margin塌陷
我工作基本上就是写业务逻辑,不怎么写页面就一直觉得页面布局特高深。有天我同事问我,知道margin塌陷是什么东西不,我说我不知道(反正我也不用,管他呢),他说面试的时候问的(。。。那这必须得去看啊)。
其实这个东西,基本上每个人都遇到过,只不过你不知道它的专业术语而已。
你写两个嵌套div的时候
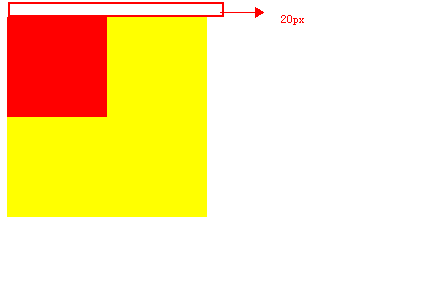
<div id="div1" style="width:200px;height:200px;background:yellow">
<div id="div2" style="width:100px;height:100px;background:red;margin-top:20px;"></div>
</div>

你想的明明是内层div距离父元素顶部20px,为什么整体都向下了20px,这不科学啊。这个现象就叫margin塌陷。为什么会出现这种情况,我也不知道。
想实现这种布局,可以使用padding,设置父元素的padding-top。
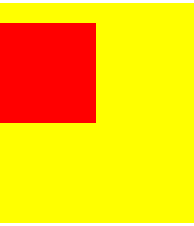
<div id="div1" style="width:200px;height:200px;background:yellow;padding-top:20px;">
<div id="div2" style="width:100px;height:100px;background:red;"></div>
</div>

当然还可以为父层元素添加一个border,也可以解决这个问题。
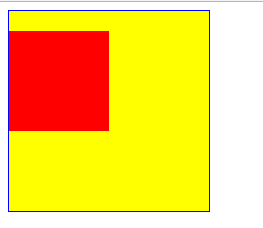
<div id="div1" style="width:200px;height:200px;background:yellow;border:1px solid blue;">
<div id="div2" style="width:100px;height:100px;background:red;margin-top:20px;"></div>
</div>

最后还可以给父元素设置overflow:hidden 来解决
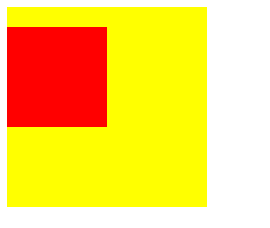
<div id="div1" style="width:200px;height:200px;background:yellow;overflow:hidden;">
<div id="div2" style="width:100px;height:100px;background:red;margin-top:20px;"></div>
</div>

好了,我们来总结一下解决margin塌陷的方法:
1、用父元素的padding-top代替子元素的margin-top;
2、为父元素添加border
3、为父元素添加overflow:hidden
如果有说的不全面的,希望大家能够补充。
margin塌陷的更多相关文章
- margin塌陷现象
如果两个盒子是包含关系,如果让子盒子在父盒子之内向下平移100px:(margin塌陷现象)解决方案: padding , border , overflow <!DOCTYPE html> ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- margin塌陷与margin合并(margin),清除浮动
**1.margin塌陷**问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷.给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效 ...
- Unit 6.标准文档流,浮动,清除浮动以及margin塌陷问题
一. 什么是标准文档流 文本流其实就是文档的读取和输出顺序,也就是我们通常看到的由左到右.由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个 ...
- 学习笔记------------解决margin塌陷
首先来解释一下什么是marg塌陷? 父子嵌套元素垂直方向的margin,父子元素是结合在一起的,他们两个会取其中最大的值 正常情况下应该是父级元素相对于浏览器定位,而子级元素相对于父级元素定位 但是m ...
- margin塌陷与BFC总结
只给出关键点,具体效果不做太多示范,真正的东西只有自己试了才能记住 BFC BFC触发: 1.position:absolute/fixed 2.float:left/right 3.display: ...
- margin的两个有趣现象:margin合并和margin塌陷
margin合并 当两个元素在垂直方向并列,分别设置margin值时会发生一个margin合并的现象 举个例子,有两个div,垂直并列,box1设置margin-bottom:20px,box2设置m ...
- 12-[CSS]-margin塌陷,margin 0 auto,善用父级的padding
1.margin塌陷 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- css margin塌陷问题
一.同级块级元素塌陷 html <h2> 同级块级元素塌陷 </h2> <div class="block1"> block1 </div ...
随机推荐
- SSO单点登录原理
一.单系统登录机制 1.http无状态协议 web应用采用browser/server架构,http作为通信协议.http是无状态协议,浏览器的每一次请求,服务器会独立处理,不与之前或之后的请求产生关 ...
- C# Enum,Int,String的互相转换 [转]
C# Enum,Int,String的互相转换 Enum为枚举提供基类,其基础类型可以是除 Char 外的任何整型.如果没有显式声明基础类型,则使用 Int32.编程语言通常提供语法来声明由一组已命名 ...
- 【bzoj1042】[HAOI2008]硬币购物 背包dp+容斥原理
题解: 计数题 首先考虑容斥 这题很明显加了限制状态就很多 考虑没有限制 显然可以直接dp 然后 我们看一下 容斥 某一个使用>=k张 那么其实就是 f[i-k*c[]] 于是这样就可以做了
- 【转】通过 INotifyPropertyChanged 实现观察者模式
通过 INotifyPropertyChanged 实现观察者模式 原博客地址 http://frankdzu.blog.sohu.com/117654536.html 普通观察者模式存在的问题 我们 ...
- Python_copy_深浅拷贝
对于数字和字符串来说,无论是‘’赋值‘’还是‘’深拷贝‘’还是‘’浅拷贝‘’都是指向的同一个地址 深浅拷贝是copy类下的方法,创建方式为 import copy copy.copy() #浅拷贝 c ...
- Zabbix监控Low level discovery实时监控网站URL状态
今天我们来聊一聊Low level discovery这个功能,我们为什么要用到loe level discovery这个功能呢? 很多时候,在使用zabbix监控一些东西,需要对类似于Itens进行 ...
- net core体系-web应用程序-4net core2.0大白话带你入门-11asp.net core 2.0 cookie的使用
asp.net core 2.0 cookie的使用 本文假设读者已经了解cookie的概念和作用,并且在传统的.net framework平台上使用过. cookie的使用方法和之前的相比也有所 ...
- Codeforces 354B dp Game with Strings dp
Game with Strings 题意并不是在图上走,看了好久才看出来.. dp[ i ][ mask ]表示从 i 层开始走,起点有mask个, a的个数-b的个数的 最大值或者最小值. #in ...
- UVA11324 The Largest Clique (强连通缩点+DP最长路)
<题目链接> 题目大意: 给你一张有向图 G,求一个结点数最大的结点集,使得该结点集中的任意两个结点 u 和 v 满足:要么 u 可以达 v,要么 v 可以达 u(u,v相互可达也行). ...
- HDU 1257 最少拦截系统 【贪心】
<题目链接> 题目大意: 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能超过前一发的高度 ...
