btn_discover).setOnClickListener(this);
findViewById(R.id.btn_me).setOnClickListener(this);
}
@Override
public void onClick(View v) {
//获取管理者
FragmentManager fragmentManager =getFragmentManager();
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
switch (v.getId()){
case R.id.btn_wx :
beginTransaction.replace(R.id.ll_l,new WxFragment());
break;
case R.id.btn_contact:
beginTransaction.replace(R.id.ll_l,new ContanctFragment());
break;
case R.id.btn_discover:
beginTransaction.replace(R.id.ll_l,new DiscoverFragment());
break;
case R.id.btn_me:
beginTransaction.replace(R.id.ll_l,new MeFragment());
break;
default:
break;
}
beginTransaction.commit();
}
}
MeFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class MeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_me, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了我模块");
}
});
return view;
}
}
WxFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.text.Layout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class WxFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_wx, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了微信模块");
}
});
return view;
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_l"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<Button
android:id="@+id/btn_wx"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="微信" />
<Button
android:id="@+id/btn_contact"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="通讯录" />
<Button
android:id="@+id/btn_discover"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="发现" />
<Button
android:id="@+id/btn_me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="我" />
</LinearLayout>
</RelativeLayout>
fragment_contact.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是通讯录模块的内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>
fragment_discover.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是发现模块的内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>
fragment_me.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是我的模块内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>
fragment_wx.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是微信模块的内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>
Android模拟微信主页面的Demo的更多相关文章
- android 模拟微信消息框 BaseAdapter()方法 [2]
在昨天的微信布局的基础上加内容 http://www.cnblogs.com/Seven-cjy/p/6098024.html 项目下/res/layout下创建一个 listview_layout. ...
- android 模拟微信消息 OnItemClickListener()方法 [3]
在 http://www.cnblogs.com/Seven-cjy/p/6101555.html 是基础上修改 MainActivity.java /winxinmff/src/com/exampl ...
- 解决Android微信支付官方demo运行失败
Android微信支付官方demo运行失败,在此简单记录一下解决步骤 1.httpclient错误 官方给的demo是eclipse的,打开之后提示httpclient的错误,我知道在as下解决htt ...
- 记写 android 微信登录的demo历程
前言 首先看一条链接: https://github.com/Tencent/WeDemo 腾讯给了一个wedemo,微信第三方登录的例子.里面是php和ios,ios是object写的,php还是原 ...
- Android仿微信QQ等实现锁屏消息提醒
demo代码如下: import android.content.Intent; import android.os.Bundle; import android.support.v7.app.App ...
- Android模拟位置信息
Android模拟位置程序,俗称GPS欺骗,只能修改采用GPS定位的软件. 手机定位方式目前有4种:基站定位,WIFI定位,GPS定位,AGPS定位 常见的修改手法: 1. 抓包欺骗法,抓包改包欺骗服 ...
- chorme模拟微信浏览器
chorme模拟微信浏览器 1.代码填入到图中2出 Mozilla/5.0 (Linux; Android 4.4.4; HM NOTE 1LTEW Build/KTU84P) AppleWebKit ...
- Android开发 --微信支付开发(转载!)(开发工具:Eclipse)
Android_APP 微信支付接口开发 日期:2015-10-06 12:47:33 作者: 来源: 人气:3549 1.首先说一下我们在开发微信支付接口的时候遇到最多和最疑惑的问题,那就是明明 a ...
- Android 模仿微信启动动画(转)
本文内容 环境 项目结构 演示微信启动动画 本文演示微信启动动画.请点击此处下载,自行调试. 顺便抱怨一下,实践性(与研究性质的相对)技术博的“七宗罪”: 第一宗罪,错字连篇,逻辑不清: 第二宗罪,文 ...
随机推荐
- IDEA在运行Mybatis时找不到路径
idea的默认是不加载java文件下的所以我们要手动添加,加载java文件到pom文件下,在build中添加 <resources> <resource> <direct ...
- 小豆包的学习之旅:占用概率栅格地图和cost-map
接下来将制图和定位问题分别进行介绍.这两个问题可以视为SLAM过程中两个相互联系的子问题,但是也可以视为两个单独的问题.虽然说SLAM问题是鸡和蛋的问题,但是在实际处理过程中总是有先后的.为了简化问题 ...
- github windows配置以及ssh生成 Permission denied (publickey)
1:进入cmd命令下,或者可以使用GIt工具 (如果出现了 Permission denied 或者配置多个SSH Key跳第6步) git工具 下载地址:https://git-scm.com ...
- DevExpress数据源 BindingList<FilesList> 与BindSource 使用区别
这两个都能实现对接girdcontrol.datasource . 我只是说我自己用的时候的差异 bingsource bs 添加了对象 之后成为一个对象集合 你是无法用foreach (var ...
- 万能的一句话 json
String str1 = new JavaScriptSerializer().Serialize(meetapply1);//meetapply1==object T
- osg探究补充:Node::accept(NodeVisitor& nv)及NodeVisitor简介
前言 在前几节中,我自己觉得讲的比较粗糙,因为实在是时间上不是很充足,今天我想弥补一下,希望不是亡羊补牢.我们在osgViewer::Viewer::eventTraversal()函数中经常看到这么 ...
- 代码之髓读后感——容器&并发
容器 单个地址存放单个数据,但是如果有多个数据,而这些数据互相关联,则我们更希望的是将他们能够更好的在内存中组织在一起.于是便出现了容器的概念. 在不同的语言中,容器的名称不同,性质各异.比如,C 语 ...
- 201621123002《Java程序设计》第七周学习总结
1. 本周学习总结 1.1 思维导图:Java图形界面总结 2.书面作业 1. GUI中的事件处理 1.1 写出事件处理模型中最重要的几个关键词. 事件源,事件处理方法,事件监听器 事件源(Event ...
- 1,postman的安装
1,下载postman 2,安装,下载和自己系统相对应的版本 本人下载的是window版本的,直接一步步安装就行 打开后进入下边的界面 建议使用native版本的postman,chrome插件的po ...
- Something of HTTP
学习发现所需且所欠知识: 参考: 1.一堆博客 2.HTTP图解(链接奉上,自取)提取码: n6jq http简介 http返回状态码 http方法(点击查看) GET POST PATCH H ...
