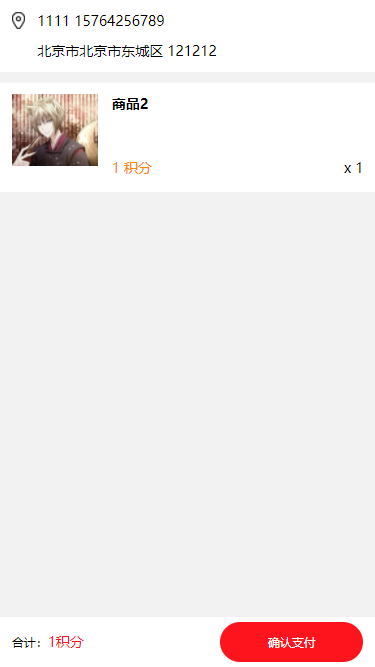
2、订单填写页面 /items/write?skuId=10&orderNo=201903211033410001

- <template>
- <div class="write">
- <div class="adr" v-if="address" @click="adrList()">
- <i class="van-icon van-icon-arrow pos-right"></i>
- <div class="top">
- <img src="../../../assets/images/icon-adr.png" alt="" srcset="">
- {{address.receiver}} {{address.phone}}
- </div>
- <div class="btm">
- <!-- 山东省 青岛市 市南区 香港中路2号海航万邦中心33楼微众控股集团 -->
- {{address.province}} {{address.address}}
- </div>
- </div>
- <div class="address" v-else @click="addAdr()">
- <i class="van-icon van-icon-arrow pos-right"></i>
- 请添加收货地址
- </div>
- <ul class="list">
- <li>
- <a href="" class="pic_thumb">
- <img :src="detail.productUrl" alt="" srcset="">
- </a>
- <div class="cont">
- <div class="title">
- {{detail.productTitle}}
- </div>
- <p class="desc">
- <!-- 深空灰色 -->
- </p>
- <div class="btm">
- <span>{{detail.pointPrice}} 积分</span>
- <i>x {{detail.count}}</i>
- </div>
- </div>
- </li>
- </ul>
- <div class="fixed-btm">
- <span @click="buy()">确认支付</span>
- 合计:<i>{{getTotal()}}积分</i>
- </div>
- </div>
- </template>
- <script>
- import { Card,Dialog } from 'vant';
- export default {
- data() {
- return {
- orderNo: '',
- detail: {},
- address: {},
- payTotal: 0,
- imageURL: 'https://img.yzcdn.cn/upload_files/2017/07/02/af5b9f44deaeb68000d7e4a711160c53.jpg'
- }
- },
- created: function() {
- // var that = this
- // window.addEventListener('popstate', function(e) {
- // that.$router.go(-1)
- // });
- },
- components: {
- [Card.name]: Card,
- [Dialog.name]: Dialog
- },
- mounted() {
- var that = this
- this.orderNo = this.$route.query.orderNo;
- this.$reqPost('/order/get-order-detail',{orderNo:this.orderNo}).then(function(res) {
- console.log(res.data.body[0])
- that.detail = res.data.body[0]
- }).catch(function(err) {
- console.log(err)
- })
- this.$reqGet('/member-address/getdefault').then(function(res) {
- console.log(res.data.body)
- that.address = res.data.body
- if (!res.data.body) {
- that.$dialog.confirm({
- message: '您尚未填写收货地址,请填写收货地址',
- showConfirmButton: true,
- showCancelButton: true,
- }).then(function () {
- that.$router.push('/user/address/edit/-1')
- }).catch(function () {
- console.log('cancel')
- });
- }
- }).catch(function(err) {
- console.log(err)
- })
- },
- methods: {
- getTotal: function() {
- this.payTotal = this.detail.total;
- return this.payTotal
- },
- adrList: function() {
- this.$router.push('/user/address')
- },
- addAdr: function() {
- this.$router.push('/user/address/edit/-1')
- },
- buy: function() {
- var that = this;
- if (!that.address) {
- that.$dialog.confirm({
- message: '您尚未填写收货地址,请填写收货地址!',
- showConfirmButton: true,
- showCancelButton: true,
- }).then(function () {
- that.$router.push('/user/address/edit/-1')
- }).catch(function () {
- console.log('cancel')
- });
- // that.$toast('您尚未填写收货地址,请填写收货地址');
- return false;
- }
- this.$reqPost('/order/pay-order',{addressId:this.address.id,memberId:1,orderNo:this.detail.orderNo,payTotal:this.payTotal}).then(function(res) {
- console.log(res)
- if(res.data.success) {
- that.$router.replace({path: '/items/result',query: {point:that.payTotal,orderNo:that.detail.orderNo}})
- }
- }).catch(function(err) {
- console.log(err)
- })
- // this.$router.push('/')
- },
- // FentoYuan: function(num) {
- // return (num / 100).toFixed(0)
- // }
- },
- destroyed () {
- this.$dialog.close()
- },
- beforeRouteLeave(to, from, next){
- this.$dialog.close()
- next();
- }
- }
- </script>
- <style scoped>
- .write .adr {
- padding: 0.35rem;
- background: #fff;
- margin-bottom: 0.3rem;
- font-size: 0.42rem;
- position: relative;
- }
- .write .adr .top {
- height: 0.53rem;
- line-height: 0.53rem;
- margin-bottom: 0.35rem;
- }
- .write .adr img {
- display: block;
- float: left;
- width: 0.41rem;
- height: 0.53rem;
- margin-right: 0.36rem;
- }
- .write .adr .btm {
- padding-left: 0.77rem;
- }
- .write .adr .pos-right {
- position: absolute;
- right: 0.5rem;
- top: 0.7rem;
- }
- .write .address {
- height: 1.82rem;
- line-height: 1.82rem;
- margin-bottom: 0.28rem;
- background: #fff;
- padding: 0 0.5rem;
- font-size: 0.42rem;
- color: #666;
- position: relative;
- }
- .write .address .pos-right{
- position: absolute;
- right: 0.5rem;
- top: 0.7rem;
- }
- .write ul.list{
- background: #fff;
- }
- .write ul.list li{
- padding: 0.35rem;
- border-top:1px solid #f6f6f9;
- height: 3.3rem;
- position: relative;
- }
- .write .pic_thumb{
- width: 2.6rem;
- height: 2.6rem;
- top: 0.35rem;
- left: 0.35rem;
- position: absolute;
- }
- .write .pic_thumb img{
- max-width: 100%;
- max-height: 100%;
- border: none;
- }
- .write .cont {
- padding-left: 3rem;
- height: 2.6rem;
- }
- .write .cont .title {
- font-size: 0.42rem;
- font-weight: bold;
- padding-bottom: 0.2rem;
- height: 0.9rem;
- overflow: hidden;
- }
- .write .cont .desc {
- height: 0.5rem;
- margin: 0px;
- color: #b4b4b9;
- }
- .write .cont .btm {
- padding-top: 0.5rem;
- font-size: 0.42rem;
- }
- .write .cont .btm span {
- color: #ff8400;
- }
- .write .cont .btm i {
- float: right;
- font-style: normal;
- }
- .write .fixed-btm{
- position: fixed;
- bottom: 0;
- left: 0;
- right: 0;
- background: #fff;
- height: 50px;
- line-height: 50px;
- padding: 0 0.35rem;
- }
- .write .fixed-btm i {
- font-size: 0.42rem;
- color: #fd141d;
- font-style: normal;
- }
- .write .fixed-btm span {
- display: block;
- float: right;
- width: 4.29rem;
- height: 1.2rem;
- line-height: 1.2rem;
- text-align: center;
- color: #fff;
- background: #fd141d;
- border-radius: 0.6rem;
- margin-top: 0.15rem;
- }
- </style>
2、订单填写页面 /items/write?skuId=10&orderNo=201903211033410001的更多相关文章
- 用vue.js重构订单计算页面
在很久很久以前做过一个很糟糕的订单结算页面,虽然里面各区域(收货地址)使用模块化加载,但是偶尔会遇到某个模块加载失败的问题导致订单提交的数据有误. 大致问题如下: 1. 每个模块都采用usercont ...
- iOS实现时间线列表效果(例如订单详情页面的效果)
之前看到美团的订单详情页面很有特色,于是决定模仿一下这个效果. 其实就是简单的 TableView 技巧,下面我们就来一步一步实现它. 设计 TableViewCell 原型 子类化一个新的 UITa ...
- JAVAEE——宜立方商城12:购物车实现、订单确认页面展示
1. 学习计划 第十二天: 1.购物车实现 2.订单确认页面展示 2. 购物车的实现 2.1. 功能分析 1.购物车是一个独立的表现层工程. 2.添加购物车不要求登录.可以指定购买商品的数量. 3.展 ...
- 3、支付结果 /items/result?point=1&orderNo=201903211035400001
<template> <div> <div class="toppic"> <img src="../../../assets/ ...
- day86:luffy:前端发送请求生成订单&结算页面优惠劵的实现
目录 1.前端发送请求生成订单 1.前端点击支付按钮生成订单 2.结算成功之后应该清除结算页面的数据 3.后端计算结算页面总原价格和总的真实价格并存到数据库订单表中 2.优惠劵 1.准备工作 2.前端 ...
- 1、detail页面 /items/detail/:id
<template> <div class="item_detail"> <van-swipe :autoplay="3000" ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl
启动前端和后端.轮播图的数据url可以在这里修改. 找到列表页面的轮播图,然后点击编辑 随便更新一个地址测试 提交后数据再次编辑 发现url没有变化 在pageService里面update方法把更新 ...
- aspcms标签
[newslist:date style=yy-m-d] 日期格式 {aspcms:sitepath}/Templates/{aspcms:defaulttemplate} 幻灯片标签{aspcms: ...
- AspCms标签手册
网站通用标签 基本标签 {aspcms:sitepath} 网站终极目录(可放在二级目录,其它语言则在三级目录) {aspcms:languagepath} 语言目录 {aspcms:siteurl} ...
随机推荐
- js空数组
首先我们定义一个空的数组: var a = [ ]; 数组a里面是空的没有值,接下来我们打印: console.log(!!a); 因为数组是空的,此处应该为false. 恰好相反,!!a为true. ...
- js中的Call()和apply()
Call和apply,就是改变函数里面的this指向的方法. xxx.call()或xxx.apply() 特别强调下xxx必须是function,(普通函数,类,构造函数) var obj={ na ...
- 学习笔记TF040:多GPU并行
TensorFlow并行,模型并行,数据并行.模型并行根据不同模型设计不同并行方式,模型不同计算节点放在不同硬伯上资源运算.数据并行,比较通用简便实现大规模并行方式,同时使用多个硬件资源计算不同bat ...
- MySQL Error--Error Code
mysql error code(备忘) 1005:创建表失败 1006:创建数据库失败 1007:数据库已存在,创建数据库失败 1008:数据库不存在,删除数据库失败 1009:不能删除数据库文件导 ...
- zombodb sql functions 说明
zombodb 提供了好多方便的sql 函数工具类以及帮助函数 查看zombodb 版本zdb.version() select * from zdb.version(); version ----- ...
- Dynamics CRM Plug-in
Plug-in 就是我们俗称的dll file 或者是assembly file. 里面有自定义的代码可以运行在服务器端 Plug-in Pipeline: 只有3个阶段可以做改动: Pre-Vali ...
- CANVAS笔记
bglayer.add(bgimage) /*后面的层会覆盖前面的,所以要放在上面的,就要后面才添加!*/ bglayer.add(this.shape1) Layer.destroy() layer ...
- git grep的一些用法
https://www.kernel.org/pub/software/scm/git/docs/git-grep.html 把所有本地分支包含某个字符的行列出来,把含有master的列出来 gi ...
- zabbix之 自定义内存使用率监控报警
配置zabbix当内存剩余不足15%的时候触发报警 zabbix默认的剩余内存报警:Average Lack of available memory on server {HOST.NAME}{T ...
- ASP.NET 4.0 :MasterPage母版页的ClientIDMode属性
在ASP.NET 4.0之前我们总是要为控件的ClientID头疼,比如明明一个叫lblName的Label放在一个叫做grd的GridView里面后,在页面上改Label的ID就变成了诸如grd_c ...
