ES6 对对象的扩展
1.对象类别
普通对象:具有JavaScript对象的所有默认内部行为
特异对象: 具有某些与默认行为不符的内部行为
标准对象: ECMAScript 6 规范中新定义的对象,例如Array,Date等,既可以是普通对象,也可以是特异对象
内建对象: 脚本开始执行时存在于JavaScript执行环境中的对象,所有标准对象都是内建对象
2.对象字面量语法扩展
(1)属性初始化的简写

上述函数返回了一个对象,有name和age属性,但是age和name分别写了两遍
ES6 中,使用属性初始化的简写语法,可以消除这种属性名称与局部变量之间的重复书写
当属性与本地变量同名时,可以简单地只写属性名

当对象字面量里只有一个属性的名称时,JavaScript引擎会在可访问作用域中查找同名变量;如果找到则赋值,有利于消除命名错误
(2)对象方法的简写语法

ES6 中,可以写成这样

(3)可计算属性名
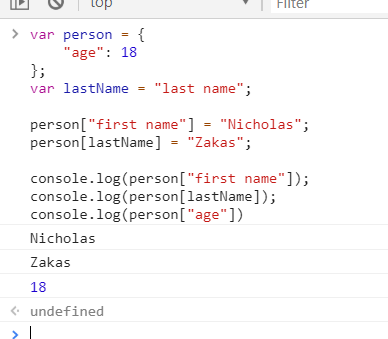
ES5 中访问对象语法

只能在属性名已知的情况下为对象定义属性,如果属性名被包含在一个变量中,或者该属性需要被计算
ES5 是无法为一个对象字面量定义该属性的。
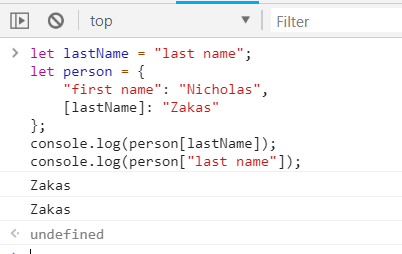
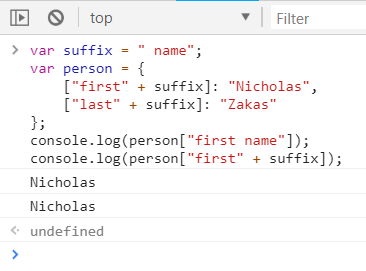
而在ES6 中,可在对象字面量中使用可计算属性名称,举例:


(4)新增方法
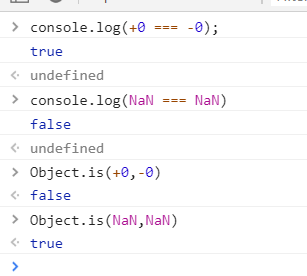
Object.is() 接收两个参数,用于比较,主要用于处理全等操作符中的特殊情况
在全等操作符("===")中,+0 和 -0 会被认为是相等的,NaN 和 NaN 会被认为是不相等的
所以引入了Object.is() 进行校正,例如:

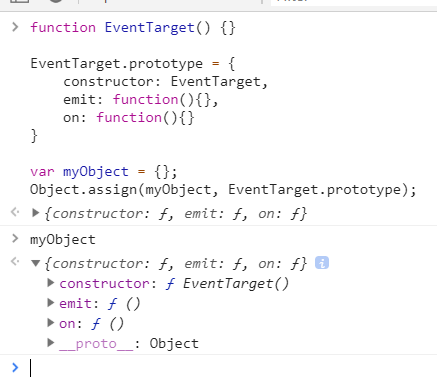
Object.assign() 拷贝对象
接受一个接收对象和任意数量的源对象作为参数,如果多个源对象具有同名属性,则排位靠后的源对象会覆盖排位靠前的。


看上图可以发现Object.assign() 执行的是浅复制,当源对象中里面属性值仍为一个对象时,复制的是对象的一个引用,
对两者中任何一个修改,都会反映到另一个对象上。
访问器属性
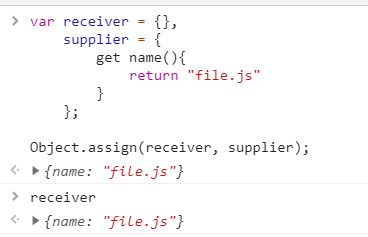
Object.assign() 方法不能将提供者的访问器属性复制到接收对象中,由于Object.assign()执行了赋值操作,因此提供者的访问器属性最终会转变为接收对象中的一个数据属性
 只会为receiver对象增加一个name属性
只会为receiver对象增加一个name属性
重复的对象字面量属性
ES5 中,严格模式加入了对象字面量重复的校验。当有多个同名属性时会抛出错误
但是在ES6 严格模式中这种重复性校验被移除了,后一个同名属性会替代前一个同名属性的值。
自有属性枚举顺序

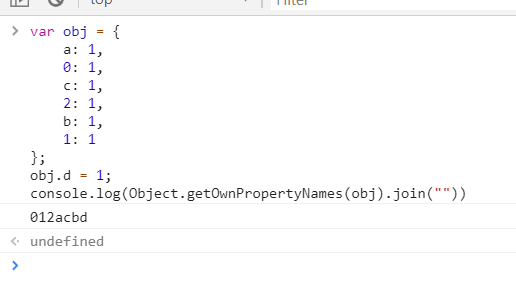
自有属性枚举规则:
(1)所有数字按升序排序
(2)所有字符串键按照它们加入对象顺序排序
(3)所有symbol键按照它们被加入对象的顺序排序
for-in循环,Object.keys(),JSON.stringify() 方法指明与for-in相同顺序,但不明晰
增强对象原型
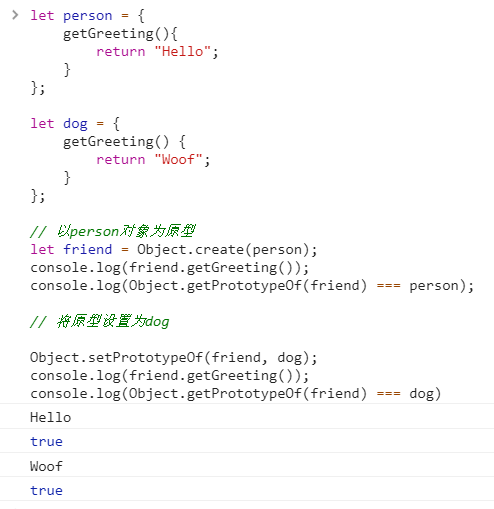
(1)改变对象原型Object.setPrototypeOf()方法
接收两个参数,被改变原型的对象以及替代第一个参数原型的对象

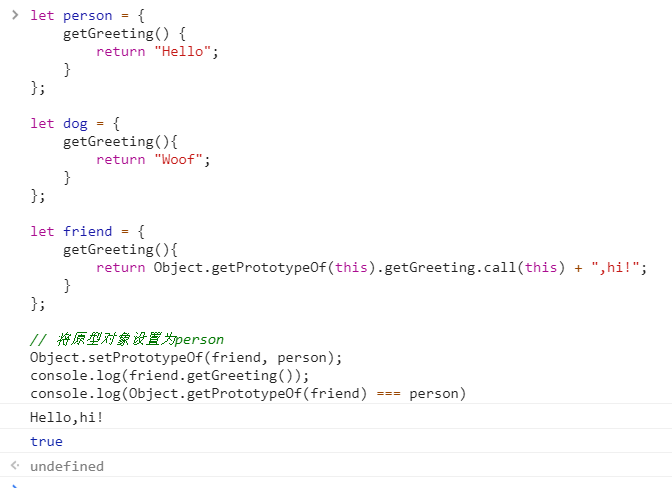
简化原型访问的Super引用

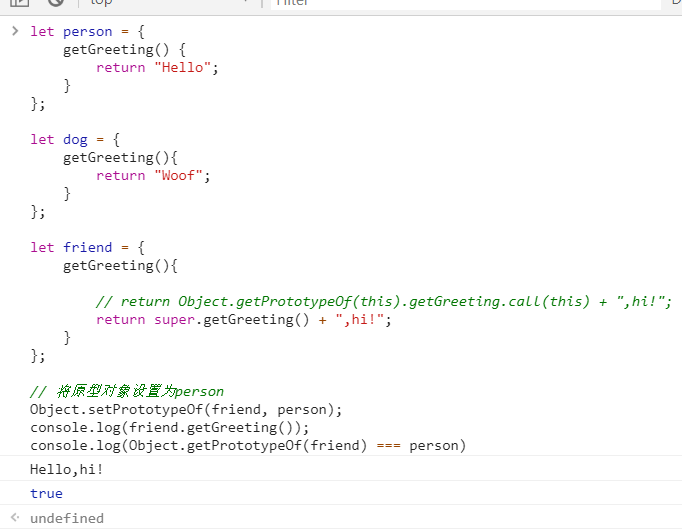
通过取得原型调用getGreeting() 与 call绑定当前this 有些复杂,可以通过ES6 中super关键字来引用

Super引用相当于指向对象原型的指针,在该例中也就相当于Object.getPrototypeOf(this)的值,super执行环境在当前上下文中
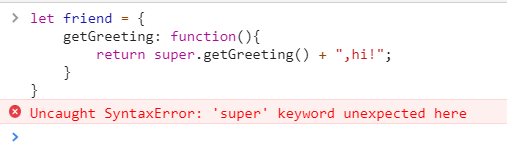
但是必须要在使用简写方法的对象中使用Super引用

Super引用在多重继承的情况下非常有用,因为在这种情况下,Object.getPrototypeOf() 方法会有问题

上述代码首先将friend对象的原型设置为person对象,在friend中调用person对象的getGreeting()方法,当前上下文(this)为friend 对象,没有问题
接着,又创建了一个relative对象,其原型为friend对象,组成了一条原型链,在relative对象上调用getGreeting()方法,一层层找到其原型(friend对象上),
执行friend中的getGreeting方法,但是此时上下文为relative对象,Object.getPrototypeOf(relative) 为friend对象,即调用friend.getGreeting.call(relative)方法,
相当于又在relative上下文执行一次friend.getGreeting()方法,如何陷入了循环递归调用,最后会造成栈溢出报错
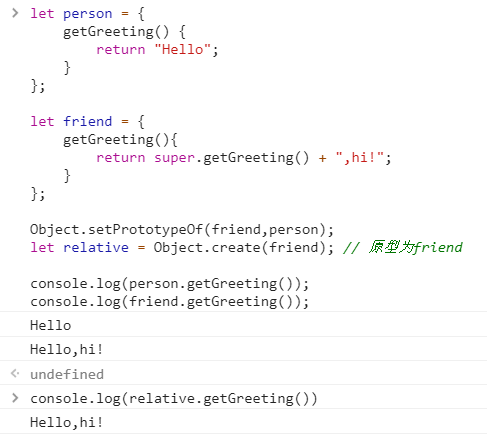
在ES6 中利用Super引用可以很好地解决这个问题

Super引用不是动态变化的,它总是指向正确的对象,在该实例中,无论有多少对象继承了getGreeting()方法,
super.getGreeting() 始终指向person.getGreeting() 方法
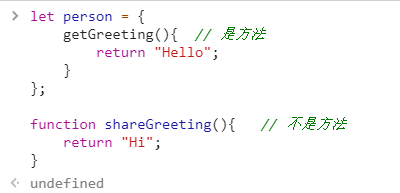
正式的方法定义
ES6 之前没有正式定义"方法"的概念,ES6中正式将方法定义为一个函数,它会有一个内部的[[HomeObject]]属性来容纳这个方法从属的对象

Super 所有引用都通过[[HomeObject]] 属性来确定后续运行过程。
第一步是在[[HomeObject]]属性上调用Object.getPrototypeOf()方法来检索原型的引用;然后搜索原型找到同名函数
最后,设置this绑定并且调用相应的方法
ES6 对对象的扩展的更多相关文章
- ES6中对象的扩展
ES6不仅为字符串.数值和数组带来了扩展,也为对象带来了很多新特性.这一节,我们来一起学习一下对象的扩展. 对象的传统表示法 我们回顾一下,对象的传统表示法: let person = { " ...
- 关于es6中对象的扩展
1.Object.is() es5比较两个值是否相等,只有两个运算符,相等(==) 和 严格相等(===),他们都有缺点,前者会自动转换数据类型,后者的NaN不等于自身,以及+0 等于 -0.es6提 ...
- ES6 之 对象的扩展
1.Object.is() 判断俩个值是否相等 +0 不等于 -0 NaN 等于自身 console.log(Object.is('foo','foo')); // true console.log( ...
- es6学习笔记--字符串&数值&数组&函数&对象的扩展
这几天抽空学习了es6语法,关于字符串,数值,数组,函数以及对象的扩展,看到es6标准入门这本书,里面讲的扩展特别多,我认为有几部分在项目上用不到,就挑有用的当笔记学习了. 字符串的扩展 str.in ...
- es6对象的扩展
对象(object)是 JavaScript 最重要的数据结构之一. object 在es6中新增了很多便利的方法 在es6中允许直接写入变量和方法的名称直接作为对象的属性 let x =1 ,y=2 ...
- Es6对象的扩展和Class类的基础知识笔记
/*---------------------对象的扩展---------------------*/ //属性简写 ,属性名为变量名, 属性值为变量的值 export default functio ...
- ES6 学习笔记之四 对象的扩展
ES6 为对象字面量添加了几个实用的功能,虽然这几个新功能基本上都是语法糖,但确实方便. 一.属性的简洁表示法 当定义一个对象时,允许直接写入一个变量,作为对象的属性,变量名就是属性名. 例1: , ...
- ES6的新特性(9)——对象的扩展
对象的扩展 属性的简洁表示法 ES6 允许直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. const foo = 'bar'; const baz = {foo}; baz // {f ...
- ES6对象的扩展及新增方法
1.属性的简洁表示法 ES6允许直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. const foo = 'bar'; const baz = {foo}; baz//{foo:'bar ...
随机推荐
- asp.net core 缓存和Session
缓存 缓存在内存中 ASP.NET Core 使用 IMemoryCache内存中缓存是使用依赖关系注入从应用中引用的服务. 请在ConfigureServices中调用AddMemoryCache( ...
- Html中,id、name、class、type的区别
<input type="text" name="name" id="name" class="txt"> ...
- 如何把网址配置为http和https可以同时访问
1.打开iis7 ,找到具体站点 2.点击站点后右侧有个绑定按钮 3.点击绑定,增加https,设置端口,ssl选择 iis证书 4.找到ssl设置,要求证书不勾选,客户证书,忽略 5.如果右侧不显示 ...
- CallContext
1.线程本地存储区的专用集合对象,并提供对每个逻辑执行线程都唯一的数据槽.2.数据槽不在其他逻辑线程上的调用上下文之间共享. class Program { static Jason_TestEnti ...
- Unicode字符编码表
十进制 十六进制 字符数 编码分类(中文) 编码分类(英文) 起始 终止 起始 终止 (个) 0 127 0000 007F 128 C0控制符及基本拉丁文 C0 Control and B ...
- DirectoryEntry配置IIS7出现ADSI Error:未知错误(0x80005000)
一.错误情况 环境:win7+iis7.0 DirectoryEntry配置IIS7出现如下错误 或者是 下面一段代码在IIS6.0下运转正常,但IIS7.0下运转会出错: System.Direct ...
- python全栈开发day77-博客主页
1.文章分类 2.标签 3.归档 1) MySQL的日期格式化函数 DATE_FORMAT(字段名,格式) 2) Django ORM中如何执行SQL原生语句 (1) models.Article.o ...
- Flink--输入数据集Data Sources
flink在批处理中常见的source flink在批处理中常见的source主要有两大类. 1.基于本地集合的source(Collection-based-source) 2.基于文件的sourc ...
- Ubuntu Navicat 安装破解+解决乱码+其他问题
一 下载安装 Navicat Premium: https://www.navicat.com.cn/download/navicat-premium Navicat products: https: ...
- 20165235 祁瑛 2018-3 《Java程序设计》第四周学习总结
20165235 祁瑛 2018-3 <Java程序设计>第四周学习总结 教材学习内容总结 第五单云总结 (一)子类与继承1.java中子类只能有一个父类,在类名前用extends标记.2 ...
