自动化测试-8.selenium操作元素之键盘和鼠标事件
前言
在前面的几篇中重点介绍了一些元素的定位方法,定位到元素后,接下来就是需要操作元素了。本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件有些web界面的选项菜单需要鼠标悬停在某个元素上才能显示出来(如百度页面的设置按钮)。一、简单操作
1.点击(鼠标左键)页面按钮:click()
2.请空输入框:clear()
3.输入字符串:send_keys()
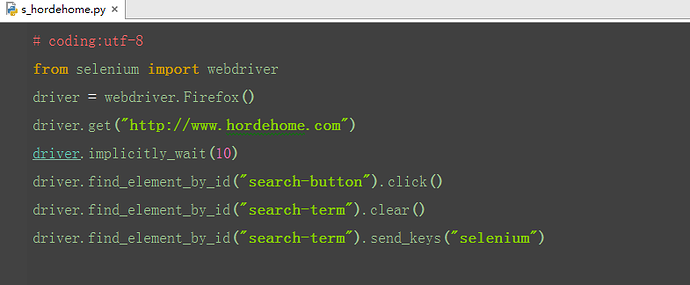
4.打开测试部落论坛后,点击放大镜搜索图标,一般为了保证输入的正确性,可以先清空下输入框,然后输入搜索关键字

二、submit提交表单
1.在前面百度搜索案例中,输入关键字后,可以直接按回车键搜索,也可以点搜索按钮搜索。
2.submit()一般用于模拟回车键

3.但是论坛的搜索,如果用submit的话,会报错,可是又没有搜索点击按钮,怎么办呢?
三、键盘操作
1.selenium提供了一整套的模拟键盘操作事件,前面submit()方法如果不行的话,可以试试模拟键盘事件
2.模拟键盘的操作需要先导入键盘模块:from selenium.webdriver.common.keys import Keys
3.模拟enter键,可以用send_keys(Keys.ENTER)

4.其它常见的键盘操作:
键盘F1到F12:send_keys(Keys.F1) 把F1改成对应的快捷键
复制Ctrl+C:send_keys(Keys.CONTROL,'c')
粘贴Ctrl+V:send_keys(Keys.CONTROL,'v')
全选Ctrl+A:send_keys(Keys.CONTROL,'a')
剪切Ctrl+X:send_keys(Keys.CONTROL,'x')
制表键Tab: send_keys(Keys.TAB)
这里只是列了一些常用的,当然除了键盘事件,也有鼠标事件
四、鼠标悬停事件
1.鼠标不仅仅可以点击(click),鼠标还有其它的操作,如:鼠标悬停在某个元素上,鼠标右击,鼠标按住某个按钮拖到
2.鼠标事件需要先导入模块:from selenium.webdriver.common.action_chains import ActionChains
perform() 执行所有ActionChains中的行为
move_to_element() 鼠标悬停
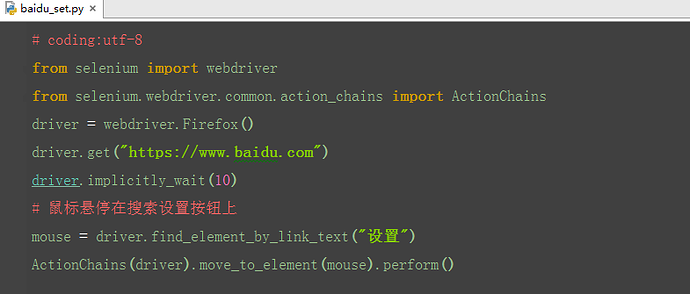
3.这里以百度页面设置按钮为例

4.除了常用的鼠标悬停事件外,还有
右击鼠标:context_click()
双击鼠标:double_click()
依葫芦画瓢,替换上面案例中对应的鼠标事件就可以了
自动化测试-8.selenium操作元素之键盘和鼠标事件的更多相关文章
- Selenium2学习(八)-- 操作元素(键盘和鼠标事件)
前言 在前面的几篇中重点介绍了一些元素的到位方法,到位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
- Selenium2+python自动化12-操作元素(键盘和鼠标事件)
前言 在前面的几篇中重点介绍了一些元素的到位方法,到位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
- Selenium2+python自动化12-操作元素(键盘和鼠标事件)【转载】
前言 在前面的几篇中重点介绍了一些元素的到位方法,到位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
- js Dom为页面中的元素绑定键盘或鼠标事件
html鼠标事件 onload 页面加载 onclick 鼠标单击 onmouseover 鼠标移入 onmouseout 鼠标移出 onfocus 获取焦点 onblur 失去焦点 onchange ...
- WPF之路-键盘与鼠标事件 - 简书
原文:WPF之路-键盘与鼠标事件 - 简书 键盘事件 事件类型分为以下几个类型 生命周期事件:在元素加载与卸载的时候发生 鼠标事件:鼠标动作 键盘事件:键盘动作 手写笔事件:适用于win7以上的系统 ...
- winform中键盘和鼠标事件的捕捉和重写(转)
在 编写winform应用程序时,有时需要无论在哪个控件获取焦点时,对某一个键盘输入或者鼠标事件都进行同样的操作.比如编写一个处理图片的应用程序时, 希望无论当前哪个控件获得焦点,当用户按上.下.左. ...
- winform中键盘和鼠标事件的捕捉和重写
在编写winform应用程序时,有时需要无论在哪个控件获取焦点时,对某一个键盘输入或者鼠标事件都进行同样的操作.比如编写一个处理图片的应用程序时,希望无论当前哪个控件获得焦点,当用户按上.下.左.右键 ...
- cocos2d-x 键盘和鼠标事件
出了菜单可以响应用户事件外,cocos2d中的层(Layer)也可以响应事件.层能够自动响应窗口事件,这些事件主要是键盘和鼠标事件,cocos2d中事件处理是通过Pyglet的事件处理完成的. 1.键 ...
- WPF嵌入Unity3D之后,unity3D程序的键盘和鼠标事件无法触发(3D程序的焦点无法激活)的解决方案
目前最通用的客户端调用3D的方式,就是WPF程序通过Process启动Unity3D的exe进程,直接上代码: //开启3D进程 internal void Create3DProcess(strin ...
随机推荐
- [c/c++] programming之路(23)、字符串(四)——strncat,atoi,strcmp,strlen等,以及常用内存函数
一.strncat及自行封装实现 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib.h> #i ...
- Codeforces 1045B Space Isaac - 数论 - Hash
题目传送门 传送门I 传送门II 传送门III 题目大意 给定将$\left \{ 0, 1, \dots, m - 1\right \}$分成了不相交的两个非空集合$A$和$B$,给定$A$,问存在 ...
- VC++ 异常处理 __try __except的用法
转载:https://blog.csdn.net/jiaxiaokai/article/details/50983867 __try __except的用法: __try __except是windo ...
- Learning-Python【5】:Python数据类型(1)—— 整型、浮点型、字符串
一.整型 1.用途:记录年龄.等级.各种号码等 2.定义方式 age = 22 只能将纯数字的字符串转换成整型 3.常用操作+内置方法 赋值运算.比较运算.算数运算 该类型总结: 存一个值 不可变(可 ...
- js 数组元素遍历
<html> <body> <script type="text/javascript"> var x var mycars = new Arr ...
- VUE本身是不支持IE的,可用babel-polyfill解决
一般来说VUE本身是不支持IE的,但是可以用特殊的方法来解决,亲测可用第一步:下载插件 cnpm install --save babel-polyfill第二步:入口文件main.js引入( imp ...
- springboot aop 不生效原因解决
最近参照资料创建Springboot AOP ,结果运行后aop死活不生效. 查明原因: 是我在创建AOP类时选择了Aspect类型,创建后才把这个文件改为Class类型,导致一直不生效, 代码配置这 ...
- 利用Fiddler编写Jmeter接口测试
利用Fiddler抓包APP应用接口,在Jmeter编写接口测试脚本 1.用Fiddler对Android用用进行抓包 Fiddler介绍: Fiddler是一款非常流行并且实用的http抓包工具,它 ...
- gunicorn flask nginx环境配置
防火墙端口设置****修改后要重启生效(有时在控制面板中设置80端口无法生效) /etc/init.d/iptables statusservice iptables stopfirewall-cmd ...
- laravel 资源篇
转自:https://github.com/qianyugang/learn-laravel # Learn-Laravel — 学习资料和开源项目集 ## Laravel 学习资料 ### 官方网站 ...
