设计模式之状态模式(State )
状态模式是根据其状态变化来改变对象的行为,允许对象根据内部状态来实现不同的行为。内容类可以具有大量的内部状态,每当调用实现时,就委托给状态类进行处理。
作用
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类。状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况。把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化。
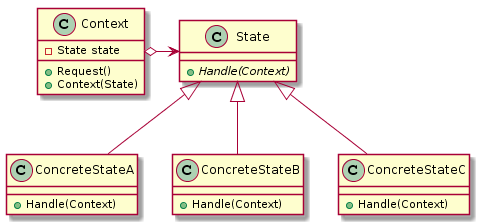
类视图

实现
class State;
class LowState; //低等折扣
class MediaState; //中等折扣
class HighState; //高等折扣
//折扣
class Discount
{
public:
Discount(State* sta):m_state(sta){}
~Discount(){delete State;}
void request(){ m_state->handle(this);}
void setstate(State* sta)
{
delete m_state;
m_state = sta;
}
int GetBuyNum(){return m_nBuyNum;}
void SetBuyNum(int nNum){m_nBuyNum =nNum; }
private:
State* m_state;
int m_nBuyNum;
};
//运行系统
class State
{
public:
virtual void handle(Discount*)=0;
};
class LowState : public State
{
public:
LowState();
~ LowState();
void handle(Discount* pDis)
{
if (pDis)
{
int nNum = pDis->GetBuyNum();
if (nNum<=10)
{
cout<< "打9折";
}
else
{
pDis->setstate(new MediaState());
pDis->request();
}
}
}
};
class MediaState : public State
{
public:
MediaState();
~ MediaState();
void handle(Discount* pDis)
{
if (pDis)
{
int nNum = pDis->GetBuyNum();
if(nNum<=10)
{
pDis->setstate(new LowState());
pDis->getstate();
}
else if (nNum>10 && nNum <=50)
{
cout<< "打7折";
}
else
{
pDis->setstate(new HighState());
pDis->request();
}
}
}
};
class HighState : public State
{
public:
void handle(Discount* pDis)
{
if (pDis)
{
int nNum = pDis->GetBuyNum();
if (nNum>50)
{
cout<< "打5折";
}
else
{
pDis->setstate(new MediaState());
pDis->request();
}
}
}
};
int main()
{
Discount disc(new LowState());
disc.SetBuyNum(40);
disc.request();
}
状态模式里可以看到策略模式和责任链模式的影子,从结构和功能上会有些相似;
策略模式和状态模式最为相像,其二者主要区别是策略模式更关心的是strategy的类型多态实现,一般会在外部调用时进行指明;而状态模式不会直接决定State的具体实现,而是通过内部状态参数来决定。
责任链模式由前后的链条关系,在创建时需要明确指出,而状态模式是由状态选择其多态的实现。
所以状态模式之所以单独独立出来,就是为了凸显在不同状态下的不同实现。
这篇电梯的实现很形象,大家可以参考电梯应用
应用场景
- 一个对象的行为取决于它的状态,并且它必须在运行时刻根据状态改变它的行为。
- 一个操作中含有庞大的多分支结构,并且这些分支决定于对象的状态。
设计模式之状态模式(State )的更多相关文章
- 【转】设计模式 ( 十七) 状态模式State(对象行为型)
设计模式 ( 十七) 状态模式State(对象行为型) 1.概述 在软件开发过程中,应用程序可能会根据不同的情况作出不同的处理.最直接的解决方案是将这些所有可能发生的情况全都考虑到.然后使用if... ...
- 设计模式 ( 十七) 状态模式State(对象行为型)
设计模式 ( 十七) 状态模式State(对象行为型) 1.概述 在软件开发过程中,应用程序可能会根据不同的情况作出不同的处理.最直接的解决方案是将这些所有可能发生的情况全都考虑到.然后使用if... ...
- 乐在其中设计模式(C#) - 状态模式(State Pattern)
原文:乐在其中设计模式(C#) - 状态模式(State Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 状态模式(State Pattern) 作者:webabcd 介绍 允 ...
- 北风设计模式课程---状态模式State(对象行为型)
北风设计模式课程---状态模式State(对象行为型) 一.总结 一句话总结: 状态模式 具体状态的行为在具体的状态类中就解决,不用交给外部做判断.实质是将多条件判断弄成了多个类,在不同的类中做判断 ...
- 二十四种设计模式:状态模式(State Pattern)
状态模式(State Pattern) 介绍允许一个对象在其内部状态改变时改变它的行为.对象看起来似乎修改了它所属的类. 示例有一个Message实体类,对它的操作有Insert()和Get()方法, ...
- 设计模式2——状态模式State
参考链接: 设计模式之状态模式:https://www.cnblogs.com/haoerlv/p/7777789.html 设计模式系列之状态模式:https://www.jianshu.com/p ...
- 设计模式之 -- 状态模式(State)
状态模式允许对象在内部状态改变时改变它的行为,对象看起来好像修改了它的类.当控制一个对象的状态转换条件分支语句(if...else或switch...case)过于复杂时,可以此模式将状态的判断逻辑 ...
- [设计模式] 20 状态模式 State Pattern
在GOF的<设计模式:可复用面向对象软件的基础>一书中对状态模式是这样说的:允许一个对象在其内部状态改变时改变它的行为.对象看起来似乎修改了它的类.状态模式的重点在于状态转换,很多时候,对 ...
- 设计模式之状态模式(State)摘录
23种GOF设计模式一般分为三大类:创建型模式.结构型模式.行为模式. 创建型模式抽象了实例化过程,它们帮助一个系统独立于怎样创建.组合和表示它的那些对象.一个类创建型模式使用继承改变被实例化的类,而 ...
- 大熊君说说JS与设计模式之------状态模式State
一,总体概要 1,笔者浅谈 状态模式,又称状态对象模式(Pattern of Objects for States),状态模式是对象的行为模式. 状态模式主要解决的是当控制一个对象状态的条件表达式过于 ...
随机推荐
- PostgreSQL和MySQL
PostgreSQL分布式
- 11-22 ArrayList
自己定义一个类 public class Student{ public String name; //属性 public void fangfa(){ //方法 } } 在另一个java文件里可以调 ...
- Spring AOP的实现及源码解析
在介绍AOP之前,想必很多人都听说AOP是基于动态代理和反射来实现的,那么在看AOP之前,你需要弄懂什么是动态代理和反射及它们又是如何实现的. 想了解JDK的动态代理及反射的实现和源码分析,请参见下面 ...
- 剑指offer编程题Java实现——面试题14调整数组顺序使奇数位于偶数之前
题目: 输入一个整数数组,实现一个函数来调整该数组中数组的顺序,使得所有的奇数位于数组的前半部分,偶数位于数组的后半部分. 解题思路:数组中维护两个指针,第一个指针初始化时候指向数组头部,第二个指针初 ...
- IOS - 修改APP桌面名称为中文名称!
1,修改“Display Name”为想要的中文. 2,修改“bundle display name”为想要的中文.
- 发现一个好玩的东西 Web Scraper
是一个 Chrome 的扩展程序,机智的小爬虫
- JavaScript获取键盘事件
JavaScript中: onkeydown 事件会在用户按下一个键盘按键时发生. onkeypress 事件会在键盘按键被按下并释放一个键时发生. onkeyup 事件会在键盘按键被松开时发生. 支 ...
- C3P0连接池、DBCP连接池
C3P0连接池: 配置文件:c3p0-config.xml <?xml version="1.0" encoding="UTF-8"?> <c ...
- JS应用实例5:全选、动态添加
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- day 75vue 脚手架学习 脚手架的使用
前情提要: vue 自定化开发工具 (vue-cli的使用) 一:安装脚手架,以及准备 1: 下载地址, https://nodejs.org/en/download/ 2:如果下载成功,在cmd ...
