js 面向对象的三大特性
一。封装
所谓封装的概念,是不希望暴露函数中属性或者方法的地址,使外界不能操作,但是可以暴露特有的公有接口,可以利用接口操作。
function hello(){
var name='xiaoming';
this.getname=function(){
return name;
}
}
封装在平日里用的比较多 ,去除了很多的代码复用
二。继承
在ECMAscript中描述了原型链的概念,并将原型链作为实现继承的主要方法,其基本思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法。举个例子
function People(){
this.name = "小明";
this.age = 18;
}
People.prototype.say = function(){
console.log('你好')
}
function SubPeople(){
this.g = 90;
}
SubPeople.prototype = new People();
var p = new People();
var c = new SubPeople();
console.dir(c)
console.log(p)

当查找一个实例的属性时,会先从这个实例的自定义属性上找,如果没有的话通过__proto__去实例所属类的原型上去找,
如果还没有的话再通过原型的__proto__到Object的原型上去找,一直找到头 如果没有就undefined。
三。多态
多态指为不同数据类型的实体提供统一的接口。相同的消息可能会送给多个不同的类别之对象,而系统可依据对象所属类别,
引发对应类别的方法,而有不同的行为。简单来说,所谓多态意指相同的消息给予不同的对象会引发不同的动作。(百科全书)
js重写
实现重写只要在要重写的函数下面在定义一个同名的函数就可以了。

js重载
概念 重载是指函数或者方法有相同的名称,但是参数个数或类型不相同的情形,这样的同名不同参的函数或者方法之间,互相称之为重载函数或方法。
接着上边的代码 其实js是没有重载的 但是我们可以实现类似重载的功能
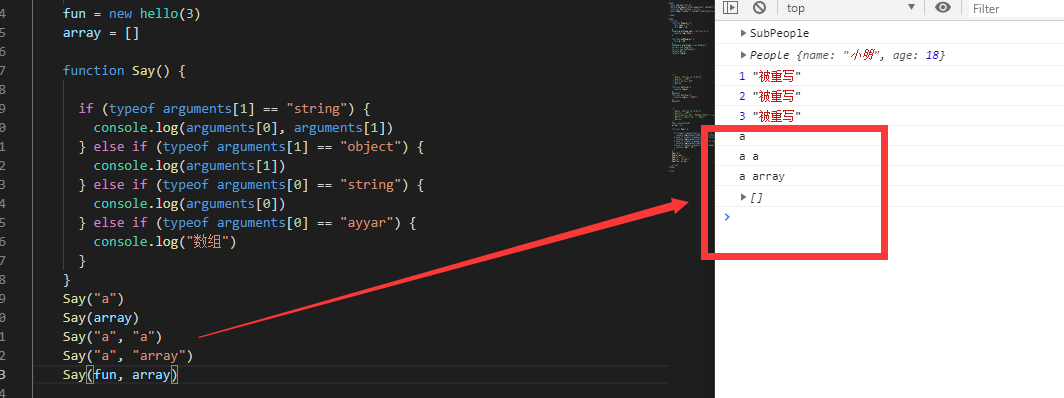
fun = new hello(3)
array = [] function Say() { if (typeof arguments[1] == "string") {
console.log(arguments[0], arguments[1])
} else if (typeof arguments[1] == "object") {
console.log(arguments[1])
} else if (typeof arguments[0] == "string") {
console.log(arguments[0])
} else if (typeof arguments[0] == "ayyar") {
console.log("数组")
}
}
Say("a")
Say(array)
Say("a", "a")
Say("a", "array")
Say(fun, array)
输出如下

js 面向对象的三大特性的更多相关文章
- js面向对象的三大特性
0x00:使用OOP技术,常常要使用许多的代码模块,每个模块都提供特定的功能,每个模块老师孤立的,甚至与其它的模块完全独立,这种模块化的编程方法大大的提供了代码实现的多样性,大大增加了代码的重用性.j ...
- js 面向对象的三大特性:封装,继承、多态
一:什么是封装? 封装的定义:就是对象内部的变化对外界是透明的,不可见的. 封装的场景: 在写项目的过程中,有时候不同页面,会有相同的功能,我们还需要每个页面都写一遍吗?额,,,,其实也可以写的,只不 ...
- JavaScript面向对象的三大特性
1.JavaScript面向对象的三大特性 JavaScript的三大特性:封装性.继承性.多态性. 2.JavaScript实现封装特性 在一些静态类型的语言如java中,本身语法就提供了这些功能. ...
- JavaScript中面向对象的三大特性(一个菜鸟的不正经日常)
经过几天的学习,把jQuery给啃会了,但是运用的还不算特别熟练,总感觉自己在JavaScript方面的基础十分欠缺,所以继续拾起JavaScript,开始更好的编程之旅~ 今天学的是JavaScri ...
- 谈谈Java面向对象的三大特性
Java面向对象的三大特性就是指封装.继承.多态了. 一.封装: 概念:封装是指隐藏对象的属性和实现细节,仅对外提供公共访问方式. (举例:笔记本电脑就是一个封装体,Java语言中最小的封装体就是函数 ...
- oc语言--面向对象的三大特性
一.封装 1.什么是封装 在程序上,隐藏对象的属性和实现细节,仅对外公开接口,控制在程序中属性的读和修改的访问级别:将对象得到的数据和行为(或功能)相结合,形成一个有机的整体,也就是将数据与操作数据的 ...
- OC面向对象的三大特性
一.面向对象的三大特性:封装(成员变量).继承和多态 1. set方法和get方法 1. set方法和get方法的使用场合 @public的成员可以被随意赋值,应该使用set方法和get方法来管理成员 ...
- java基础笔记(6)----面向对象的三大特性
简介:面向对象的三大特性就是封装,继承,多态,是面向对象的核心. 封装 简介:封装是类的边界,可以对数据起到保护作用 特性:属性私有,提供公开的get/set方法 属性私有:private 数据类型 ...
- C#基础知识之面向对象以及面向对象的三大特性
在C#基础知识之类和结构体中我详细记录了类.类成员.重载.重写.继承等知识总结.这里就记录一下对面向对象和面向对象三大特性的广义理解. 一.理解面向对象 类是面向对象编程的基本单元,面向对象思想其实就 ...
随机推荐
- vue企业项目搭建过程(vue-cli脚手架超详细教程 傻瓜-入门)
vue作为现在主流的前端框架,有必要学习一下. vue的官方文档还是不错的,开源中文,一个爽字形容. 如果不是实际开发需要vue-cli构建项目,那么可以在加一个爽. 然而要构建的时候发现官方文档还是 ...
- iuplua test on luaforwindows
SW https://github.com/rjpcomputing/luaforwindows/releases Steps Install lua for windows write a bat ...
- Linux platform平台总线、平台设备、平台驱动
平台总线(platform_bus)的需求来源? 随着soc的升级,S3C2440->S3C6410->S5PV210->4412,以前的程序就得重新写一遍,做着大量的重复工作, 人 ...
- WINDOWS NT操作系统的注册表文件
WINDOWS NT操作系统的注册表文件 WINDOWS NT注册表文件分为系统文件和用户文件两类. 系统设置和缺少用户 配置数据存放在系统C:\Windows\System32\config文件夹下 ...
- [UE4]Circular Throbber,圆形的、环形的动态图标
一.就是圆形的,转动的很多小圆点. 二.Circular Throbber.Appearance.Number Of Pieces:可以通知显示的小圆点个数. 三.Circular Throbber. ...
- TensorFlow NormLization
local_response_normalization local_response_normalization出现在论文”ImageNet Classification with deep Con ...
- xmanagr 注册机执行ubuntu 桌面程序,ubuntu无需安装 桌面环境
Xshell 5 注册码: 690313-111999-999313Xftp 5 注册码:101210-450789-147200 Xmanager 5 注册码:101210-450789-14720 ...
- 反序列化失败Failed to deserialize --- local class incompatible: stream classdesc serialVersionUID
反序列化失败: java.lang.IllegalStateException: Failed to execute CommandLineRunner at org.springframework. ...
- python读取excel表
from xlrd import open_workbookimport re #创建一个用于读取sheet的生成器,依次生成每行数据,row_count 用于指定读取多少行, col_count 指 ...
- idea搭spring boot项目
Spring Boot是由Pivotal团队提供的全新框架,设计目的是用来简化新Spring应用的初始搭建以及开发过程.它主要推崇的是'消灭配置’,实现零配置. 那么,如何在idea中创建一个spri ...
