Qt编写视频监控画面分割界面(开源)
其实qt应用在安防领域还是蛮多的,尤其是视频监控系统,但是网上几乎没有看到qt做的最基础的视频监控画面分割的demo,今天特意花几分钟提取出来,开源放出来。欢迎大家多多点赞!源码下载:点击打开链接
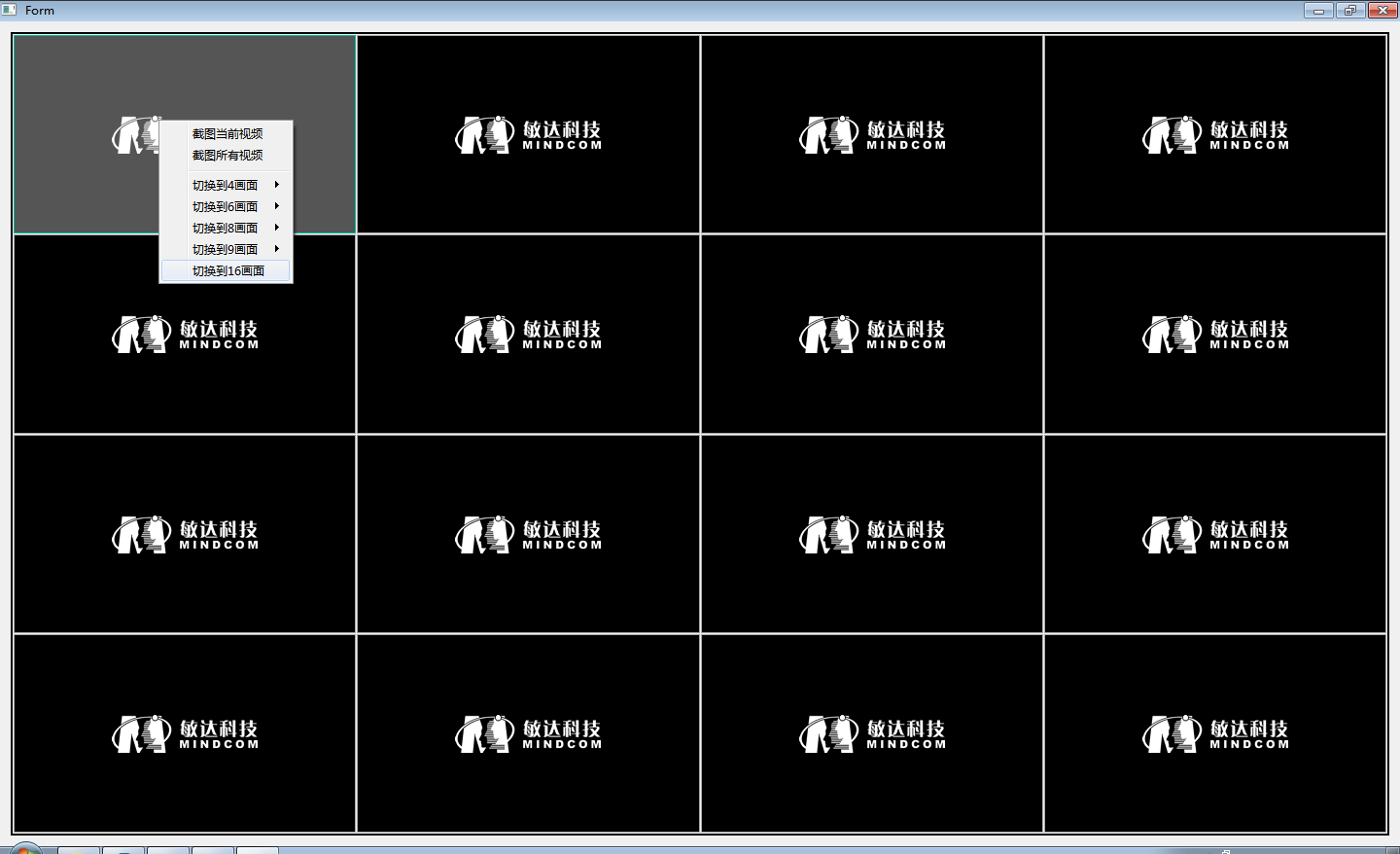
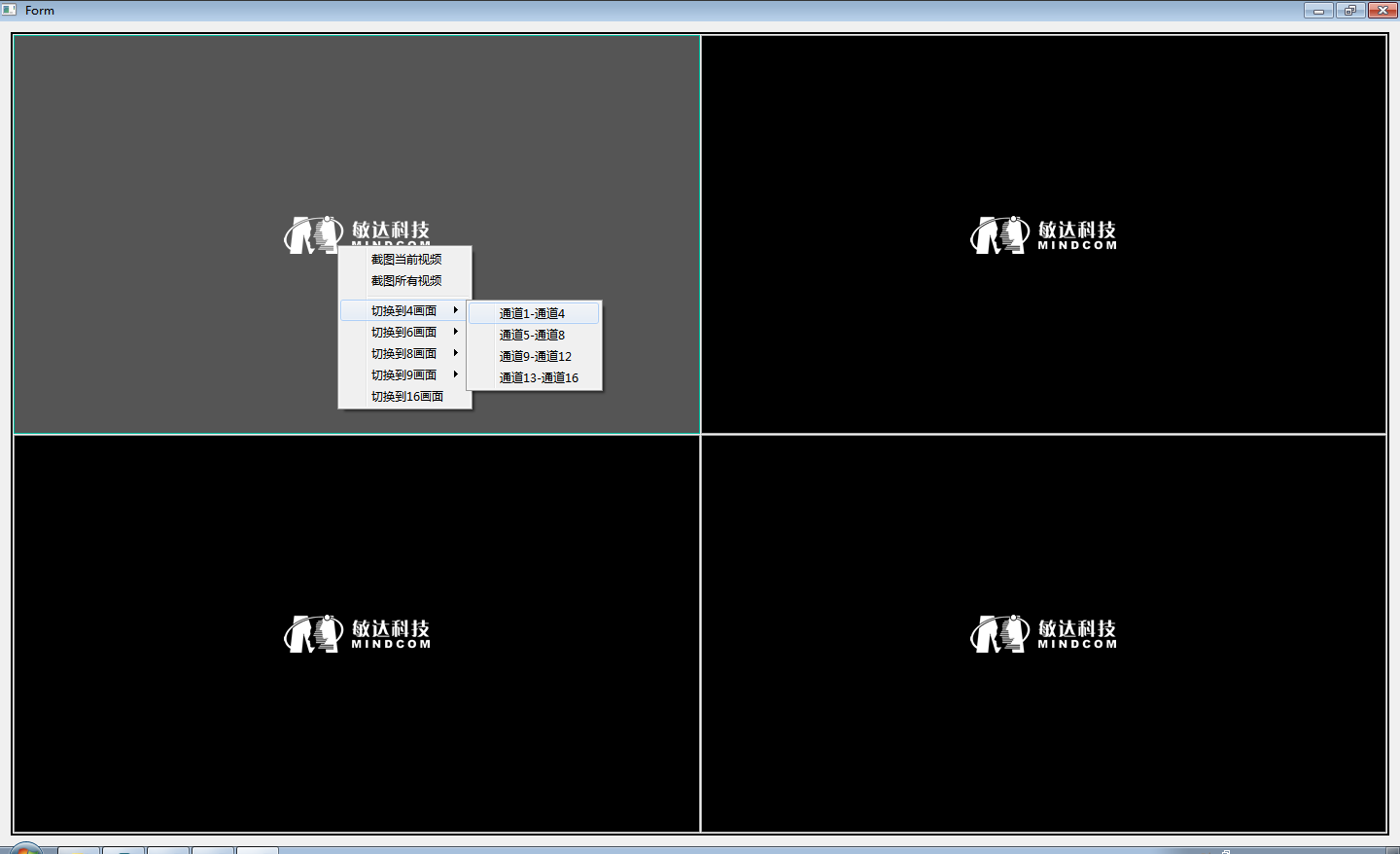
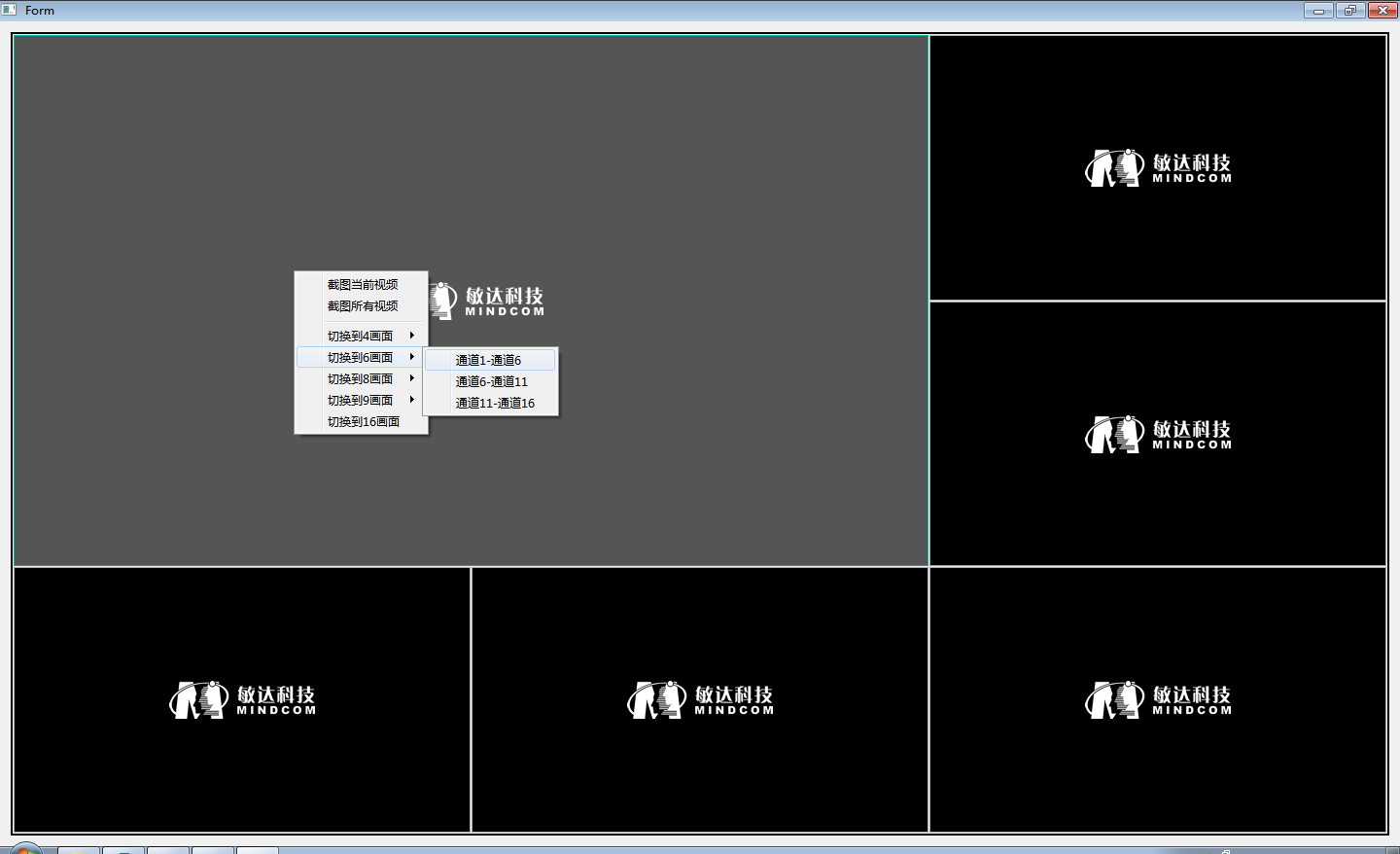
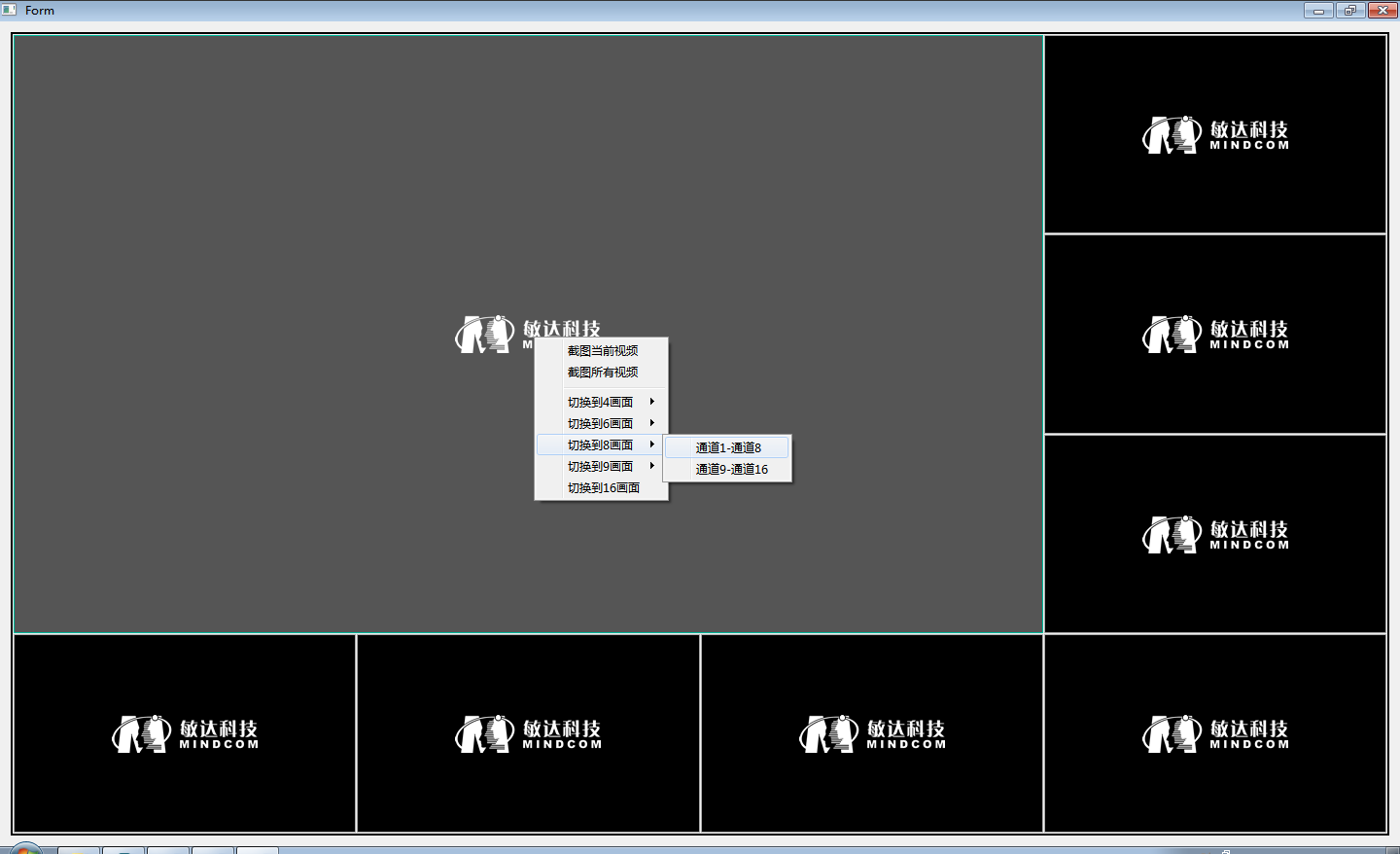
运行截图:




#ifndef FRMMAIN_H
#define FRMMAIN_H #include <QtGui>
#if (QT_VERSION > QT_VERSION_CHECK(5,0,0))
#include <QtWidgets>
#endif namespace Ui
{
class frmMain;
} class frmMain : public QWidget
{
Q_OBJECT public:
explicit frmMain(QWidget *parent = 0);
~frmMain(); protected:
bool eventFilter(QObject *watched, QEvent *event); private:
Ui::frmMain *ui; bool videoMax;
int videoCount;
QString videoType;
QMenu *videoMenu;
QList<QLabel *> widgets; private slots:
void initForm();
void initMenu(); private slots:
void play_video_all();
void snapshot_video_one();
void snapshot_video_all(); void show_video_all();
void show_video_4();
void show_video_6();
void show_video_8();
void show_video_9();
void show_video_16(); void hide_video_all();
void change_video(int index, int flag);
void change_video_4(int index);
void change_video_6(int index);
void change_video_8(int index);
void change_video_9(int index);
void change_video_16(int index);
}; #endif // FRMMAIN_H
#include "frmmain.h"
#include "ui_frmmain.h" #pragma execution_character_set("utf-8") frmMain::frmMain(QWidget *parent) :
QWidget(parent),
ui(new Ui::frmMain)
{
ui->setupUi(this);
this->initForm();
this->initMenu();
this->show_video_all();
QTimer::singleShot(1000, this, SLOT(play_video_all()));
} frmMain::~frmMain()
{
delete ui;
} bool frmMain::eventFilter(QObject *watched, QEvent *event)
{
if (event->type() == QEvent::MouseButtonDblClick) {
QLabel *widget = (QLabel *) watched;
if (!videoMax) {
videoMax = true;
hide_video_all();
ui->gridLayout->addWidget(widget, 0, 0);
widget->setVisible(true);
} else {
videoMax = false;
show_video_all();
}
} else if (event->type() == QEvent::MouseButtonPress) {
if (qApp->mouseButtons() == Qt::RightButton) {
videoMenu->exec(QCursor::pos());
}
} return QWidget::eventFilter(watched, event);
} void frmMain::initForm()
{
//设置样式表
QStringList qss;
qss.append("QFrame{border:2px solid #000000;}");
qss.append("QLabel{font:75 25px;color:#F0F0F0;border:2px solid #AAAAAA;background:#000000;}");
qss.append("QLabel:focus{border:2px solid #00BB9E;background:#555555;}");
ui->frame->setStyleSheet(qss.join("")); videoMax = false;
videoCount = 16;
videoType = "1_16"; for (int i = 0; i < videoCount; i++) {
QLabel *widget = new QLabel;
widget->setObjectName(QString("video%1").arg(i + 1));
widget->installEventFilter(this);
widget->setFocusPolicy(Qt::StrongFocus);
widget->setAlignment(Qt::AlignCenter); //二选一可以选择显示文字,也可以选择显示背景图片
//widget->setText(QString("通道 %1").arg(i + 1));
widget->setPixmap(QPixmap(":/bg_novideo.png"));
widgets.append(widget);
}
} void frmMain::initMenu()
{
videoMenu = new QMenu(this);
videoMenu->addAction("截图当前视频", this, SLOT(snapshot_video_one()));
videoMenu->addAction("截图所有视频", this, SLOT(snapshot_video_all()));
videoMenu->addSeparator(); QMenu *menu4 = videoMenu->addMenu("切换到4画面");
menu4->addAction("通道1-通道4", this, SLOT(show_video_4()));
menu4->addAction("通道5-通道8", this, SLOT(show_video_4()));
menu4->addAction("通道9-通道12", this, SLOT(show_video_4()));
menu4->addAction("通道13-通道16", this, SLOT(show_video_4())); QMenu *menu6 = videoMenu->addMenu("切换到6画面");
menu6->addAction("通道1-通道6", this, SLOT(show_video_6()));
menu6->addAction("通道6-通道11", this, SLOT(show_video_6()));
menu6->addAction("通道11-通道16", this, SLOT(show_video_6())); QMenu *menu8 = videoMenu->addMenu("切换到8画面");
menu8->addAction("通道1-通道8", this, SLOT(show_video_8()));
menu8->addAction("通道9-通道16", this, SLOT(show_video_8())); QMenu *menu9 = videoMenu->addMenu("切换到9画面");
menu9->addAction("通道1-通道9", this, SLOT(show_video_9()));
menu9->addAction("通道8-通道16", this, SLOT(show_video_9())); videoMenu->addAction("切换到16画面", this, SLOT(show_video_16()));
} void frmMain::play_video_all()
{ } void frmMain::snapshot_video_one()
{ } void frmMain::snapshot_video_all()
{ } void frmMain::show_video_all()
{
if (videoType == "1_4") {
change_video_4(0);
} else if (videoType == "5_8") {
change_video_4(4);
} else if (videoType == "9_12") {
change_video_4(8);
} else if (videoType == "13_16") {
change_video_4(12);
} else if (videoType == "1_6") {
change_video_6(0);
} else if (videoType == "6_11") {
change_video_6(5);
} else if (videoType == "11_16") {
change_video_6(10);
} else if (videoType == "1_8") {
change_video_8(0);
} else if (videoType == "9_16") {
change_video_8(8);
} else if (videoType == "1_9") {
change_video_9(0);
} else if (videoType == "8_16") {
change_video_9(7);
} else if (videoType == "1_16") {
change_video_16(0);
}
} void frmMain::show_video_4()
{
videoMax = false;
QString videoType;
int index = 0; QAction *action = (QAction *)sender();
QString name = action->text(); if (name == "通道1-通道4") {
index = 0;
videoType = "1_4";
} else if (name == "通道5-通道8") {
index = 4;
videoType = "5_8";
} else if (name == "通道9-通道12") {
index = 8;
videoType = "9_12";
} else if (name == "通道13-通道16") {
index = 12;
videoType = "13_16";
} if (this->videoType != videoType) {
this->videoType = videoType;
change_video_4(index);
}
} void frmMain::show_video_6()
{
videoMax = false;
QString videoType;
int index = 0; QAction *action = (QAction *)sender();
QString name = action->text(); if (name == "通道1-通道6") {
index = 0;
videoType = "1_6";
} else if (name == "通道6-通道11") {
index = 5;
videoType = "6_11";
} else if (name == "通道11-通道16") {
index = 10;
videoType = "11_16";
} if (this->videoType != videoType) {
this->videoType = videoType;
change_video_6(index);
}
} void frmMain::show_video_8()
{
videoMax = false;
QString videoType;
int index = 0; QAction *action = (QAction *)sender();
QString name = action->text(); if (name == "通道1-通道8") {
index = 0;
videoType = "1_8";
} else if (name == "通道9-通道16") {
index = 8;
videoType = "9_16";
} if (this->videoType != videoType) {
this->videoType = videoType;
change_video_8(index);
}
} void frmMain::show_video_9()
{
videoMax = false;
QString videoType;
int index = 0; QAction *action = (QAction *)sender();
QString name = action->text(); if (name == "通道1-通道9") {
index = 0;
videoType = "1_9";
} else if (name == "通道8-通道16") {
index = 7;
videoType = "8_16";
} if (this->videoType != videoType) {
this->videoType = videoType;
change_video_9(index);
}
} void frmMain::show_video_16()
{
videoMax = false;
QString videoType;
int index = 0;
videoType = "1_16"; if (this->videoType != videoType) {
this->videoType = videoType;
change_video_16(index);
}
} void frmMain::hide_video_all()
{
for (int i = 0; i < videoCount; i++) {
ui->gridLayout->removeWidget(widgets.at(i));
widgets.at(i)->setVisible(false);
}
} void frmMain::change_video(int index, int flag)
{
int count = 0;
int row = 0;
int column = 0; for (int i = 0; i < videoCount; i++) {
if (i >= index) {
ui->gridLayout->addWidget(widgets.at(i), row, column);
widgets.at(i)->setVisible(true); count++;
column++;
if (column == flag) {
row++;
column = 0;
}
} if (count == (flag * flag)) {
break;
}
}
} void frmMain::change_video_4(int index)
{
hide_video_all();
change_video(index, 2);
} void frmMain::change_video_6(int index)
{
hide_video_all();
if (index == 0) {
ui->gridLayout->addWidget(widgets.at(0), 0, 0, 2, 2);
ui->gridLayout->addWidget(widgets.at(1), 0, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(2), 1, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(3), 2, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(4), 2, 1, 1, 1);
ui->gridLayout->addWidget(widgets.at(5), 2, 0, 1, 1); for (int i = 0; i < 6; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 5) {
ui->gridLayout->addWidget(widgets.at(5), 0, 0, 2, 2);
ui->gridLayout->addWidget(widgets.at(6), 0, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(7), 1, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(8), 2, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(9), 2, 1, 1, 1);
ui->gridLayout->addWidget(widgets.at(10), 2, 0, 1, 1); for (int i = 5; i < 11; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 10) {
ui->gridLayout->addWidget(widgets.at(10), 0, 0, 2, 2);
ui->gridLayout->addWidget(widgets.at(11), 0, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(12), 1, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(13), 2, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(14), 2, 1, 1, 1);
ui->gridLayout->addWidget(widgets.at(15), 2, 0, 1, 1); for (int i = 10; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
} void frmMain::change_video_8(int index)
{
hide_video_all();
if (index == 0) {
ui->gridLayout->addWidget(widgets.at(0), 0, 0, 3, 3);
ui->gridLayout->addWidget(widgets.at(1), 0, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(2), 1, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(3), 2, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(4), 3, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(5), 3, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(6), 3, 1, 1, 1);
ui->gridLayout->addWidget(widgets.at(7), 3, 0, 1, 1); for (int i = 0; i < 8; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 8) {
ui->gridLayout->addWidget(widgets.at(8), 0, 0, 3, 3);
ui->gridLayout->addWidget(widgets.at(9), 0, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(10), 1, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(11), 2, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(12), 3, 3, 1, 1);
ui->gridLayout->addWidget(widgets.at(13), 3, 2, 1, 1);
ui->gridLayout->addWidget(widgets.at(14), 3, 1, 1, 1);
ui->gridLayout->addWidget(widgets.at(15), 3, 0, 1, 1); for (int i = 8; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
} void frmMain::change_video_9(int index)
{
hide_video_all();
change_video(index, 3);
} void frmMain::change_video_16(int index)
{
hide_video_all();
change_video(index, 4);
}
Qt编写视频监控画面分割界面(开源)的更多相关文章
- Qt编写数据可视化大屏界面电子看板系统
一.前言 目前大屏大数据可视化UI这块非常火,趁热也用Qt来实现一个,Qt这个一站式超大型GUI超市,没有什么他做不了的,大屏电子看板当然也不在话下,有了QSS和QPainter这两个无敌的工具组合, ...
- Qt编写安防视频监控系统(界面很漂亮)
一.前言 视频监控系统在整个安防领域,已经做到了烂大街的程序,全国起码几百家公司做过类似的系统,当然这一方面的需求量也是非常旺盛的,各种定制化的需求越来越多,尤其是这几年借着人脸识别的东风,发展更加迅 ...
- 年底奉献-QT编写视频监管平台(开源)
忙忙碌碌又是一年,算算自己毕业四年半,一直在现在这家公司做研发外加总经理助理,研发起初用的VB.NET,而后全面转为C#,最后又全面转为QT,都是由于项目需要,算下来自己搞QT编程也已经四年了,201 ...
- Qt编写数据可视化大屏界面电子看板13-基础版
一.前言 之前发布的Qt编写的可视化大屏电子看板系统,很多开发者比较感兴趣,也收到了很多反馈意见,纵观市面上的大屏系统,基本上都是B/S结构的web版本,需要在后台进行自定义配置模块,绑定数据源等,其 ...
- Qt编写数据可视化大屏界面电子看板1-布局方案
一.前言 布局方案在整个数据可视化大屏界面电子看板系统中,是除了基础功能以外的核心功能之一,只有具备了布局方案这个功能,才能让用户随意调整自己想要的布局,保存成自定义名称的布局配置文件,这样就大大增加 ...
- Qt编写气体安全管理系统(界面超漂亮)
自从把Qt样式表葵花宝典这个pdf文件看完以后,将所有的qss内容都轮了一遍,还写了个皮肤生成器工具,https://blog.csdn.net/feiyangqingyun/article/deta ...
- Qt编写数据可视化大屏界面电子看板9-曲线效果
一.前言 为了编写数据可视化大屏界面电子看板系统,为了能够兼容Qt4和嵌入式linux系统,尤其是那种主频很低的,但是老板又需要在这种硬件上(比如树莓派.香橙派.全志H3.imx6)展示这么华丽的界面 ...
- Qt编写数据可视化大屏界面电子看板12-数据库采集
一.前言 数据采集是整个数据可视化大屏界面电子看板系统核心功能,没有数据源,这仅仅是个玩具UI,没啥用,当然默认做了定时器模拟数据,产生随机数据,这个可以直接配置文件修改来选择采用何种数据采集方法,总 ...
- Qt编写数据可视化大屏界面电子看板11-自定义控件
一.前言 说到自定义控件,我是感觉特别熟悉的几个字,本人亲自原创的自定义控件超过110个,都是来自各个行业的具体应用真实需求,而不是凭空捏造的,当然有几个小控件也有点凑数的嫌疑,在编写整个数据可视化大 ...
随机推荐
- django session源码剖析
首先要明白,session和cookie,session是保存在服务器端,cookie存储在浏览器上,我们称为客户端,客户端向服务端发送请求时,会将cookie一起发送给服务端.服务端接收到请求后,会 ...
- table 变量
table 变量的行为类似于局部变量,有明确定义的作用域.该作用域为声明该变量的函数.存储过程或批处理. 在存储过程中使用 table 变量与使用临时表相比,减少了存储过程的重新编译量涉及表变量的事务 ...
- 对Android中的堆栈的理解(Stack)
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/Ln_ZooFa/article/details/50337529 堆栈空间分配 栈(操作系统): ...
- Error-MVC: “/”应用程序中的服务器错误。
ylbtech-Error-MVC: “/”应用程序中的服务器错误. 1.返回顶部 1. “/”应用程序中的服务器错误. 运行时错误 说明: 服务器上出现应用程序错误.此应用程序的当前自定义错误设置禁 ...
- HRMS(人力资源管理系统)-从单机应用到SaaS应用-系统介绍
上周发布的<2018,全新出发(全力推动实现住有所居)>文章,其中记录了个人在这5年过程中的成长和收获,有幸认识了不少博客园的朋友,大家一起学习交流,在这个过程当中好多朋友提出SaaS系统 ...
- java-Freemarker TemplateLoader实现模版
TemplateLoader的实现 作为一个模板文件加载的抽象,自然不能限制模板来自何方,在FreeMarker中由几个主要的实现类来体现,这些TemplateLoader是可以独立使用的,Webap ...
- jquery的deferred使用详解
原文:hhtps://www.cnblogs.com/shijingjing07/p/6403450.html -------------------------------------------- ...
- nrm管理npm源
npm源:npm install命令下载需要依赖包的服务器地址,默认是 npm ---- https://registry.npmjs.org/ 而国外的源速度太慢,所以我们一般都用国内的淘宝源tao ...
- weak_ptr<T>智能指针
weak_ptr是为配合shared_ptr而引入的一种智能指针,它更像是shared_ptr的一个助手,而不是智能指针,因为它不具有普通指针的行为,没有重载operator*和operator-&g ...
- Effective Java 第三版——82. 线程安全文档化
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
