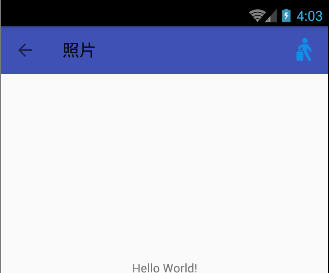
android toolbar效果2

只有一个按钮的情况
<resources>
<string name="app_name">照片</string>
</resources>
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
</style>
</resources>
mainActivity.java
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.homelink.testtoolbar7.MainActivity"> <android.support.v7.widget.Toolbar
style="style/toolbarStyle"
android:id="@+id/my_toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"> <ImageView
android:id="@+id/bluetoothState"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/fm_detailitem_walk"
android:contentDescription="content_description_bluetooth_status"
android:padding="8dp"
android:layout_marginRight="10dp"
android:layout_gravity="right"/>
</android.support.v7.widget.Toolbar> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
android toolbar效果2的更多相关文章
- android toolbar效果4
两个标题的,右边一个按钮 activity_main.xml: <android.support.v7.widget.Toolbar style="style/toolbarStyle ...
- android toolbar效果3
Title居中,只有一个右边按钮 activity_main.xml: <?xml version="1.0" encoding="utf-8"?> ...
- android toolbar效果
layout下的layout_main.xml: <?xml version="1.0" encoding="utf-8"?> <Relati ...
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- Android Toolbar中的title居中问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/167 Android Toolbar中的title居中问题 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
随机推荐
- Spring 源码学习(1)—— 容器的基本实现
最近在读Spring的源码,参考的是郝佳的<Spring源码深度解析>,这里把一些学习心得分享一下,总结的地方可能还有一些不完善,希望大家指教 IoC(控制反转)是Spring的特性之一, ...
- 2017-9-3模拟赛T2 取数(win)
题目 题解 做法1: 直接暴力枚举每个数是否被选出,计算平均数-中位数,并与当前答案进行比较.复杂度O(2^n),能过60%的数据. 做法2: 将每个数排序后枚举中位数. 首先,取奇数个数一定更优.容 ...
- hive数据导出到本地目录 抛异常
经过反复试验,最终重启hdfs和hive解决问题 hive> insert overwrite local directory '/Users/wooluwalker/Desktop/' sel ...
- macbook 下hadoop伪分布式安装
1 准备原材料 1.1 jdk 1.8.0_171(事先安装并配置环境变量HAVA_HOME,PATH) 1.2 Hadoop 2.8.3 2 免密登陆配置(否则安装过程需要不断输入密码) 2.1 ...
- NOIP2012 Day1 T2国王游戏 洛谷P1080
第一篇博客啊…… 由于我太弱了,还要去补不全的知识点准备参加人生第一次NOIp,所以第一篇博客就简短一点好了(偷懒就直说吧……) 洛谷P1080传送门 题意概括: 有N对数ai和bi,以及两个数a0和 ...
- springboot 缓存架构
线程内部缓存:a. 局部变量HashMap, 方法间传递 b. 使用ThreadLocal 本地缓存:单jvm内共享 可以使用(Concurrent)HashMap自己实现,也可以使用GuavaCa ...
- redis hset hmset过期时间
hmset m k v > hset m k v (integer) > hget m k "v" > expire m (integer) > ttl m ...
- springboot解决跨域问题
在启动类里加入corsFilter import org.springframework.boot.SpringApplication; import org.springframework.boot ...
- 初探JavaScript的截屏实现
最近参与了网易炉石盒子的相关页面开发,在做卡组分享页(地址:炉石盒子卡组分享),有个需求:用户可以把这个卡组以图片的形式分享给好友.最初的的做法是使用服务器把该页面转换成图片,然后把图片地址返回给前端 ...
- java 偏向锁、轻量级锁及重量级锁synchronized原理
Java对象头与Monitor java对象头是实现synchronized的锁对象的基础,synchronized使用的锁对象是存储在Java对象头里的. 对象头包含两部分:Mark Word 和 ...
