React-Native 问题随记2: com.android.builder.testing.api.DeviceException
错误详细:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: Could not create ADB Bridge. ADB location: D:\AppData\Local\Android\sdk\platform-tools\adb.exe
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 10.89 secs
Could not install the app on the device, read the error above for details.
环境:windows7 真机Redmi Note 4X - 6.0.1
解决方法:
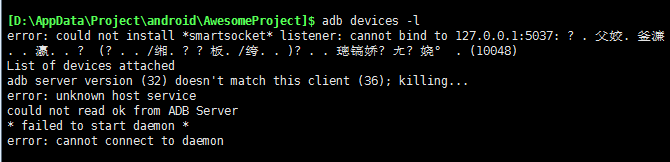
不能创建ADB Bridge 先查看下设备

发现adbserver出问题了,百度了好久,都不适合我,我是拿真机调试模式,米note4x 关闭MIUI优化
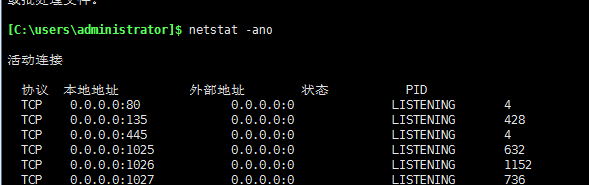
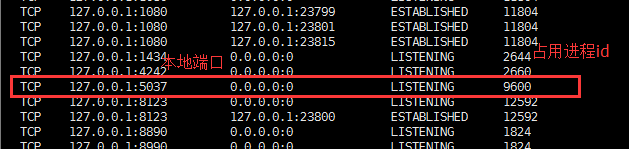
既然5037端口监听无法启动,那先来看看这个端口被谁监听了吧


启动任务管理器--进程,上面菜单-查看--选择列--PID 列表显示pid后找到对应9600的应用,发现是adb.exe 没问题啊,为什么会监听不到呢
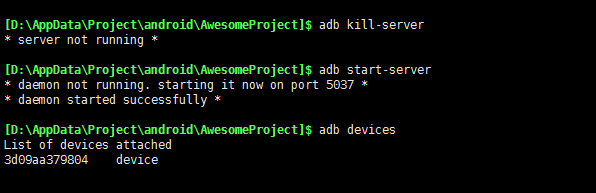
那重启下试试吧,果然重启后没问题了。

app终于注册成功


React-Native 问题随记2: com.android.builder.testing.api.DeviceException的更多相关文章
- com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: INSTALL_FAILED_ABORTED: User rejected permissions
原因是连接了两个设备,所以无法启动,关掉一个即可
- React Native 轻松集成统计功能(Android 篇)
关于推送的集成请参考这篇文章,本篇文章将引导你集成统计功能,只需要简单的三个步骤就可以集成统计功能. 第一步 安装 在你的项目路径下执行命令: npm install janalytics-react ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- React Native之配置URL Scheme(iOS Android)
React Native之配置URL Scheme(iOS Android) 一,需求分析 1.1,需要在网站中打开/唤起app,或其他app中打开app,则需要设置URL Scheme.比如微信的是 ...
- [RN] React Native 图片保存到相册(支持 Android 和 ios)
React Native 图片保存到相册(支持 Android 和 ios) 原理: IOS用 RN自带的 CameraRoll, Android 使用 不成功,需要 react-native-fs ...
- React Native微信分享 朋友圈分享 Android/iOS 通用
超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用 2016/06/16 | React Native技术文章 | Sky丶清| 暂无评论 | 1 ...
- win10的react native 开发环境搭建,使用Android模拟器
1.打开cmd的管理员模式,win+X,选择命令提示符(管理员)即可,运行如下命令: @"%SystemRoot%\System32\WindowsPowerShell\v1.0\power ...
- 【React Native】在网页中打开Android应用程序
React Native官方提供Linking库用于调起其他app或者本机应用.Linking的主要属性和方法有: 属性与方法 canOpenURL(url); 判断设备上是否有已经安装相应应用或可以 ...
- React Native工程修改Android包名
默认初始化的React Native工程,生成Android工程的时候,包名默认是React Native工程的名字,跟一般Android工程com.company.xxx不一样. 这时候就需要手动修 ...
随机推荐
- leetcode84
public class Solution { public int LargestRectangleArea(int[] hist) { // The main function to find t ...
- 6.Python enumerate 特性
enumerate()可参考: list1 = ["这", "是", "一个", "测试"] for index,ite ...
- VULKAN学习资料
1,中文开发教程:https://www.cnblogs.com/heitao/p/7193853.html
- pynlpir 报错 Cannot Save user dictionary 原因与解决方法
在使用pynlpir和用户自定义词典进行分词时,如果报出如下错误: [2017-12-09 18:05:51] Cannot Save user dictionary Cannot write log ...
- texmaker报错:could not start command 解决
我当时文件命名加了邮箱,引入特殊字符@,然后就报错了
- 转)Ubuntu16.04下安装DDD(Data Display Debugger)
以下转自:http://www.linuxdiyf.com/linux/26393.html 前两天在Linux论坛偶然间看到了DDD这个软件,根据介绍是一个gdb界面化的调试软件,这正是我找了好 ...
- Shell 数值、字符串比较
Shell脚本中,数值与字符串比较是不同的,因此要注意(注意[]括号内参数和括号之间有一个空格). 一.数值比较 -eq 等于,如: if [ $a -eq $b ] -ne 不等于,如: if ...
- 46-web页面登入前和登入后控制
可以将user存入session中,然后在前端根据能否取到user,来判断是否登入 <c:if test="${user == null }"> <li clas ...
- Py西游攻关之RabbitMQ、Memcache、Redis
Py西游攻关之RabbitMQ.Memcache.Redis RabbitMQ 解释RabbitMQ,就不得不提到AMQP(Advanced Message Queuing Protocol)协议 ...
- 学习笔记《简明python教程》
学习笔记<简明python教程> 体会:言简意赅,很适合新手入门 2018年3月14日21:45:59 1.global 语句 在不使用 global 语句的情况下,不可能为一个定义于函数 ...
