Extjs 项目中常用的小技巧,也许你用得着(2)
接着来,也是刚刚遇到的
- panel怎么进行收缩
- collapsible: true,
这会panel就会出现这个

点这个就可以收缩了 - panel怎么随便拉伸,也就是让那个小黑三角出现
- split: true,
效果如下:

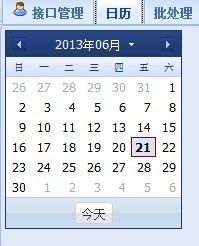
- 怎么添加日历显示
- var panel = new Ext.Panel({
- header : true,
- title:'日历',
- frame:true,//渲染面板
- collapsible : true,//允许展开和收缩
- autoHeight : true,//自动高度
- width : 189,//固定宽度
- applyTo :'panel',
- items: new Ext.DatePicker()//向面板中添加一个日期组件
- })
效果如下:

- var panel = new Ext.Panel({
HTML中Img的一般参数设定 ,其实这个和这些没有关系,只是在项目中我有一个小的logo,我采用拉伸模式,让他适应我的项目需要需要,在网上查了下,img本身就可以实现,所以在这里详细介绍下img:
例如 <img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top" alt="Logo of PenPals Garden" lowsrc="pre_logo.gif">
src="logo.gif"
图片来源,接受 .gif, .jpg 及 .png 格式,若图片档与该 html 档同处一目录则只需写上档案名称,否则 必须加上正确的路径,相对或绝对均可。
width=100
height=100
设定图片大小,此宽度及高度一般采用 pixels 作单位。通常只设为图片的真实
大小,以免失真,若需要改图片大小最好使用图像编辑工具。
hspace=5 vspace=5
设定图片边沿空白,以免文字或其它图片贴近。hspace 是设定图片左右的空间, 是设定图片上下的空间,高度采用 pixels 作单位。
border=2
图片边框厚度。
align="top"
调整图片旁边文字的位置,你可以控制文字出现在图片的偏上方、中间、底部、
左右等,可选值:top, middle, bottom, left, right,内定为 botom。Netscape 还支持 texttop,
baseline, absmiddle, absbottom,
texttop 表示图片和文字依顶线对齐,
baseline
表示图片对齐到目前文字行底线值,
absmiddle 表示图片对齐到目前文字行绝对中央,
absbottom
表示图片对齐到目前文字行绝对底部,(绝对底部是指它考虑到比如 y 、g、q 等字的下边)。
alt="Logo of PenPal Garden"
这是用以描述该图形的文字,若使用文字浏览器,由于不支持图片,这些文字 将会代替图片被显示。若支持图片的浏览器,当鼠标移至图片上该文字也会显示。
lowsrc="pre_logo.gif"
设定先显示低解析度的图片,若加入的是一张很大的图片,下载要很长的时间,这张低解析度的图片会先被显示以免浏览者失去兴趣,通常是原图的黑白版本。- 怎样调试Extjs,这个有点大哈,其实就是把你想要查看的数据输出到控制台,比如火狐的、谷歌的
- console.log(tab, id);
tab,id都是你想要查看的数据,这里可以查看详细信息,比用alert强多了,这个非常简单,但是好多新手都不知道有这个东东,我也是刚知道,所以就和大家分享下
非常实用
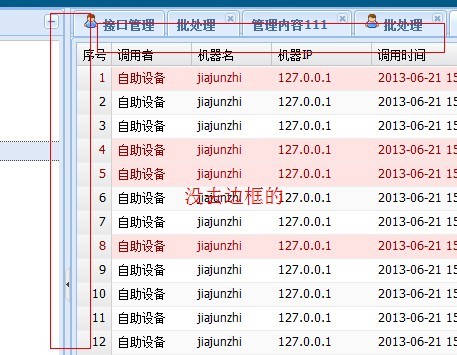
- 如何隐藏gridpanel的边框线,为了界面衔接的更好,我们需要把它的边框隐藏掉:
- border: false, //grid的边界
不去边框的
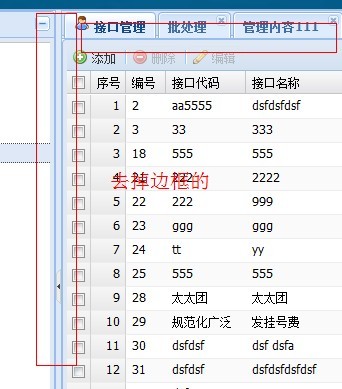
 去掉边框的
去掉边框的
看看,是不是效果好了很多。我会继续更新,未完待续……
Extjs 项目中常用的小技巧,也许你用得着(2)的更多相关文章
- Extjs 项目中常用的小技巧,也许你用得着(1)
我在项目中遇到的一些知识点: 1.在GridPanel中显示图片,效果 对应的代码实现 { text: '是否启用', width: 80, // xtype: 'checkcolumn', data ...
- Extjs 项目中常用的小技巧,也许你用得着(5)--设置 Ext.data.Store 传参的请求方式
1.extjs 给怎么给panel设背景色 设置bodyStyle:'background:#ffc;padding:10px;', var resultsPanel = Ext.create('Ex ...
- Extjs 项目中常用的小技巧,也许你用得着(4)---Extjs 中的cookie设置
1.ExtJs设置cookie两种方式 其一:设置cookie如下 saveacct=isForm.getForm().findField('itemselector').getValue(); Ex ...
- Extjs 项目中常用的小技巧,也许你用得着(3)
几天没写了,接着继续, 1.怎么获取表单是否验证通过: form.isValid()//通过验证为true 2.怎样隐藏列,并可勾选: hidden: true, 如果是动态隐藏的话: grid.ge ...
- ES6中常用的小技巧,用了事半功倍哦
ES6中常用的小技巧,如果能在实际项目中能使用到,必定事半功倍: 1. 强制要求参数 ES6提供了默认参数值机制,允许你为参数设置默认值,防止在函数被调用时没有传入这些参数. 在下面的例子中,我们写了 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- JS开发中常用的小技巧
1.获取指定范围内的随机数 1 2 3 function getRadomNum(min,max){ return Math.floor(Math.random() * (max - min ...
- MSSQL工作中常用的小技巧
大概看了一下有接近二十天自己没有写博客了,一来是因为国庆之前公司工作总会比较繁杂一点,国庆自己也需要休息,二来是因为学习一些新的东西,公司写了一天SQL回家看了看以前的笔记,感觉还挺不错,贴出来供大家 ...
- 前端日常工作中常用开发小技巧 ---JavaScript
1.格式化金钱值 const ThousandNum = num => num.toString().replace(/\B(?=(\d{3})+(?!\d))/g, "," ...
随机推荐
- Java并发编程:volatile关键字
volatile这个关键字可能很多朋友都听说过,或许也都用过.在Java 5之前,它是一个备受争议的关键字,因为在程序中使用它往往会导致出人意料的结果.在Java 5之后,volatile关键字才得以 ...
- Windows查看服务
开始→运行(Windows+R快捷键也能调出运行)→输入:services.msc→确定
- python 更换 版本
这是一个悲伤的安装ipython的过程. 写下来留个教训吧. 也是希望对博友一些帮助吧. 注: 我也写了一篇window下安装bpython的文章(个人感觉bpython要比ipython强大的多), ...
- web服务器原理(作业四)
Web服务器简介:Web服务器是指驻留于因特网上某种类型计算机的程序.当web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件发送到该浏览器上,附带的信息会告诉浏览器如何查看该 ...
- jsp页面有一个注册form表单,传值的时候后台接收到的全部是null
[页面上的传值元素一定要有name属性才可在后台接受到参数的值.切记!] 此处一定要注意,form表单里面的元素,比如input元素是否和后台的requset.getparameter();中的参数名 ...
- Presto + Superset 数据仓库及BI
基于Presto和superset搭建数据分析平台. Presto可以作为数据仓库,能够连接多种数据库和NoSql,同时查询性能很高: Superset提供了Presto连接,方便数据可视化和dash ...
- 利用ADO打开Access数据(64位系统)
64位的access一定要用64的程序才能正确打开,仍然用"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=Test.accdb;Persist ...
- zoj4110 Strings in the Pocket(manacher)
传送:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=6012 题意:给定两个串$S$和$T$,可以翻转$S$串中的任意一个子段, ...
- Java代码审计入门篇
作者:i春秋核心白帽yanzmi 原文来自:https://bbs.ichunqiu.com/thread-42149-1-1.html 本期斗哥带来Java代码审计的一些环境和工具准备. Java这 ...
- jQuery的JS库在本地运行项目时提示无法加载
最近公司有个项目在我本地运行时引用本地的jquery.js,浏览器提示无法加载 <script src="/js/newperson/jquery-1.11.3.min.js" ...
