可视化-echarts流向图制作
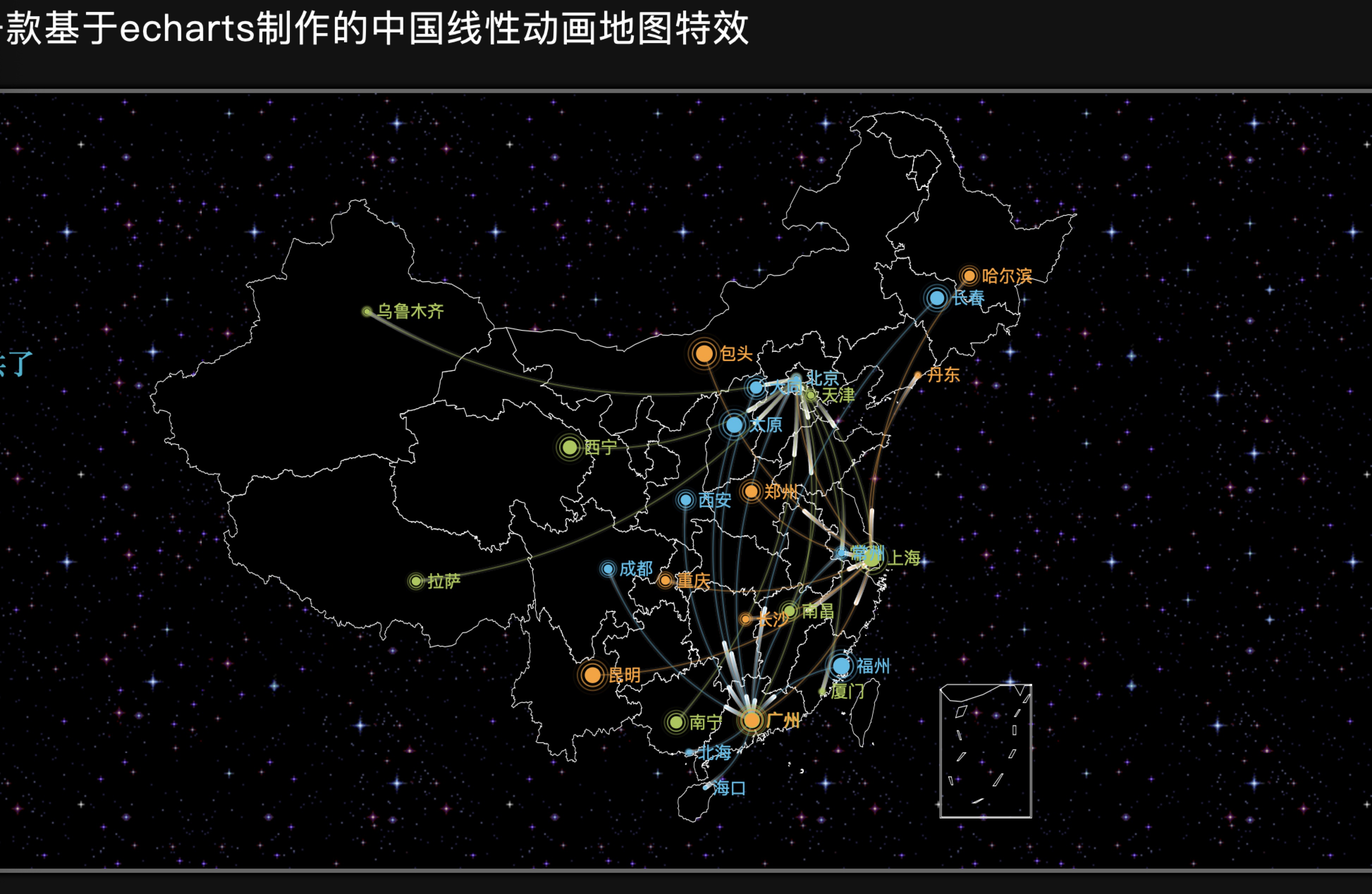
案例: http://www.internetke.com/jsEffects/2018040406/

前段时间用echarts做了流程图,在此记录下制作步骤。
一、Echarts是什么
Echarts,缩写来自 Enterprise Charts,商业级数据图表,是百度的一个开源的数据可视化工具,一个纯 Javascript 的图表库,能够在 PC 端和移动设备上流畅运行,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的 Canvas 库 ZRender,ECharts 提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
二、Echarts的特点
ECharts 属于开源软件,并且我们提供了非常炫酷的图形界面,特色是地图,另外还提供了柱状图、折线图、饼图、气泡图及四象限图等;
ECharts 使用简单,在官网中为我们封装了 JS,只要会引用就会得到完美的展示效果;
ECharts 种类多,ECharts 实现简单,各类图形都有;相应的模板,还有丰富的 API 及文档说明,非常详细;
ECharts 兼容性好,基于HTML5,有着良好的动画渲染效果
三、Echarts官网(下载和教程)
echarts 2.0 https://echarts.baidu.com/echarts2/doc/example.html
echarts 3.0 https://echarts.baidu.com/examples/
四、流向图的制作
echarts功能很强大啊,我暂时只用到了流向图。我是在echarts2.0里面制作的。
首先从官网下载2.0的压缩包,解压后,得到echarts2.0文件夹,按照extension→Bmap→doc找到流向图所在的文件夹。
在流向图中js文件中,如果能看懂代码每一部分的意思就很好修改了。
五、论文中使用了echarts,引用格式
摘自echarts官网
Notice
Please cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations, teaching, patents, and other related intelligence activities.
当您在研发项目,研究论文,技术报告,新闻报告,书籍,演示文稿,教学,专利等中使用 ECharts 时,请引用以下论文。
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization
Deqing Li, Honghui Mei, Yi Shen, Shuang Su, Wenli Zhang, Junting Wang, Ming Zu, Wei Chen.
Visual Informatics, 2018 [PDF]
六、R语言中的Echarts
recharts包
官方文档即详细介绍http://madlogos.github.io/recharts/Basic_Plots_31_Map.html#-en
---------------------
作者:symoriaty
来源:CSDN
原文:https://blog.csdn.net/symoriaty/article/details/86220114
版权声明:本文为博主原创文章,转载请附上博文链接!
可视化-echarts流向图制作的更多相关文章
- arcgis制作风或水流速流向图
制作风或水流速流向图 风速风向图或流速流向图相信大家都已经见过不少,但不知道有多少人会制作这样炫的专题图,下面这边文章向我们展示了当基本数据U和V矢量被存储时,怎样计算风或水流的速度和方向和对其进行符 ...
- Echarts数据可视化series-radar雷达图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-line线图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-graph关系图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- 前端数据可视化echarts.js
一.echarts.js的优势与总体情况 echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点 1.容易使用 echarts.js的官方文档比 ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- echarts雷达图
用echarts展现雷达图的定制 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
随机推荐
- 装系统时 System clock uses UTC 问题
装系统也装了至少不下50次了,每次都是傻瓜一样的按照第一印象在弄,从未想过为啥,装到这里的时候,System clock uses UTC 勾不勾呢,每次都是百度,然后装完这一次下一次又忘了,这是没有 ...
- axiso实战问题
this.axios({ method: 'get', url: '/api/projectmgt/project/Project/list', withCredentials : true, hea ...
- FPGA 主时钟约束---primary clocks
FPGA 主时钟约束---primary clocks 个人的理解,FPGA做时钟约束的主要目的是给布局布线过程一个指导意义. 注:周期的参数值为ns waveform 里面的第一个参数为波形第一个上 ...
- ubuntu12.04 64bit libncurses5-dev和libncurses5-dev:i386共存性问题讨论
ubuntu12.04 64bit 编译kernel(或者make menuconfig)源码时出现如下错误: HOSTLD scripts/kconfig/mconf scripts/kconfig ...
- FTP文件传输服务
FTP文件传输服务 一 .FTP 连接及传输的模式 l 控制连接:TCP21,用于发送FTP命令信息. l 数据连接:TCP 20, 用于上传下载数据. · 数据连接建立的类型: ·主动模式: 服 ...
- CentOS 7.2 下nginx SSL证书部署的方法(使用crt以及key 配置)
转自:https://www.jb51.net/article/107350.htm 环境 系统环境:CentOS6.7 nginx version: nginx/1.8.1 证书 ? 1 2 3 # ...
- 【剑指offer】求一组数据中最小的K个数
题目:输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4,. *知识点:Java PriorityQueue 调整新插入元素 转自h ...
- Scrapy实战篇(五)之爬取历史天气数据
本篇文章我们以抓取历史天气数据为例,简单说明数据抓取的两种方式: 1.一般简单或者较小量的数据需求,我们以requests(selenum)+beautiful的方式抓取数据 2.当我们需要的数据量较 ...
- Scrapy实战篇(四)爬取京东商城文胸信息
创建scrapy项目 scrapy startproject jingdong 填充 item.py文件 在这里定义想要存储的字段信息 import scrapy class JingdongItem ...
- Django项目的创建
一. Django介绍 Python的WEB框架有Django.Tornado.Flask 等多种, Django相较与其他WEB框架其优势为: 大而全, 框架本身集成了ORM.模型绑定,.模板引擎, ...
