ArcGIS紧凑型切片读取与应用1-解析(附源码)
系列文章目录
ArcGIS紧凑型切片读取与应用2-webgis动态加载紧凑型切片(附源码)
ArcGIS紧凑型切片读取与应用3-紧凑型批量转分散型(附源码)
1.前言
ArcGIS 发布的切片服务分为紧凑型切片和传统的分散型切片以及最新ArcGIS por新增的矢量切片。传统的分散型切片面临的问题是文件个数太多,部署拷贝过程十分的耗时,紧凑型切片是对分散型切片进行压缩处理的。一个.bundle文件可以存上万张切片,有利于部署拷贝,.bundlx文件提供切片索引。本教材分为三个模块依次是
(1)文件解析。
(2)webgis动态加载紧凑型切片。
(3)紧凑型批量转分散型。
下面是对紧凑型切片解析的过程,实现使用的c#代码。
2.解析
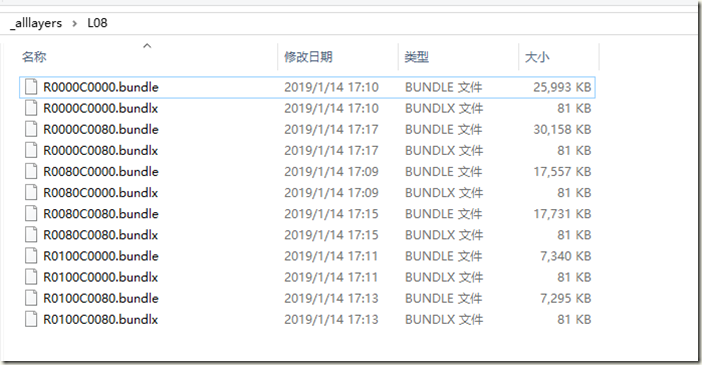
解析过程我是参考github上的一个就node.js实现的开源项目,项目地址:https://github.com/fuzhenn/tiler-arcgis-bundle,现在进入解析过程,在8级切片下面紧凑型文件的切片目录如下。
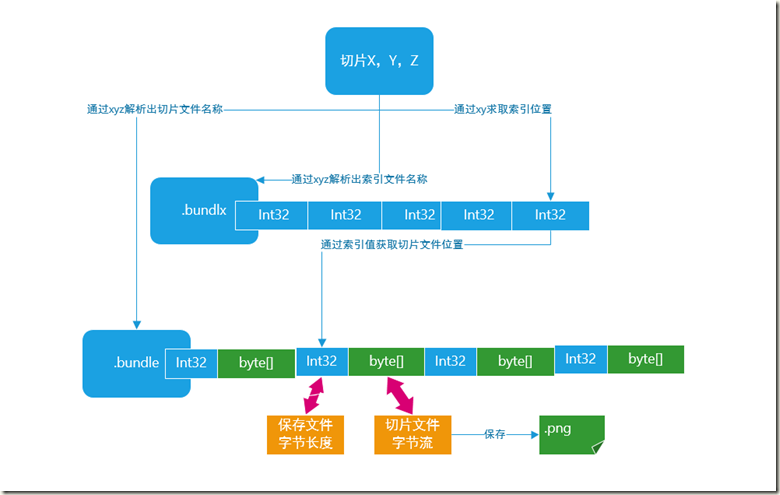
大家可以发现所有.bundlx切片索引文件大小都是81kb,查阅资料发现每个切片索引都存放着128*128个切片的索引地址。但是并不是每个.bundle文件都有128*128个切片,例如1级切片只有4个图片,其余位置会为空字节表示。解析方式就是通过切片的X,Y,Z作为参数解析出对应的索引文件名称,然后从索引文件读取切片的索引位置,最后切片文件中读取对应字节流,保存成图片即可,流程如下。
核心实现代码如下:
1.通过xyz获取文件名称与路径
/// <summary>
/// 查找切片对应的文件路径
/// </summary>
/// <param name="root">路径</param>
/// <param name="level">切片等级</param>
/// <param name="rGroup"></param>
/// <param name="cGroup"></param>
/// <returns></returns>
private string getBundlePath(string root,int level, int rGroup , int cGroup ) {
var bundlesDir = root;
var l = level.ToString();
var lLength = l.Length;
if (lLength < )
{
for (var i = ; i < - lLength; i++)
{
l = "" + l;
}
}
l = "L" + l; var r = rGroup.ToString("X");
var rLength = r.Length;
if (rLength < )
{
for (var i = ; i < - rLength; i++)
{
r = "" + r;
}
}
r = "R" + r; var c = cGroup.ToString("X");
var cLength = c.Length;
if (cLength < )
{
for (var i = ; i < - cLength; i++)
{
c = "" + c;
}
}
c = "C" + c;
var bundlePath=string.Format (@"{0}\_alllayers\{1}\{2}{3}", bundlesDir,
l, r, c);
return bundlePath;
}2.通过xy获取索引值
int packSize = ; var rGroup = Convert.ToInt32(packSize * Convert.ToInt32(y / packSize));
var cGroup = Convert.ToInt32(packSize * Convert.ToInt32(x / packSize)); context.index = packSize * (x - cGroup) + (y - rGroup);3.通过读取索引文件,根据索引值获取切片索引位置
/// <summary>
/// 读取切片
/// </summary>
/// <param name="context"></param>
/// <returns></returns>
private byte[] readTileFromBundleV1(bundlx context)
{
var bundlxFileName = context.bundlxFileName;
var bundleFileName = context.bundleFileName;
var index = context.index;
using (FileStream file = new FileStream(bundlxFileName, FileMode.Open))
{
byte[] buffer = new byte [];
byte[] bufferfile = new byte[file.Length];
file.Read(bufferfile,,(int)file.Length);
//读取bundlx文件存储该切片的位置
buffer = bufferfile.Skip( + * index).Take().ToArray();
//偏移量
var offset = BitConverter.ToInt32(buffer,);
return readTile(bundleFileName, offset);
}
}4.读取具体切片数据
/// <summary>
/// 读取切片对应字节
/// </summary>
/// <param name="bundleFileName"></param>
/// <param name="offset"></param>
/// <returns></returns>
private byte[] readTile(string bundleFileName,int offset)
{
using (FileStream file = new FileStream(bundleFileName, FileMode.Open))
{
byte[] buffer = new byte[];
byte[] bufferfile = new byte[file.Length];
file.Read(bufferfile, , (int)file.Length);
//获取bundle具体切片文件字节数
buffer = bufferfile.Skip(offset).Take().ToArray();
var length = BitConverter.ToInt32(buffer,);
byte[] tileData = new byte[length];
//根据索引和字节数读出文件位置
tileData = bufferfile.Skip(offset + ).Take(length).ToArray();
return tileData;
}
}3.成果
将字节流保存成.png图片输出,对应项目
项目,代码已经上传Github,下篇写一下webgis动态加载紧凑型切片。
百度网盘链接:https://pan.baidu.com/s/1I-Bj3EQSN57pQHvKZ2hBUA 提取码:lliw
github项目地址:https://github.com/HuHongYong/TilerArcgisBundle
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
ArcGIS紧凑型切片读取与应用1-解析(附源码)的更多相关文章
- ArcGIS紧凑型切片读取与应用3-紧凑型批量转分散型(附源码)
1.前言 上篇介绍了webgis动态加载解析紧凑型切片的例子,现在我们使用逆向思维实现紧凑型切片转分散型切片,在实际工作中很有用处,紧凑型切片易于拷贝,但读取只有部署到Arcgis Server才行. ...
- ArcGIS紧凑型切片读取与应用2-webgis动态加载紧凑型切片(附源码)
1.前言 上篇主要讲了一下紧凑型切片的的解析逻辑,这一篇主要讲一下使用openlayers动态加载紧凑型切片的web地图服务. 2.代码实现 上篇已经可以通过切片的x.y.z得对应的切片图片,现在使用 ...
- javacript 实现瀑布流原理和效果, 滚动加载图片【图文解析 附源码】
先科普下瀑布流吧 瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部.最早采用此布局的网站是Pin ...
- arcgis api 4.x for js 聚合效果图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- 开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- Python解析器源码加密系列之(二):一次使用标准c的FILE*访问内存块的尝试
摘要:由于近期打算修改Python解释器以实现pyc文件的加密/解密,出于保密的要求,解密之后的数据只能放在内存中,不能写入到文件中.但是后续的解析pyc文件的代码又只能接受FILE*作为入参,所以就 ...
- 读取xml文件转成List<T>对象的两种方法(附源码)
读取xml文件转成List<T>对象的两种方法(附源码) 读取xml文件,是项目中经常要用到的,所以就总结一下,最近项目中用到的读取xml文件并且转成List<T>对象的方法, ...
- arcgis api 3.x for js 解决 textSymbol 文本换行显示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- HtmlAgilityPack --解析Html源码
最近项目需要从网络上抓取一下数据解析Html源码,奈何正则表达式难写,于是网上搜索找到了“ HtmlAgilityPack”类库,敏捷开发,果然效率非同寻常. 在此做笔记,写下心得,顺便给自己总结一下 ...
随机推荐
- Python之RabbitMQ的使用
今天总结一下Python关于Rabbitmq的使用 RabbitMQ官网说明,其实也是一种队列,那和前面说的线程queue和进程queue有什么区别呢? 线程queue只能在同一个进程下进行数据交互 ...
- 黑马java课程2222
课程叫做27天学通java零基础 java 安装: 必须装jdk-7u72-windows-i586.exe 注意必须安装32位的就是i586这个.因为x64的不向下兼容.会有意向不到的bug 配置P ...
- django网页分页
blog/views.py from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger #导入分页插件包 def ...
- python参数
1.形参变量和实参 形参变量:只有在被调用时才分配内存单元,在调用结束时,即释放所分配的内存单元,因此,形参只在函数内有效,函数调用结束返回主调用函数后则不能再使用该形参变量. 实参:可以是常量,变量 ...
- Linux 网卡Bond模式
网卡bond是通过把多张网卡绑定为一个逻辑网卡,实现本地网卡的冗余,带宽扩容和负载均衡. 有7种模式: mod 0/mod 1/mod 2/mod 3/mod 4/mod 5 mod=0 ,即:(ba ...
- 准备在electron上用vue,结果卡在了sqlite3
vue.js看书有一段时间了,也准备动手做一个electron的程序.目录似乎有两种方式搭建方式 一种是使用vue.cli构建工具,就是所谓的脚手架,分别安装vue和electron https:// ...
- windows安装mongodb及相关命令
- 安装 解压: mongodb-win32-x86_64-2008plus-ssl-3.6.4.7z 将文件夹改名为mongodb 移动文件到指定目录下,如: C:\python\soft ...
- php SQL 防注入的一些经验
产生原因 一方面自己没这方面的意识,有些数据没有经过严格的验证,然后直接拼接 SQL 去查询.导致漏洞产生,比如: $id = $_GET['id']; $sql = "SELECT nam ...
- JS中多维数组的深拷贝的多种实现方式
因为javascript分原始类型与引用类型(与java.c#类似).Array是引用类型,所以直接用=号赋值的话,只是把源数组的地址(或叫指针)赋值给目的数组,并没有实现数组的数据的拷贝.另外对一维 ...
- WITH RECOMPILE 和 OPTION(RECOMPILE) 使用上的区别
在考虑重编译T-SQL(或者存储过程)的时候,有两种方式可以实现强制重编译(前提是忽略导致重编译的其他因素的情况下,比如重建索引,更新统计信息等等), 一是基于WITH RECOMPILE的存储过程级 ...