edit this cookie chrome插件 (HttpAnalyzerStdV3 获取Cookie 后,再用edit this cookie添加cookie)
插件下载地址及安装方法:http://www.bkill.com/download/154494.html
博客提供下载地址:https://files.cnblogs.com/files/Fooo/edit_this_cookie_Chrome.rar
//------------------------------------------------------------------------------------------------------------------------
edit this cookie chrome插件是一款专为谷歌内核浏览器打造的cookie插件,安装谷歌浏览器edit this cookie插件后你就可以在浏览器中添加、删除、编辑、搜索、锁定和屏蔽cookies,还能有效保护你的数据安全和隐私。
edit this cookie chrome插件主要功能
1、EditThisCookie可以实现编辑谷歌浏览器中已经存在的cookies,还可以在cookies创建的时候阻止它。
2、也可以在Chrome浏览器中创建一个新的cookies,从其他地方导入导出cookies,或者是给当前的某个cookies加上一个时间期限来让它在一定时间后过期。
edit this cookie chrome插件使用方法
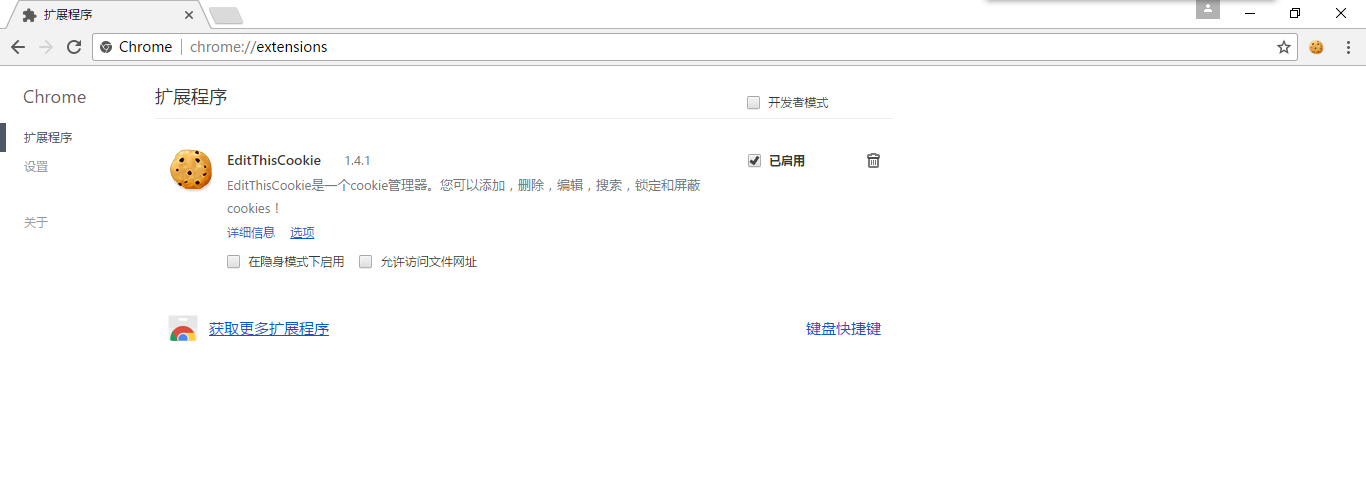
1、打开谷歌浏览器,右上角菜单栏选择“设置”

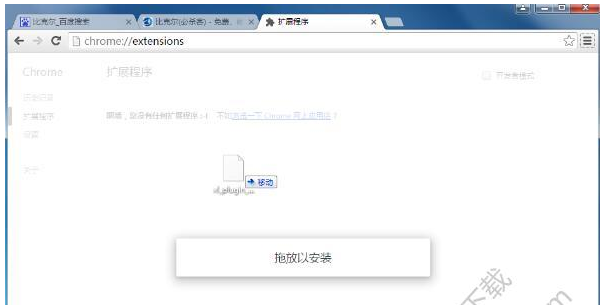
3、将解压出来的插件用鼠标移动到谷歌浏览器“扩展程序页面”

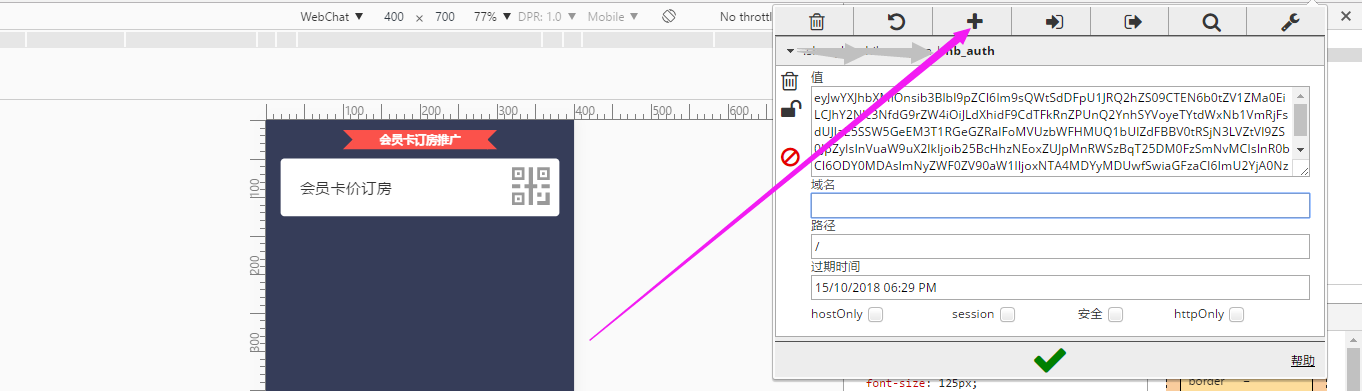
安装完毕,可以添加,修改 Cookies , 如下图:

edit this cookie chrome插件 (HttpAnalyzerStdV3 获取Cookie 后,再用edit this cookie添加cookie)的更多相关文章
- 使用swiper插件,隐藏swiper后再显示,不会触发自动播放的解决办法
问题: 项目中有一个需求,当点击P1时,两个页面进行轮播.当点击P2时,页面不轮播. 设置好以后,点击P2,再点击P1,此时页面不能自动轮播,只能手动触发. 解决: 在轮播器配置里,配置observe ...
- Chrome 插件特性及实战场景案例分析
一.前言 提起Chrome扩展插件(Chrome Extension),每个人的浏览器中或多或少都安装了几个插件,像一键翻译.广告屏蔽.录屏等等,通过使用这些插件,可以有效的提高我们的工作效率:但有时 ...
- selenium3.7+ python3 添加cookie模拟登陆
一.背景介绍 最近做一个爬虫项目,用selenium调用浏览器去获取渲染后的源码,但是每次登陆都需要手机验证,这真的是头痛啊,这种验证方式不要想着去破解,还是老老实实用手机收验证码去吧!反正我是不知道 ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- .net 添加Cookie的4种方法
第一种添加Cookie方法 HttpCookie myCookie = new HttpCookie("userrole"); myCookie.Values["a&qu ...
- 再好好聊聊 HTTP 里的 Cookie | 实用 HTTP
题图:by Juan Pablo Arenas 一.序 Hi,大家好,我是承香墨影! HTTP 协议在网络知识中占据了重要的地位,HTTP 协议最基础的就是请求和响应的报文,而报文又是由报文头(Hea ...
- JS获取验证码后倒计时不受刷新及关闭影响
HTML部分 <input type="button" id="code_btn" value="获取验证码"> JS部分 // ...
- python实例编写(4)--js,滚动条,cookie,验证码,获取特定属性的元素,实现原理
一.调用js 执行方法:execute_script(script,*args) 场景一:在页面上直接执行调用js 场景二:在定位的某个元素上执行调用js 如:掩藏文字(提示插件 tooltip设置淡 ...
- 第一百八十七节,jQuery,知问前端--cookie 插件,注册成功后生成cookie,显示登录状态
jQuery,知问前端--cookie 插件 学习要点: 1.使用 cookie 插件 2.注册直接登录 Cookie 是网站用来在客户端保存识别用户的一种小文件.一般来用库可以保存用户登 录信息.购 ...
随机推荐
- 这可能是史上最全的css布局教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- HihoCoder - 1142 ,三分入门
先来说说三分的思想: 从三分法的名字中我们可以猜到,三分法是对于需要逼近的区间做三等分: 我们发现lm这个点比rm要低,那么我们要找的最小点一定在[left,rm]之间.如果最低点在[rm,right ...
- web中静态资源和动态资源的概念及区别
1.静态资源和动态资源的概念 简单来说: 静态资源:一般客户端发送请求到web服务器,web服务器从内存在取到相应的文件,返回给客户端,客户端解析并渲染显示出来. 动态资源:一般客户端请求的动态资源, ...
- python+unittest+requests+HTMLRunner编写接口自动化测试集
问题描述:搭建接口测试框架,执行用例请求多个不同请求方式的接口 实现步骤: ① 创建配置文件config.ini,写入部分公用参数,如接口的基本url.测试报告文件路径.测试数据文件路径等配置项 [D ...
- mysql创建外键注意事项
1,类型,长度相同,无符号 2,引擎必须为innodb 3,键名不能重复 关联动作 ON DELETE.ON UPDATE表示事件触发限制,可设参数: ① RESTRICT(限制外表中的外键改动,默认 ...
- EL条件判断用法<c:choose>
EL表达式一般不直接用==,!=,>,<,>=,<=之类的表示相等.不等于.大于.小于.大于等于以及小于等于,而是使用字母表示,如下: == eq 等于 != ...
- 『Python CoolBook』使用ctypes访问C代码_上_用法讲解
一.动态库文件生成 源文件hello.c #include "hello.h" #include <stdio.h> void hello(const char *na ...
- 『TensorFlow』读书笔记_ResNet_V2
『PyTorch × TensorFlow』第十七弹_ResNet快速实现 要点 神经网络逐层加深有Degradiation问题,准确率先上升到饱和,再加深会下降,这不是过拟合,是测试集和训练集同时下 ...
- 1)selenium+ java集成,待深度项目流程应用
selenium 1,selenium ide mac 安装 打开firefox浏览器,进入下面网址https://addons.mozilla.org/en-US/firefox/addon/sel ...
- Vue(一)
一.es6语法:let和const es6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. 上面代码在代码块之中,分别用let和var声明了两 ...
