三、UI开发之核心基础——约束(入门)
先学个新技能:添加图片控件Image View
iOS的图片控件是ImageView,ImageView通过提前载入用户指定的图片资源来显示相应的图片。
所以图片控件的关键信息有3个:
1. ImageView
2. 图片资源
3. ImageView加载图片资源。
1. 添加ImageView
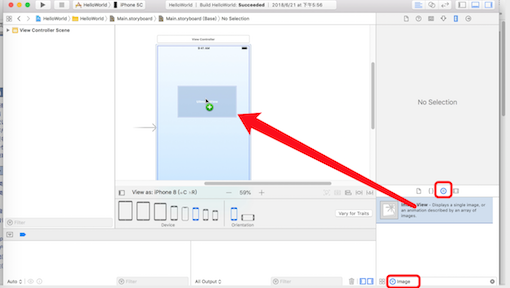
选中Main.storyboard,然后左键长按将ImageView拖入storyboard。

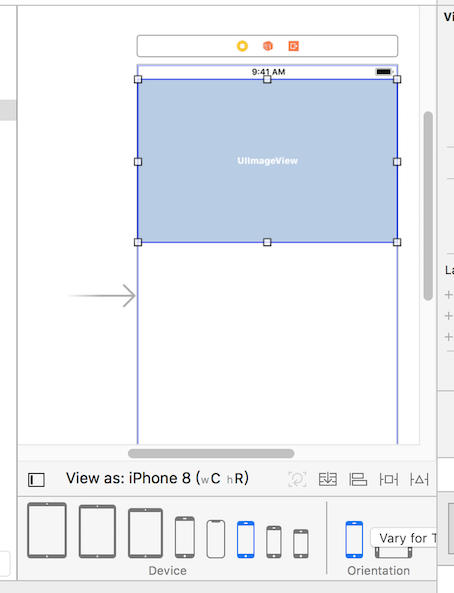
为了方便接下来说明问题,我们调整ImageView的大小使其紧靠屏幕左上右3边。

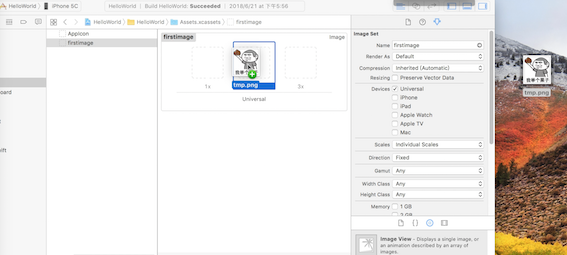
2.添加图片资源
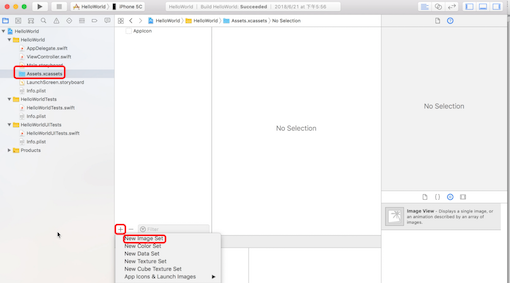
选中Asserts.xcassets,然后点击“+”和“New Image Set”

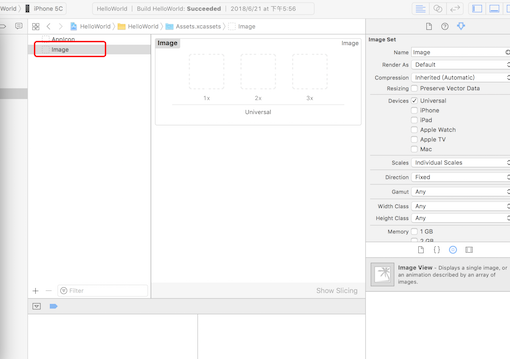
这时我们可以看到多出1个“Image”,选中后单击可以重命名,我们不妨将其改为“firstimage”

将我们提前准备好的图片拖入“2x”的框框中

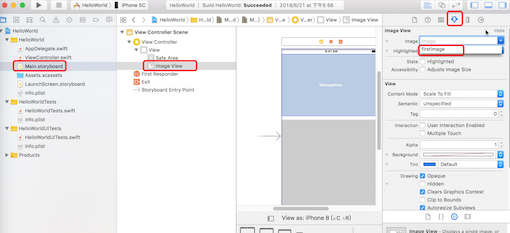
3. ImageView加载图片资源
在storyboard中选中Image View,然后点击漏斗形状的“控件属性”,在Image的下拉框中选中我们刚刚添加的“firstimage”

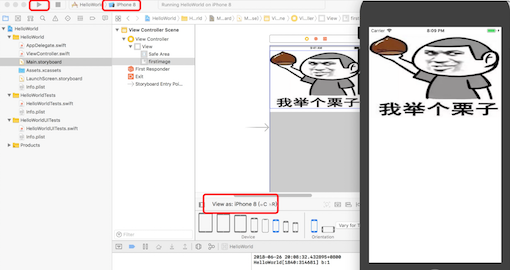
图片控件已经准备完毕,接下来我们来看看成果吧。
在屏幕的最上方,选择一个和我们的storyboard一样型号的模拟器(此处为iPhone 8),然后点击左上角的播放按钮运行。

一个例子道问题
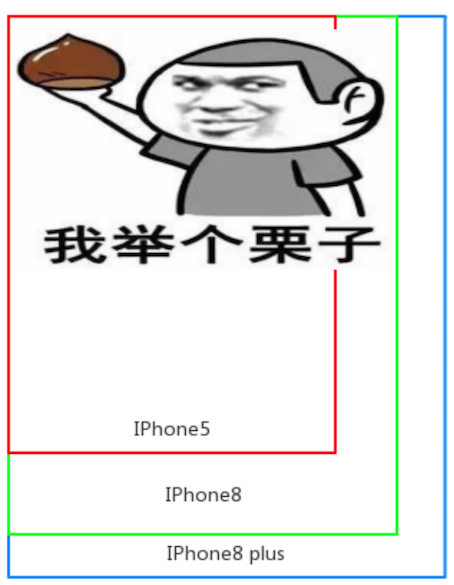
如果我们将上面的程序分别在iPhone5和iPhone8 Plus模拟器上运行,是不是会产生一样的结果吗?
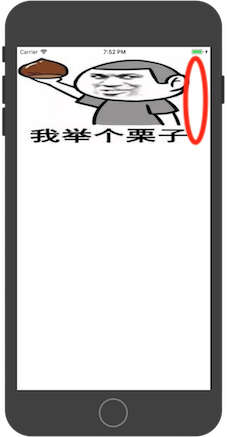
答案是否定的,3个不同设备的运行效果如下:



同样一份代码分别运行在iphone5,iphone8和iphone8 plus上,我们看到了3种不同的结果,显然这不是我们想要的。
于是我们不禁要问这样2个问题:
1. 究竟是为什么会出现这样不一致的结果呢?
2. 我们要怎么做才能在不同的设备上适配,以达到我们想要的同样的效果呢?
解惑
如下图所示,我以iphone8为我的storyboard编辑设备,然后拖拽了1个ImageView上去,使其左右两边对齐屏幕边框。
人眼所及,图片的位置和大小一目了然,但是机器是怎么存储这个信息的呢?当我们将ImageView拖拽上去的时候,机器会记录2个数据:
一是该图片左上角的坐标,二是该图片所对应的长和宽,当程序运行时,图片就会根据这2项数据绘制图片。

程序运行在iphone8上自然没有问题,那如果运行在iPhone5,iPhone8plus等等呢?
iPhone5屏幕太窄,不足以显示整个图片,而iPhone8plus又太宽,会产生多余的留白。

传道
到此,我们不禁要想:“如果iOS能自动帮我们拉伸图片就好了。”
iOS确实会自动适应图片大小,但是得由我们来告诉它:
A. 图片上边框紧靠屏幕上边框;
B. 图片左边框紧靠屏幕左边框;
C. 图片右边框紧靠屏幕右边框;
“这样应该可以了吧”
还不行哦,当我们自己设定图片的摆置时,iOS就不会为我们做任何默认的设置,也没有前面所说的“记录图片左上角坐标和其长宽”。以上3点不足以确定图片的高度,所以我们还要再加一条。
D. 图片高300个像素;
如此设定图片,则不管在哪款iphone上都可以正常显示我们的图片的了。
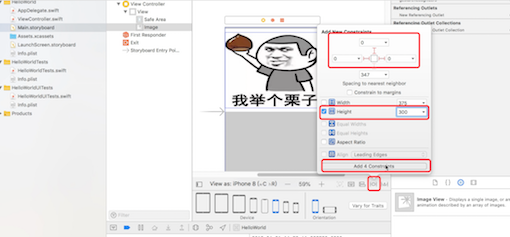
在storyboard中选中图片,然后按下图所示设定左上右的边框间隔为0(注意最上面的红框中的小红线必须为实线),高度为300像素。

好了,现在无论在哪一款iPhone上,图片都不会有截断或过多留白了。
约束
确定UI元素的位置和大小的方式就是我所要说的“约束”,也就是iOS UI开发的核心。无论是系统默认的“起始点+长宽”还是我们自定义的“图片间隔+高度”都是“约束”。
Xcode提供了多种约束操作供开发者选择,合理运用这些约束,既可以加快UI开发又可以提高UI的灵活性,绝对是iOS开发者们不可多得的利器。
既然是利器,自然有必要多花些时间琢磨其利性,否则很可能未伤妖魔,反得自伤。
下面两节我们将深入探讨“约束”。
三、UI开发之核心基础——约束(入门)的更多相关文章
- 五、UI开发之核心基础——约束(深入)
概述 本节我们将较为理论的讲述约束,更准确的说法叫做“AutoLayout”.对于后续章节要学习的内容,本篇文章并非必须,如果你也像我当年一样正在被老板踢屁股赶进度的话,但可掠过本篇. 本篇内容旨在锦 ...
- 四、UI开发之核心基础——约束(实用)
概述 本节将会介绍最常用的几种约束,基本可以满足90%以上的UI布局要求. 先附上一份其他优秀博客https://blog.csdn.net/companion_1314/article/detail ...
- <Android基础>(三) UI开发 Part 3 RecyclerView
RecyclerView 1)RecyclerView的基本用法 2)横向滚动和瀑布流滚动 3)注册点击事件 3.6 强大的滚动控件 RecyclerView ListView缺点: 1.不使用技巧优 ...
- <Android基础>(三) UI开发 Part 2 ListView
ListView 1)ListView的简单用法 2)定制ListView界面 3)提升ListView的运行效率 4)ListView的点击事件 3.5 ListView 3.5.1 ListVie ...
- <Android基础>(三) UI开发 Part 1
1.常用控件 1)TextView 2)Button 3)EditText 4)ImageView 5)ProgressBar 6)AlertDialog 7)ProgressDialog 2.四种布 ...
- Android UI开发第三十一篇——Android的Holo Theme
好长时间没写Android UI方面的文章了,今天就闲扯一下Android的Holo主题.一直做android开发的可能都知道,Android 系统的UI有过两次大的变化,一次是android 3.0 ...
- BitAdminCore框架应用篇:(三)核心套件querySuite入门介绍
索引 NET Core应用框架之BitAdminCore框架应用篇系列 框架演示:http://bit.bitdao.cn 框架源码:https://github.com/chenyinxin/coo ...
- 【转】Android UI开发第三十一篇——Android的Holo Theme
好长时间没写Android UI方面的文章了,今天就闲扯一下Android的Holo主题.一直做android开发的可能都知道,Android 系统的UI有过两次大的变化,一次是android 3.0 ...
- Android UI开发第三十九篇——Tab界面实现汇总及比较
Tab布局是iOS的经典布局,Android应用中也有大量应用,前面也写过Android中TAb的实现,<Android UI开发第十八篇——ActivityGroup实现tab功能>.这 ...
随机推荐
- 猿题库从 Objective-C 到 Swift 的迁移
猿题库从 Objective-C 到 Swift 的迁移 引言 相信没有人会怀疑,Swift 是 iOS 开发未来的主流语言,但是由于 Swift 语言的不断变化以及庞大的迁移成本,真正把项目迁移到 ...
- (10) 如何MySQL读压力大的问题
如何进行读写分离 由开发人员根据所执行的SQL类型连接不同的服务器 由数据库中间层实现读写分离 读写分离时,需要注意,对于实时性要求比较高的数据,不适合在从库上查询(因为主从复制存在一定延迟(毫秒级) ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- [转]tableExport.js 导出excel 如果有负数或是空值 导出前面会自动加上单引号
原文地址:https://blog.csdn.net/private66/article/details/88718285 tableExport.js 导出excel 如果有负数或是空值 导出前 ...
- TPS和QPS的区别和理解
QPS:Queries Per Second意思是“每秒查询率”,是一台服务器每秒能够相应的查询次数,是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准. TPS:是Transactions ...
- Java多线程并发编程一览笔录
线程是什么? 线程是进程中独立运行的子任务. 创建线程的方式 方式一:将类声明为 Thread 的子类.该子类应重写 Thread 类的 run 方法 方式二:声明实现 Runnable 接口的类.该 ...
- Docker-集群swarm(5)
Docker集群的概念 群集是一组运行Docker并加入集群的计算机.在此之后,您继续运行您习惯使用的Docker命令,但现在它们由群集管理器在群集上执行.群中的机器可以是物理的或虚拟的.加入群组后 ...
- 【消灭代办】第5周 - null拷贝,input自适应,进度条加载,颜色随机值
2018.12.10 代办一:javascript中js怎么拷贝null的值 null属于简单类型的数值,直接进行拷贝即可: 2018.12.11 代办二:怎么让input自适应宽度? 这样是写下代办 ...
- IOS如何安装ipa文件
https://www.i4.cn/pro_ios.html#jiaocheng 用电脑下载 爱思助手PC端 然后电脑连接 苹果手机, 用 安装的 爱思助手PC端 软件 安装 “爱思助手移动端” 下载 ...
- C++ Msi函数判断应用是否已经安装
#include <Windows.h> #include <Msi.h> #pragma comment(lib, "Msi.lib") bool Che ...
