vue-cli+webpack+router+vuex---之vuex使用
有信心的可以去看官方的文档
vue 的官方文档有个显著的特点---代码粘贴不全
Vue中文站:cn.vuejs.org
vue-router官方教程:router.vuejs.org/zh-cn
vuex官方教程:vuex.vuejs.org/zh-cn
实例项目地址
https://git.oschina.net/rtdk/Rain-vuex.git
我默认你的vue-cli已经装好了你会有这么一个目录

这里不用我解释了吧! <*_*> 如果还不会安装vue-cli的可以 去我的之前的博客观看 vue脚手架---vue-cli
现在开始准备工作
1-0 现在src目录下创建store文件夹

1-1 在store文件夹下创建
index.js // 文件都会汇聚到这个地方来,也是创建store对象的地方,就像store的入口一样
actions.js //存放vuex的核心处理函数
getters.js //工具接口为了方便构建全局state自定义方法
mutations.js //改版store中各种状态的地方
rootState.js //我参考一个大神的做法创建rootState.js保存顶层的数据
配置数据
2-0 src->store->index.js
import Vue from 'vue';
import Vuex from 'vuex';
import * as actions from './actions';
import * as mutations from './mutations';
import * as getters from './getters';
import state from './rootState';
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store;
2-1 src->main.js
将store对象挂载到main.js中
import Vue from 'vue'
import App from './App'
import router from './router'
// import ElementUI from 'element-ui'
// import 'element-ui/lib/theme-default/index.css'
import store from './store/index'; //element-ui使用
//Vue.use(ElementUI) /* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
//一个实例
src->components->demo-vuex.vue
<template>
<div>
{{name}}
<button @click="fun">点击改变msg</button>
<br>
msg: {{msg}}
</div>
</template>
<style scoped> </style>
<script>
import {mapGetters, mapActions} from 'vuex';
export default{
data(){
return {
name:"demo-vuex"
}
},
computed: {...mapGetters(['msg'])}, //对应getters.技术中的msg
methods: {...mapActions(['fun'])} //对应 Actions中fun方法
}
</script>
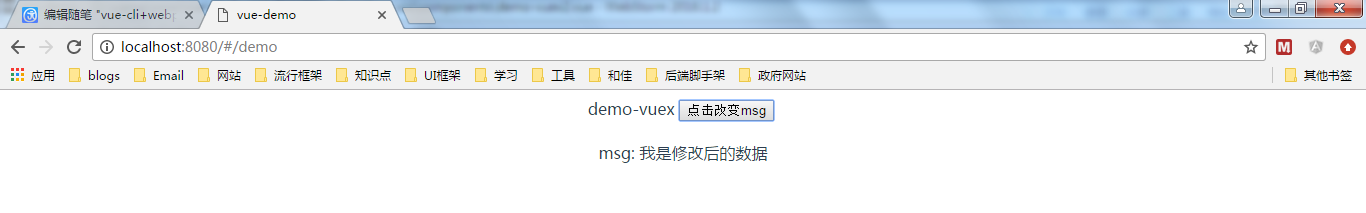
目的很简单 点击按钮 改变msg的值
测试组件src->components->demo-vuex2.vue
<template>
<div>
{{msg}}
</div>
</template>
<style scoped> </style>
<script>
import {mapGetters} from 'vuex';
export default{
data(){
return {}
},
computed:{...mapGetters(['msg'])} }
</script>
该组件为了查看是否实现组件间的传值问题
路由配置 src->router->index.js
import Vue from 'vue'
import Router from 'vue-router'
import Demo from 'components/demo-vuex'
import Demo2 from 'components/demo-vuex2' Vue.use(Router)
export default new Router({
routes: [
{
path: '/demo',
name: 'demo',
component: Demo
},
{
path: '/demo2',
name: 'demo2',
component: Demo2
}
]
})
src->store->rootState.js
const state = {
msg: '我是原始数据',
}
export default state;
我把rootState.js当做数据初始化的地方 初始化msg 并暴露出state
src->store->actions.js
export const fun = ({commit}) => {
commit({
type: 'getMsg', //对应mutation.js中的getMsg方法
msg: '我是修改后的数据...'
});
};
把将要修改的值发送到mutations.js中---值只允许在mutations.js中修改
src->store->mutations.js
export const getMsg = (state, payload) => {
state.msg = payload.msg;
}
修改state.msg值 , payload.msg对应actions.js中传过来的值
src->store->getters.js
export const msg = state => state.msg;
最简单的服务 将值获取再返回
测试一下 对不对
运行
npm run dev
浏览器输入
http://localhost:8080/#/demo
看到一下界面

点击后数据改变

从其他组件测试一下
浏览器输入
http://localhost:8080/#/demo2 看看是否是改变后的数据

vue-cli+webpack+router+vuex---之vuex使用的更多相关文章
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vue全家桶router、vuex、axios
main.js import Vue from 'vue' import App from './App' import router from './router' import store fro ...
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- Vue(5)- axios、vuex
一.内容回顾 1.webpack(前端中工作,项目上线之前对整个前端项目优化) - entry:整个项目的程序入口(main.js或index.js): - output:输出的出口: - loade ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
随机推荐
- python2.7升级3.5教程 可用
1.查看Python版本: python -V 2.下载Python 3.5版本:wget https://www.python.org/ftp/python/3.5.2/Python-3.5.2.t ...
- 终止java线程的2种方法
1.使用一个volatile的共享变量 2.使用interrupt方法 import java.util.concurrent.TimeUnit; /** * ThreadTest */ public ...
- 基于springboot整合的rabbitmq
技术:springboot1.5.2 + maven3.0.5 + rabbitmq3.7.13 + jdk1.8 概述 RabbitMQ是对高级消息队列协议(Advanced Message Q ...
- maven在Idea建立工程,运行出现Server IPC version 9 cannot communicate with client version 4错误
问题的根源在于,工程当中maven dependencies里面的包,有个hadoop-core的包,版本太低,这样,程序里面所有引用到org.apache.hadoop的地方,都是低版本的,你用的是 ...
- MySQL 8 中新的复制功能
MySQL 8 中新的复制功能使得操作更加方便,并帮助用户更好地观察复制过程中内部发生的情况. 使用 MySQL 5.7.17 获取 MySQL 组复制插件是一项巨大的工作.组复制是一个新的插件,通过 ...
- html input 文本框 只能输入数字,包含输小数点.
<input type="text" id="source_tds" name="source_tds" value="&l ...
- 时间序列异常检测算法S-H-ESD
1. 基于统计的异常检测 Grubbs' Test Grubbs' Test为一种假设检验的方法,常被用来检验服从正太分布的单变量数据集(univariate data set)\(Y\) 中的单个异 ...
- 关键词提取算法TextRank
很久以前,我用过TFIDF做过行业关键词提取.TFIDF仅仅从词的统计信息出发,而没有充分考虑词之间的语义信息.现在本文将介绍一种考虑了相邻词的语义关系.基于图排序的关键词提取算法TextRank. ...
- GPG
一.什么是GPG 要了解什么是GPG,就要先了解PGP. 1991年,程序员Phil Zimmermann为了避开政府监视,开发了加密软件PGP.这个软件非常好用,迅速流传开来,成了许多程序员的必备工 ...
- MySQL: Set user variable from result of query
set @user = 123456;set @group = (select GROUP from USER where User = @user);select * from USER where ...
