Vue遇到的问题
v-show 不支持 <template> 元素,也不支持 v-else
v-for 时提供 key 当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你想为仅有的一些项渲染节点时,这种优先级的机制会十分有用,如下:
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo }}
</li>
而如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素 (或 <template>)上。如:
<ul v-if="todos.length">
<li v-for="todo in todos">
{{ todo }}
</li>
</ul>
<p v-else>No todos left!
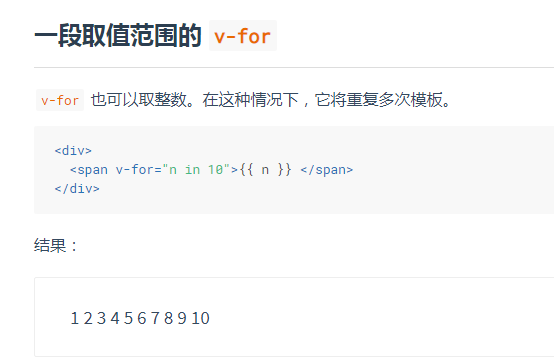
4. Vue2.0版本是1-10
Vue1.0版本是0-9

Vue遇到的问题的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- bzoj1133: [POI2009]Kon
bzoj1133: [POI2009]Kon 链接 https://www.lydsy.com/JudgeOnline/problem.php?id=1133 思路 f[i][k]表示前i个,选了k个 ...
- New需谨慎
New is Glue When you’re working in a strongly typed language like C# or Visual Basic, instantiating ...
- css 简介 2
css css Table属性 border-collapse 设置是否把表格边框合并为单一的边框 border-spacing 设置表格标题的位置 empty-cells 设置是否显示表格中的空单元 ...
- 2018 German Collegiate Programming Contest (GCPC 18)
2018 German Collegiate Programming Contest (GCPC 18) Attack on Alpha-Zet 建树,求lca 代码: #include <al ...
- 移动端解决悬浮层(悬浮header、footer)会遮挡住内容的方法
固定Footer Bootstrap框架提供了两种固定导航条的方式: ☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部 ☑ .navbar-fixed-bottom:导航条固定在 ...
- 『Python CoolBook』使用ctypes访问C代码_上_用法讲解
一.动态库文件生成 源文件hello.c #include "hello.h" #include <stdio.h> void hello(const char *na ...
- pymysql连接数据库,读取表内容
python中有MySQLdb.pymysql等数据库模块,本文用pymysql模块连接mysql数据库,并且读取数据库表 看过其他博文的介绍,把程序和数据库比作两个目的地,将游标比喻成运输货车 很是 ...
- select option 选中 取消js
今天在写select option标签的过程中遇到一个问题,就是刷新页面自己选中的标签回显选择的值,清空表单,下拉选择默认的值: 1.这是默认的下拉框: 2.自己定义的下拉选项,红色方框中主要处理第一 ...
- 线程池threadPools
1.线程池是用来存储线程的容器 2.Executors.newFixedThreadPool(int n);创建线程池,并且设置线程池的容量为n 3.submit开启线程 4.会返回一个对象futur ...
- .Net Core2.1 部署到IIS
1. 发布网站,和.net framework MVC一样 2.安装WindowsHosting和.Net Core SDK 下载地址:https://www.microsoft.com/net/do ...
