使用npm安装webpack失败时,可能被墙要为cmd命令行设置代理
一、搜索到的相关概念:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
npm是 Node packaged Modules(node的包管理工具)。本身用node.js编写,是管理基于node.js编写的命令行工具。
webpack 是一个前端资源加载/打包工具
二、遇到的问题
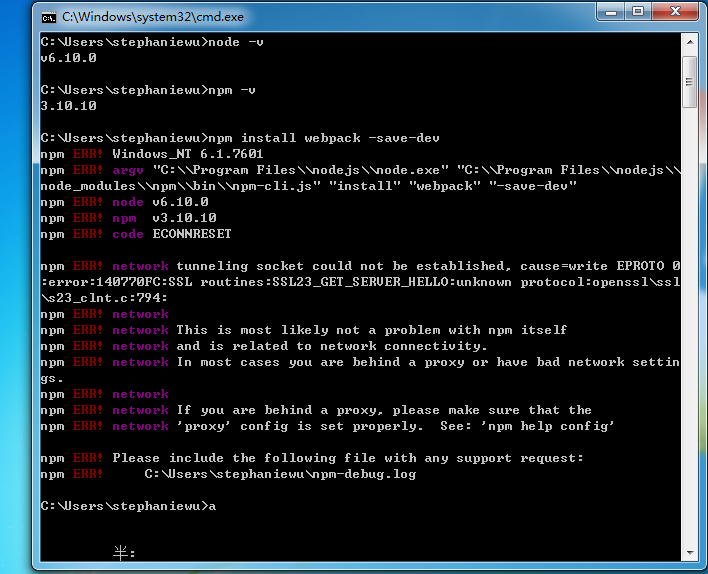
ERR! Windows_NT 6.1.7601.....
起因:公司的前端资源目前是使用gulp打包的,我想去试一下用webpack打包是什么体验,会不会打包的时候更快一些。于是就开始了这一旅程....
经过:
1、先去node官网https://nodejs.org/zh-cn/下载新版的nodejs(我下载的时v6.10.0目前最新版的)
2、然后安装好之后,同时npm也已经备安装完成,因为新版的node把npm内置进去了。
3、快捷键Alt+R,输入cmd进入命令行,然后输入node -v和npm-v,如果出来版本号就说明安装成功了。
4、在命令行输入 $ npm install webpack -g (-g全局安装)
as a rsult,悲剧了,出来的错误信息如图。仔细查看错误信息,this is most likely not a proble with npm itself,and is related to network connectivity。
很明显就是说我网络连接有问题,我知道,公司开发网是无法访问外网的额,问题我已经开了代理了呀。没道理网络还有问题,于是我就编辑配置,
(1)把仓库设置为淘宝$ npm config set registry "https://registry.npm.taobao.org/"
为什么,还是不行,
(2)那就在配置文件里面把代理的也修改了(http和https都设置了)
$ npm config set proxy http://server:port $ npm config set https-proxy http://server:port
还是不行,我同事过来说要设置命令行,命令行在公司内网被墙了,恍然大悟啊,原来是设置的时浏览器的代理没有设置命令行的代理。很不愉快的,再来一把,设置一下命令行代码。这样设置:
set http_proxy=http://proxy.com:port/
set http_proxy=https://proxy.com:port/
设置完命令行代理,就轻松愉快的安装好了,现在在自己的私下项目尝试webpack打包。
三、webpack周边
针对npm配置的命令行操作
npm config set <key> <value> [--global]
npm config get <key>
npm config delete <key>
npm config list
npm config edit
npm get <key>
npm set <key> <value> [--global]使用npm安装webpack失败时,可能被墙要为cmd命令行设置代理的更多相关文章
- npm安装webpack失败(mac和window都可能会遇到这样的情况,以下问题主要以mac为例)
问题描述:我想查看一下webpack的版本,于是输入了命令webpack -v, 结果如下图所示: 注:这里提示我们要安装webpack-cli,是因为到了webpack4, webpack 已经将 ...
- mac安装webpack失败
最近开始接触构建工具webpack,公司电脑是 windows,而我自己的呢是mac.本来以为在自己电脑安装很简单,但是出了点问题,所以写出来分享下. 这里用npm的方式安装,首先你要安装node.j ...
- Mac下通过npm安装webpack 、vuejs,以及引入jquery、bootstrap等(初稿)
前言: 初次接触前端开发技术,一些方向都是在同事的指引和自己的探索后,跑了个简易web,迈入全栈系列.由于是事后来的文章,故而暂只是杂记,写的粗略且不清晰,后续将补之. 主要参考文档: http:// ...
- npm 安装 electron 失败的解决方案
npm 安装 electron 失败的解决方案 shit GFW npm 安装 electron 失败 解决方案 https://www.npmjs.com/package/nrm $ nrm ls ...
- Python安装后在CMD命令行下出现“应用程序无法启动.............”问题
问题存在之一:系统是刚刚重做的精简版服务器系统(阉割版) AN就是在阿里云上刚开的Windows Server 2008 系统上碰到的 吓尿了都 症状: 正常安装python环 ...
- windows 使用npm安装webpack 4.0以及配置问题的解决办法
输入cmd点击打开 输入node -v 出现nodejs版本号 输入npm -v 出现npm版本号则安装npm安装成功, 2.安装webpack 桌面新建一个webpack-test文件夹,点击进入文 ...
- windows上安装nodejs,升级npm,安装webpack指南
安装nodejs https://nodejs.org/en/ 安装webpack和其他一些常用的 npm install -g node-gyp webpack coffee-script 监控 w ...
- 用cmd命令行编译JAVA程序时出现“找不到或无法加载主类”
今天复习Java基础知识时,使用cmd命令窗口进行编译Java文件发现了如下问题: 网上有很多的解决方法,和问题出现的讨论,以下方法是解决我出现这个问题方式. 解决方式: 重点是圈住的部分. 下面是我 ...
- cmd命令行安装,删除Windows证书(certgmr的简单使用)
在管理证书的时候需要用到certmgr工具. 在cmd中执行certmgr会弹出证书管理的工具,但是不能用命令行去管理证书,需要额外的工具 cermgr.exe:下载链接 https://pan.ba ...
随机推荐
- Linux之磁盘分区篇
作业三: 1) 开启Linux系统前添加一块大小为20G的SCSI硬盘 2) 开启系统,右击桌面,打开终端 3) 为新加的硬盘分区,一个主分区大小为10G,剩余空间给扩展分区,在扩展分区上 ...
- JS_高程5.引用类型(4)Array类型的各类方法
一.转换方法 所有的对象都具有toLocaleString(),toString()和valueOf()方法.调用toString()方法会返回由数组中的每个值的字符串拼接而成的一个以逗号分隔的字符串 ...
- 移动端适配问题px->rem方法
移动端web页面适配问题 1.引入插件 github地址:https://github.com/re54k/mobileweb-utilities/blob/master/util/mobile-ut ...
- poj3617 Best Cow Line(贪心,字典序问题)
https://vjudge.net/problem/POJ-3617 这类字符串处理字典序问题经常用到贪心, 每决定输出一个字符之前,都要前后i++,j--逐个比大小,直至比出为止. #includ ...
- Android的Databinding-数据、Map绑定
本节主要说Collection的字符串数组.List.SparseArray.Map的绑定.先看看xml的布局. <layout xmlns:android="http://schem ...
- TensorFlow保存和载入模型
首先定义一个tf.train.Saver类: saver = tf.train.Saver(max_to_keep=1) 其中,max_to_keep参数设定只保存最后一个参数,默认值是5,即保存最后 ...
- Python数据预处理:机器学习、人工智能通用技术(1)
Python数据预处理:机器学习.人工智能通用技术 白宁超 2018年12月24日17:28:26 摘要:大数据技术与我们日常生活越来越紧密,要做大数据,首要解决数据问题.原始数据存在大量不完整.不 ...
- PL/SQL学习笔记程序单元
一:程序单元组成 一个PL/SQL程序单元主要包括三部分: 声明与定义部分:声明变量.常量.类型等:定义过程.函数等: 执行部分:执行PL/SQL语句:调用过程.参数:处理游标等: 异常处理部分:处理 ...
- [转]rsync命令中文文档
原文链接 rsync是一个快速.多功能的远程(和本地)文件拷贝工具. 摘要 Local: rsync [OPTION...] SRC... [DEST] Access via remote shell ...
- 18.翻译系列:EF 6 Code-First 中的Seed Data(种子数据或原始测试数据)【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/seed-database-in-code-first.aspx EF 6 Code-F ...
