前端修炼の道 | <div> 标签简介

<div> 标签是最基本的,同时也是最常用的标签。
该标签是一个双标签,出现在主体区域中,主要作为一个容器标签来使用,在 <div> 标签中可以包含除 <body> 之外的所有主体标签。
每一对 <div></div> 标签在 HTML 页面中都会构建一个区块,我们可以通过 <div> 将页面划分成许多大小不一的区块,以便更好地控制和布局页面内容。
因此,<div> 的主要作用就是用来对 HTML 结构进行布局。

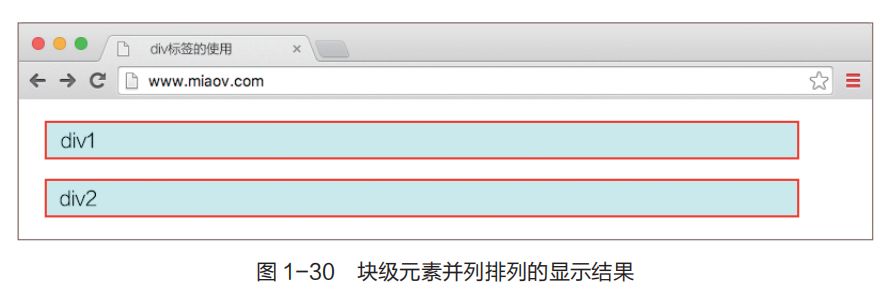
【示例 1-5】<div> 标签的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
margin: 8px;
background: #CFF;
border: 1px solid red;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
上述代码中,分别创建了两个 div 块级元素。
另外,为了更清楚地看出块级元素的表现效果,在头部区域添加了一个 <style></style> 标签对,其中放置的代码称为 CSS 代码,用于设置元素的格式。
该示例中的 CSS 设置了 div 元素的边框、背景颜色样式以及 div 的外边距。打开浏览器运行上述代码的结果如图 1-30 所示。

从图 1-30 可以看到,作为块级元素的两个 div 元素分别独占一行,其宽度自动填满父元素宽度,且依次垂直排列。

1、请用自己的理解说明以下内容是什么意思?
(1)DOCTYPE 是什么?出现在什么位置?不写会出现什么问题?
(2)<head> 标签和 <body> 标签是什么意思?它俩有什么区别?
(3)<meta> 标签主要有哪些属性?作用分别是什么?
2、使用所学 HTML 标签创建下图所示的 HTML 页面


谈及网页,必有装扮。
想美化网站样式、怎能绕过 CSS 样式?
下节皆为 CSS 基础内容,千万别错过!
前端修炼の道 | <div> 标签简介的更多相关文章
- 前端知识-控制div标签的显示与隐藏
//将附件信息列表进行隐藏 var tAppendixDiv = document.getElementById("AppendixDiv"); tAppendixDiv.styl ...
- 前端基础-html 字体标签,排版标签,超链接,图片标签
主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- Python web前端 01 HTML常用标签
Python web前端 01 HTML常用标签 一.HTML创建项目 file ---->new project -----> 输入项目名------>创建文件夹 new dicr ...
- 前端学习(一) body标签(上)
body标签中相关标签 主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup> ...
- HTML <div> 标签
定义和用法: <div> 可定义文档中的分区或节(division/section). <div> 标签可以把文档分割为独立的.不同的部分.它可以用作严格的组织工具,并且不使用 ...
- (转载)SPRINGMVC表单标签简介
SpringMVC表单标签简介 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍Spri ...
- 如何在一个div标签里显示出另一个网页? <iframe src=" http://www.baidu.com " width="800px" height="200px" scrolling="no" frameborder="0"> </iframe>
如何在一个div标签里显示出另一个网页? 用在div里用iframe,就像下面的代码 <iframe src=" http://www.baidu.com " width=& ...
- Struts2标签简介
Struts2标签简介 Struts2标签的优势 标签库简化了用户对标签的使用 结合OGNL使用,对于集合.对象的访问功能非常强大 提供可扩展的主题.模板支持,极大简化了视图页面的编写 不依赖任何表现 ...
- Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN
Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN.NET http://blog.csdn.net/borishuai/article/details ...
随机推荐
- python locust 性能测试:locust 参数化(list) ---循环取数据,数据可重复使用
from locust import TaskSet, task, HttpLocust class UserBehavior(TaskSet): def on_start(self): # 当模拟用 ...
- Axis2开发WebService客户端 的3种方式
Axis2开发WebService客户端 的3种方式 在dos命令下 wsdl2java -uri wsdl的地址(网络上或者本地) -p com.whir.ezoffi ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- Spring笔记 #02# 利用切面和注解校验方法参数
例子还是之前的例子.仍然是对mage进行法术攻击时的咒语进行校验,不过略微提高了扩展性. 应用示例 1.在.properties文件中定义参数格式(正则): sp1=^\\D*hello\\D*$ s ...
- php 使用str_replace替换关键词(兼容字符串,一维数组,多维数组)
通过递归的方式来实现替换字符串. /* * * 使用str_replace替换关键词(兼容字符串,一维数组,多维数组) * $search 需要查找的内容 * $replace 需要替换的内容 * $ ...
- 基本数据类型大总结(int,str,list,dict,tuple)
python基本数据类型 int==>整数,主要用来进行数学运算 str==>字符串,可以保存单一数值 bool==>判断真假,true,false list==>存储大量数据 ...
- 牛客练习赛26—D xor序列 —线性基
这是我第一次写关于线性基的题目.其实这题很好理解,先把给出的数能异或出的值给存在p数组里面,p[i]代表着该异或出的数的最高位为第i位且为1. 求出来后,再把x,y处理下,然后直接一位一位的判断是否为 ...
- Go 使用 JSON
Encode 将一个对象编码成 JSON 数据,接受一个 interface{} 对象,返回 []byte 和 err func Marshal(v interface{}) {[]byte,err} ...
- Linux修改磁盘挂载目录
比如想把已经挂载在home目录上的硬盘挂载到data目录上, 如下操作 #df -h(查看分区情况及数据盘名称) # mkdir /data(如果没有data目录就创建,否则此步跳过) # umoun ...
- selenium+java 模糊搜索列表
判断搜索结果是否正确 例子: 显示列表 相关HTML 获取职位名称元素 List<WebElement> elements = driver.findElements(By.cssSele ...
