Javascript高级编程学习笔记(2)—— Script标签
script标签
js在浏览器中的使用,肯定会涉及到script标签。
那么script标签有哪些属性呢?
1.async:异步加载(不让页面等待该脚本的加载执行,异步加载页面的其他部分)
2.charset:设置js的字符集编码
3.defer:延迟脚本(当浏览器解析到/html 结束标签时才执行,该属性对嵌入脚本无效)
4.language:代码所使用的脚本语言(已废弃)
5.src:要执行的外部代码文件
6.type:与language类似可以看作是language的替代属性
在上面的这些属性中src就不用过多的说明了,除了src使用较多,并且应用范围较广的就是async和defer了
下面将主要分析一下这两个属性
首先是defer
根据说明,设置了该属性的script外部文件会在解析到</html>标签的时候才开始执行,并且会在DOMcontentonload 之前触发
而且根据html5的要求这些延迟脚本会按照在文档中的顺序执行
DOM文档加载步骤:
(1)解析html结构
(2)加载外部脚本和样式表文件
(3)解析并执行脚本代码
(4)构造HTML DOM模型 //DOMContentLoaded执行点
(5)加载图片等外部文件
(6)页面加载完毕 //load
我们来测试一下
首先新建一个简单的html页面
<!DOCTYPE html>
<html lang="zh">
<head>
<title>title</title>
<meta charset="utf-8"/>
<meta name="Description" content=""/>
<meta name="Author" content="巽秋"/>
<style type="text/css"></style>
<script src="./1.js"></script>
<script src="./2.js"></script>
</head>
<body> <script>
window.addEventListener("DOMContentLoaded", function () { //添加DOMContentLoaded事件
console.log("domContentLoad执行");
}, false);
console.log("这里是嵌入脚本");
</script>
</body>
</html>
引入的外部js文件代码如下:
console.log("这里是外部脚本1");//1.js 中的内容
console.log("这里是外部脚本2");//2.js 中的内容
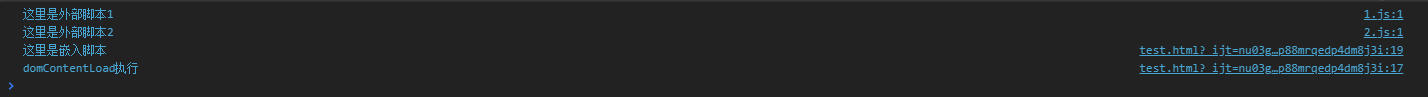
我们打开该页面结果如下:

我们可以看到DOMContentLoaded是在js代码执行完后执行的
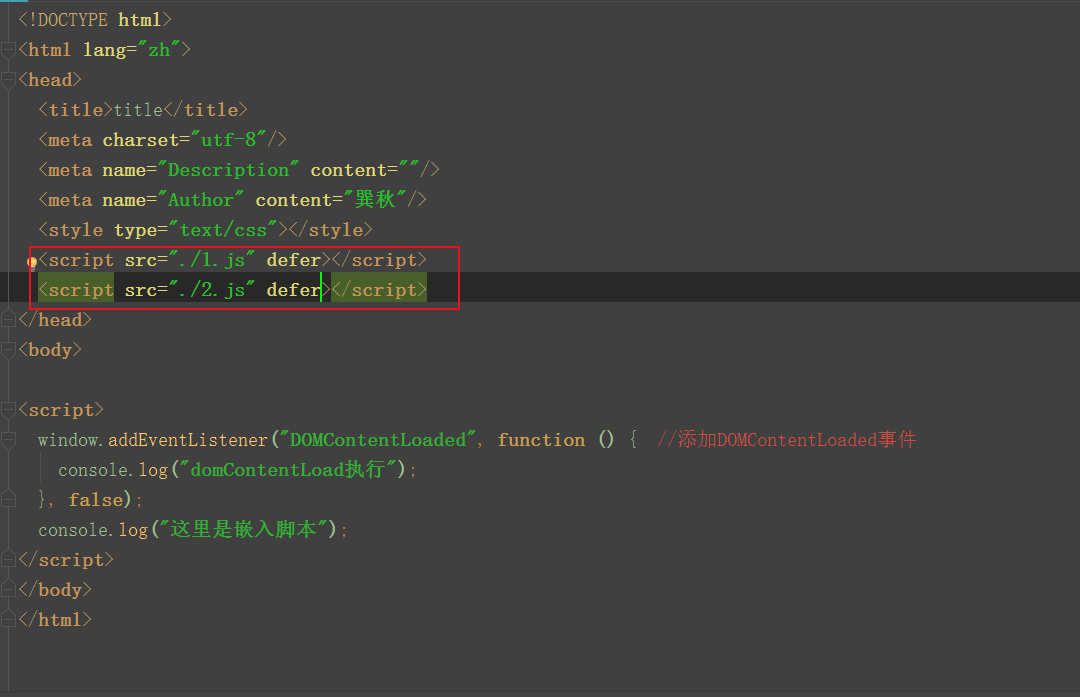
现在我们再给外部引入的两个js文件加上defer属性

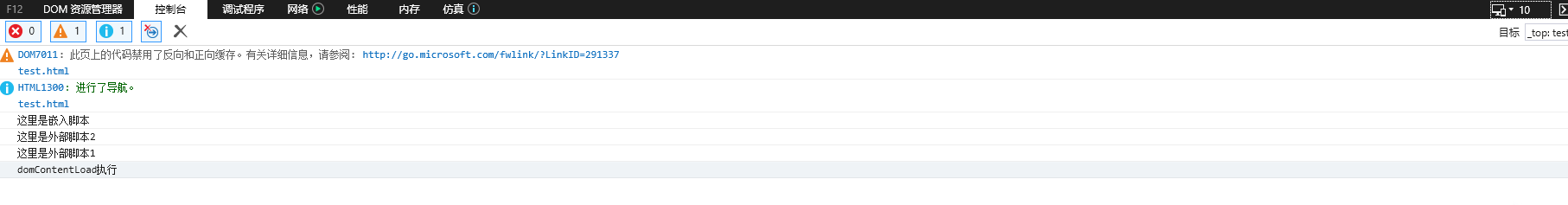
再次运行查看结果

我们可以看到嵌入脚本比1.js和2.js先执行了并且在domcontentloaded事件触发之前就执行完毕了
和我们预先预测的结果一致。
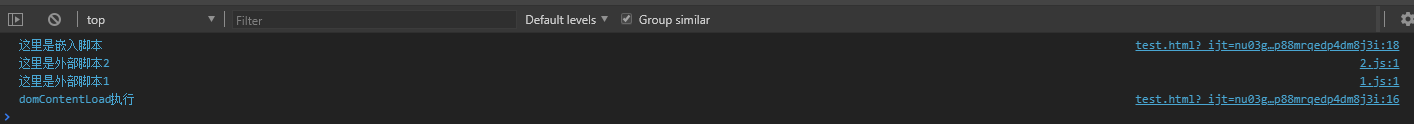
接下来我们再看一下,这两个外部文件的执行顺序是否真的和在页面中出现的顺序一致
我们交换一下两个script标签的引入的位置

再看一下结果

说明defer的延迟脚本的加载顺序和该脚本在页面中出现的顺序是一致的
说明的确是这样的
不过书中说实际上有可能不一定是这样的,所以我又换了几个浏览器试试
刚才的是chrome浏览器的结果

这是火狐浏览器的结果

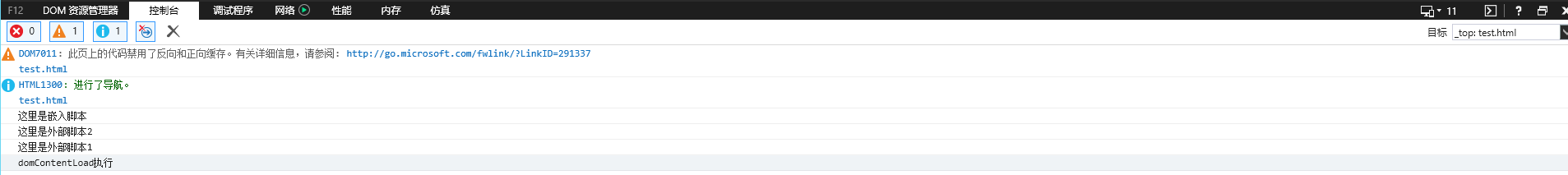
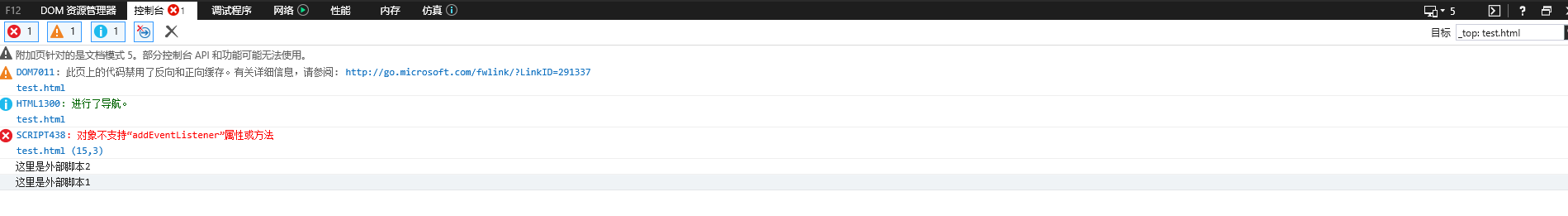
这是ie11

ie10

虽然在低版本ie中addEventlistenter有兼容问题但是我们可以看到defer脚本的加载顺序并没有什么改变
所以我也不知道在什么情况下延迟脚本会不遵守这个规则
然后是async
书中给出的描述是有该属性的脚本,立即加载并执行,页面的其他部分异步加载
并且async属性的标签一定会在window.onload之前执行,可能会在domcontentloaded之后执行
该属性的脚本不会按顺序到来,所以在使用时需要确保该属性的脚本之间没有依赖关系
首先给之前引入的两个标签的defer改为async属性
然后加上window.onload事件
再来看一下结果
<!DOCTYPE html>
<html lang="zh">
<head>
<title>title</title>
<meta charset="utf-8"/>
<meta name="Description" content=""/>
<meta name="Author" content="巽秋"/>
<style type="text/css"></style>
<script src="./2.js" async></script>
<script src="./1.js"async></script>
</head>
<body> <script>
window.addEventListener("DOMContentLoaded", function () { //添加DOMContentLoaded事件
console.log("domContentLoad执行");
}, false);
window.onload = function(){
console.log("window.onload执行");
};
console.log("这里是嵌入脚本");
</script>
</body>
</html>
结果如下

这里由于页面异步加载所以
嵌入脚本先执行了
异步脚本在domcontentloaded之后执行的
我为了测试不按顺序到来
我给两个js的consle之前加了循环
来控制加载的时间
看看异步脚本是谁先加载完就先执行吗?
我在2.js的后面粘贴了jq1.12.4的代码
让2.js比1.js文件要大 但是console都是第一句代码
2.js还会先console吗?
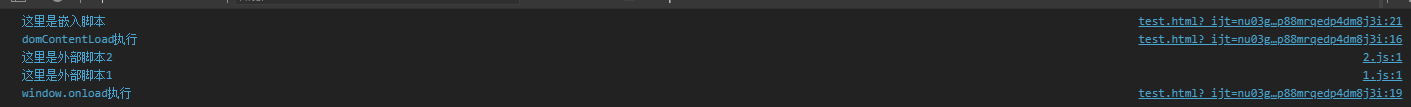
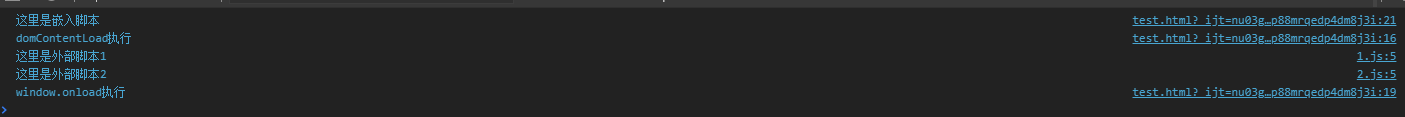
我们再来看看结果

结果很显然
async 属性的脚本应该是谁先加载完谁就先执行,并且不管怎样一定会在window.onload事件之前执行
noscript标签
当浏览器没有js环境,或者js被关闭的时候我们往往需要给用户一些提示之类的
那么这就是noscript标签的作用
我们再建一个新的html页面
<!DOCTYPE html>
<html lang="zh">
<head>
<title>title</title>
<meta charset="utf-8"/>
<meta name="Description" content=""/>
<meta name="Author" content="巽秋"/>
<style type="text/css"></style>
</head>
<body> <noscript>您的浏览器未开启js</noscript>
<script>
console.log("js");
</script>
</body>
</html>
我们打开这个页面

我们可以看到在js开启的情况下noscript标签中的内容是不会显示的
我接下来关闭js

然后刷新页面

今天就记录一下script标签吧
写完,收工。
Javascript高级编程学习笔记(2)—— Script标签的更多相关文章
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- Javascript高级编程学习笔记(43)—— 动态脚本
动态脚本 大多数情况下,DOM操作都很简洁明了 因为DOM主要就是用来操作页面中的可视节点的 但有些时候我们又希望可以动态的来进行DOM操作 其中的一部分也就是今天我们的内容动态脚本 动态脚本是什么意 ...
- Javascript高级编程学习笔记(48)—— HTML5
HTML变动最大的版本应该就是HTML5了,这里就介绍一些 HTML5新增的DOM相关的API 与类相关的扩充 HTML4在普及后有一个十分重要的变化,即class属性使用的场景越来越多 所以HTML ...
- Javascript高级编程学习笔记(98)—— WebGL(4) WebGL上下文(2)
错误 Javascript与WebGL之间的一个最大区别在于,WebGL的操作一般不会抛出错误 如果希望获取WebGL的错误信息,那么就需要手动调用 gl.getError() 方法 该方法会返回以 ...
- Javascript高级编程学习笔记(61)—— 事件(5)UI事件
UI事件 UI事件是指那些不一定与用户操作有关的事件 这些事件在DOM规范出现之前,都是以各种不同的形式存在于不同的浏览器 而在DOM事件中为了保证向后兼容,现有的UI事件如下: DOMActivat ...
- Javascript高级编程学习笔记(6)—— 流程控制语句
话不多说,我们直接开始进入今天的主题 流程控制语句 首先什么是流程控制语句呢? 顾名思义,就是控制流程的语句. 在JS中语句定义了ECMAScript中的主要语法,让我们可以使用一系列的关键字来完成指 ...
- JavaScript高级编程学习笔记(第三章之一)
继续记笔记,JavaScript越来越有意思了. 继续... 第三章:JavaScript基础 ECMAScript语法在很大程度上借鉴了C和其它类似于C的语言,比如Java和Perl. 大小写敏感: ...
- Javascript高级编程学习笔记(97)—— WebGL(3) WebGL上下文(1)
WebGL上下文 在支持WebGL的浏览器中,WebGL的名字为 "experimental-webgl",这是由于 webgl 的规范仍未制定完成 制定完成后名字就会改为简单的 ...
- Javascript高级编程学习笔记(96)—— WebGL(2) 类型化视图
类型化视图 类型化视图一般也被认为是一种类型化数组. 因为其元素必须是某种特定的数据类型,类型化视图都继承自 Dataview Int8Array: 表示8位二补整数(即二进制补数) Uint8Arr ...
随机推荐
- model.form使用,配合form的钩子
一次model.form的使用记录,配合form钩子的过程 在写信息采集功能的时候,需要添加资产信息,使用modelform组件减少工作量 官网介绍:版本1.9.https://docs.django ...
- JavaScript: RegExp check UserName
Function : We can use regular expressions to check user input data formats. Homework: Check user inp ...
- 面试加分项---HashMap底层实现原理
想必大家都知道HashSet和HashMap之间的关系,HashSet是依赖于HashMap的,HashSet集合就是HashMap的key所组成的集合,我们都知道HashMap的value是可以重复 ...
- 动画优化、客户端存储、历史记录、worker
一.requestAnimationFrame 1.requestAnimationFrame怎么用? 设置关键帧动画效果,注重关键帧执行的情况,用法与setTimeout一样 2.requestAn ...
- HDU2665 求区间第K大 主席树
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=2665 代码: //#include<bits/stdc++.h> #include< ...
- springcloud-知识点总结(二):Ribbon&Feign
1.Ribbon简介 前面讲了eureka服务注册与发现,但是结合eureka集群的服务调用没讲. 这里的话 就要用到Ribbon,结合eureka,来实现服务的调用: Ribbon是Netflix发 ...
- 坑之mysql 字符串与数字操作
select "123"+1 = 124; select "1a23"+1 = 2; select "aa23"+1 = 1; select ...
- cdnbest 节点和主控连接不上原因主要查看几点
1. 注意安装过程中有没有报错,如果没有报错,检查下节点程序是否有运行,本例以linux系统为例,windows系统可以查看进程管理器 有以下进程说明程序是运行成功的 ps -aux |grep ka ...
- 你不知道的JavaScript中,读书笔记
七种内置类型 null, undefined, boolean, number, string, object, symbol typeof null === 'object' // true nul ...
- 【VBA】ExcelファイルのOpen
※変数の定義を強制する方法: 一番上に.「Option Explicit」を追加して.変数の定義が必須となる. ソース Private Sub CommandButton2_Click() //スクリ ...
