描述整体程序的 app
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下

app.js文件
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。object参数说明如下:

App({
onLaunch: function (options) {
console.log(options.path) // 打开小程序的路径(String)
console.log(options.query) // 打开小程序的query(Object)
console.log(options.scene) // 打开小程序的场景值(Number)
console.log(options.shareTicket) // 转发信息
console.log(options.referrerInfo) // 当场景为由从另一个小程序或公众号或App打开时,返回此字段(Object)
console.log(options.referrerInfo.appId) // 来源小程序或公众号或App的 appId(String)
console.log(options.referrerInfo.extraData) // 来源小程序传过来的数据,scene=1037或1038时支持
},
onShow: function (options) {
console.log(options.path) // 打开小程序的路径(String)
console.log(options.query) // 打开小程序的query(Object)
console.log(options.scene) // 打开小程序的场景值(Number)
console.log(options.shareTicket) // 转发信息
console.log(options.referrerInfo) // 当场景为由从另一个小程序或公众号或App打开时,返回此字段(Object)
console.log(options.referrerInfo.appId) // 来源小程序或公众号或App的 appId(String)
console.log(options.referrerInfo.extraData) // 来源小程序传过来的数据,scene=1037或1038时支持
},
onHide: function () {
// Do something when hide.
},
onError: function (msg) {
console.log(msg)
},
globalData: 'I am global data'
})
referrerInfo.appId列表
以下场景支持返回

前台、后台定义
当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
onPageNotFound方法
基础库 1.9.90 开始支持,低版本需做兼容处理,当要打开的页面并不存在时,会回调这个监听器,并带上以下信息:
getApp()
全局的 getApp() 函数可以用来获取到小程序实例。通常在其他js中需要获取小程序实例的时候
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data
getApp方法使用时需要注意的:
App()必须在app.js中注册,且不能注册多个。- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 不要在 onLaunch 的时候调用
getCurrentPages(),此时 page 还没有生成。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
app.json文件
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
以下是一个包含了所有配置选项的 app.json :
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径下 .json, .js, .wxml, .wxss 四个文件进行整合。
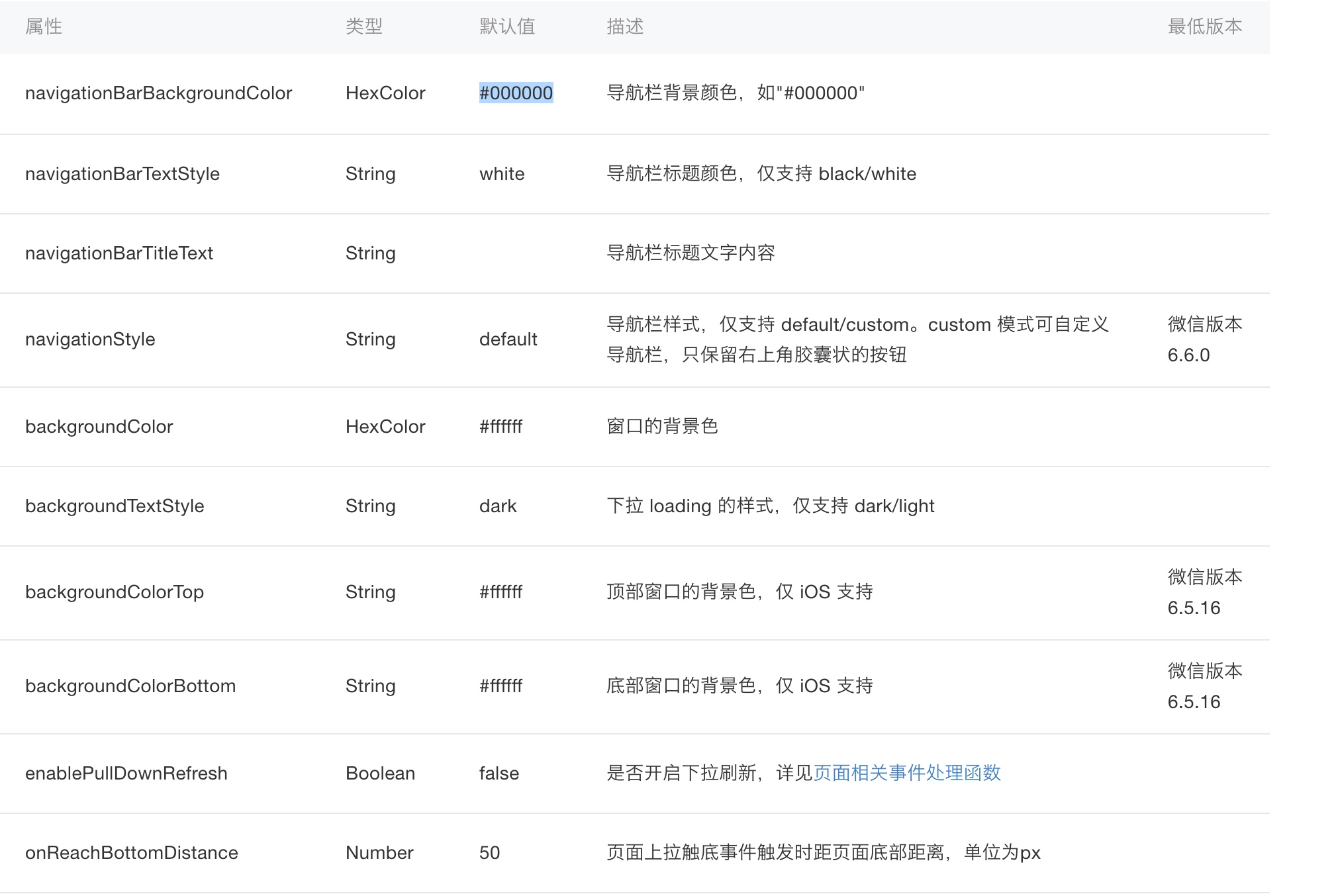
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

注:HexColor(十六进制颜色值),如"#ff00ff"
注:navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用) 可方便切到旧视觉
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:

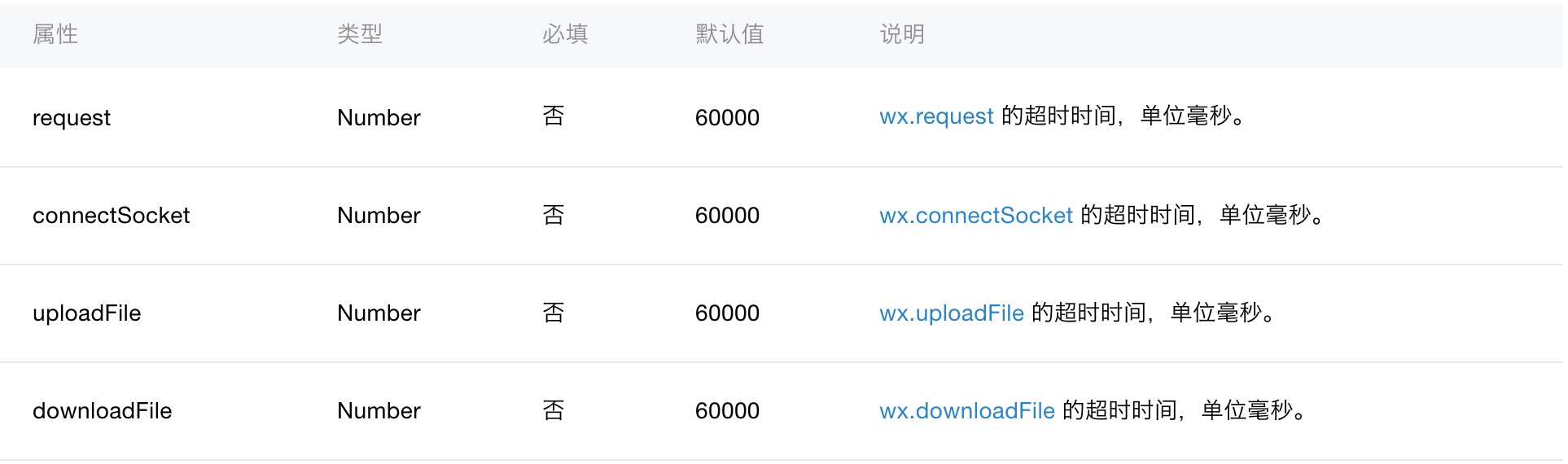
networkTimeout
各类网络请求的超时时间,单位均为毫秒。

"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
functionalPages
基础库 2.1.0 开始支持,低版本需做兼容处理
启用插件功能页时,插件所有者小程序需要设置其 functionalPages 为 true。
subPackages
微信客户端 6.6.0 ,基础库 1.7.3 及以上版本支持
启用分包加载时,声明项目分包结构。
workers
基础库 1.9.90 开始支持,低版本需做兼容处理
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
描述整体程序的 app的更多相关文章
- c#Winform程序调用app.config文件配置数据库连接字符串 SQL Server文章目录 浅谈SQL Server中统计对于查询的影响 有关索引的DMV SQL Server中的执行引擎入门 【译】表变量和临时表的比较 对于表列数据类型选择的一点思考 SQL Server复制入门(一)----复制简介 操作系统中的进程与线程
c#Winform程序调用app.config文件配置数据库连接字符串 你新建winform项目的时候,会有一个app.config的配置文件,写在里面的<connectionStrings n ...
- 小程序之程序构造器App()
onLaunch / onShow / onHide 三个回调是App实例的生命周期函数 “小程序”指的是产品层面的程序,而“程序”指的是代码层面的程序实例,为了避免误解,下文采用App来代替代码层面 ...
- 开源电影项目源码案例重磅分析,一套代码发布小程序、APP平台多个平台
uni-app-Video GitHub地址:https://github.com/Tzlibai/uni-app-video 一个优秀的uni-app案例,旨在帮助大家更快的上手uni-app,共同 ...
- 小程序和APP谁将主导未来?
APP和小程序的未来会怎么样?小程序的出现真的会加速APP的灭亡吗?今天这篇文章,是对小程序和App未来发展格局的一些思考,更多的是想提醒各位拥抱小程序的的参与者,我们在决定参与这场狂欢的同时,切勿盲 ...
- 微信小程序开发之如何哪获取微信小程序的APP ID
微信小程序的开发工具,在新建项目的时候,默认提示填写APP ID,如果不填写AppID 也是可以本地测试和开发的,但是无法通过手机调试,只能在开发工具里查看 如果需要真机调试微信小程序,需要安装微信6 ...
- 【系统Configmachine.config与自己的应用程序的App.config/Web.Config配置节点重复】解决方法
自己的应用程序的App.config或Web.Config文件中与系统的C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Configmachine.co ...
- C#/ASP.NET应用程序配置文件app.config/web.config的增、删、改操作
原文 http://www.cnblogs.com/codealone/archive/2013/09/22/3332607.html 应用程序配置文件,对于asp.net是 web.config,对 ...
- 几张图带你轻轻松松了解小程序和APP的区别
微信"小程序"的公测一开放,立即在朋友圈刷屏无数,仿佛人人都在互联网圈.但是因为微信限制,程序还不能发布使用,所以也极少人看到真正的小程序是怎么样的. 小程序驿站专注微信小程序的开 ...
- HTML应用程序(HTML App)
HTML应用程序(HTML App) 一个简单的 html app例子: <HTML><HEAD><TITLE>hta示例</TITLE><HTA ...
随机推荐
- c time类型详解
linux下存储时间常见的有两种存储方式,一个是从1970年01月01日 0:00:00到现在经过了多少秒,一个是用一个结构来分别存储年月日时分秒的.time_t 这种类型就是用来存储从1970年到现 ...
- js a标签 + ajax 多参数穿参
<span onclick="return haoping('{$row['jv_id']}','1')"> function haoping(id,type){ $. ...
- Angular Forms - 自定义 ngModel 绑定值的方式
在 Angular 应用中,我们有两种方式来实现表单绑定--"模板驱动表单"与"响应式表单".这两种方式通常能够很好的处理大部分的情况,但是对于一些特殊的表单控 ...
- Java框架之Struts2(五)
本文主要介绍Struts2 文件上传.Struts2 多文件上传.文件下载.上传文件的过滤.输入校验.输入校验的流程. 一.Struts2 文件上传 步骤: 1) 页面 <form action ...
- Ubuntu(14.04LTS)学习札记
这篇博文是我在基于Ubuntu学习一些知识的札记,方便日后进行不断回顾,这里进行统一记录,当然当学到新的东西也会陆续更新!!!还请各位博主不要见笑,小弟在此谢过~\(≧▽≦)/~啦啦啦!!!! 1.U ...
- php导出excel再IE下乱码问题
$userBrowser = $_SERVER['HTTP_USER_AGENT']; //判断是否是ie内核 $fileName = '会员列表-'.date('Y-m-d', time()).'. ...
- JavaScript基础要点
一.值和类型及运算 JavaScript中的六种基本值类型 数字(number).字符串(string).布尔值(boolean).对象(object).函数(function).未定义类型(unde ...
- js中数组常用的api 及其作用
- 【代码笔记】Web-HTML-标题
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 超级干货 :一文读懂数据可视化 ZT
前言 数据可视化,是指将相对晦涩的的数据通过可视的.交互的方式进行展示,从而形象.直观地表达数据蕴含的信息和规律. 早期的数据可视化作为咨询机构.金融企业的专业工具,其应用领域较为单一,应用形态较为保 ...
