FullCalendar – jQuery Event Calendar in ASP.NET
https://github.com/esausilva/ASP.Net-EventCalendar
http://trentrichardson.com/examples/timepicker/
https://github.com/posabsolute/jQuery-Validation-Engine
https://github.com/xdan/datetimepicker
https://fullcalendar.io/docs1/event_rendering/Colors/
https://www.codeproject.com/articles/638674/full-calendar-a-complete-web-diary-system-for-jque
https://github.com/claviska/jquery-minicolors
http://www.whatibroke.com/2013/01/01/change-current-day-color-jquery-fullcalendar/ (自定背景色)
https://www.codeproject.com/articles/638674/full-calendar-a-complete-web-diary-system-for-jque
https://github.com/venkatbaggu/jqueryfullcalendaerasp.netmvc
http://www.venkatbaggu.com/calendar-in-asp-net-mvc/
https://github.com/fullcalendar/fullcalendar
https://github.com/fullcalendar/fullcalendar-scheduler
Libraries


sql:
CREATE TABLE [event]
(
event_id INT IDENTITY(1,1) PRIMARY KEY,
[description] NVARCHAR(100),
title NVARCHAR(100),
event_start DATETIME,
event_end DATETIME,
all_day BIT DEFAULT(0)
)
GO
edit sql:
CREATE TABLE [event]
(
event_id INT IDENTITY(1,1) PRIMARY KEY,
[description] NVARCHAR(100),
title NVARCHAR(100),
event_start DATETIME,
event_end DATETIME,
all_day BIT DEFAULT(0),
--overlap INT DEFAULT(0),
--rendering VARCHAR(50),
--color VARCHAR(10),
typeid INT,
adddate DATETIME DEFAULT(GETDATE())
)
GO ---日程事件類型(并自定義顯示的背景色,文本色)
CREATE TABLE eventType
(
id INT IDENTITY(1,1) PRIMARY KEY,
typename NVARCHAR(100),
typedecs NVARCHAR(200),
backgroundColor VARCHAR(20),
textColor VARCHAR(20),
borderColor VARCHAR(20)
)
GO INSERT INTO eventType(typename,typedecs,backgroundColor,textColor,borderColor)VALUES(N'公司日程',N'公務','#ff9f89','#ff0000','#ffcccc')
INSERT INTO eventType(typename,typedecs,backgroundColor,textColor,borderColor)VALUES(N'私人日程',N'私務','green','black','red') SELECT * FROM eventType CREATE VIEW V_Event
AS
SELECT a.event_id, a.description, a.title, a.event_start, a.event_end, a.all_day,a.typeid,b.backgroundColor,b.textColor,b.borderColor FROM [event] AS a,eventType AS b WHERE a.typeid=b.id
GO
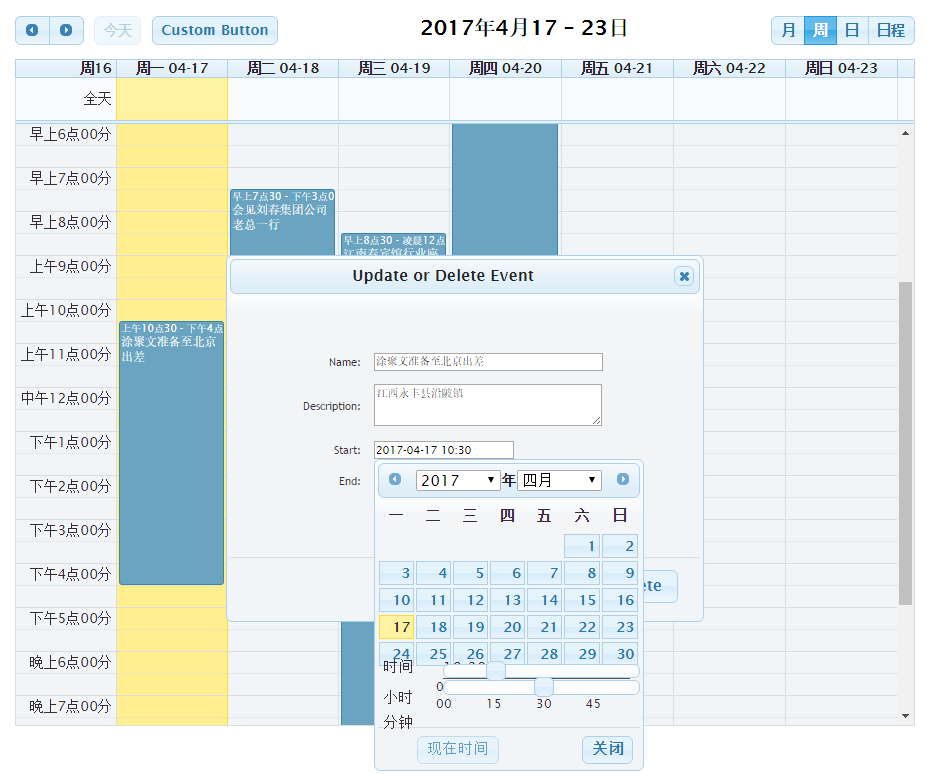
Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="fullcalendardemo._Default" %>
<!DOCTYPE html>
<html>
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ASP.NET FullCalendar</title>
<link href="ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.min.css" rel="stylesheet" />
<link href="ajax/libs/fullcalendar/3.1.1/fullcalendar.min.css" rel="stylesheet" />
<link href="ajax/libs/qtip2/3.0.3/jquery.qtip.min.css" rel="stylesheet" /> <style type='text/css'>
body
{
margin-top: 40px;
text-align: center;
font-size: 14px;
font-family: "Lucida Grande" ,Helvetica,Arial,Verdana,sans-serif;
}
#calendar
{
width: 900px;
margin: 0 auto;
}
/* css for timepicker */
.ui-timepicker-div dl
{
text-align: left;
}
.ui-timepicker-div dl dt
{
height: 25px;
}
.ui-timepicker-div dl dd
{
margin: -25px 0 10px 65px;
}
.style1
{
width: 100%;
} /* table fields alignment*/
.alignRight
{
text-align:right;
padding-right:10px;
padding-bottom:10px;
}
.alignLeft
{
text-align:left;
padding-bottom:10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
</asp:ScriptManager>
<div id="calendar">
</div>
<div id="updatedialog" style="font: 70% 'Trebuchet MS', sans-serif; margin: 50px;display: none;"
title="Update or Delete Event">
<table class="style1">
<tr>
<td class="alignRight">
Name:</td>
<td class="alignLeft">
<input id="eventName" type="text" size="33" /><br /></td>
</tr>
<tr>
<td class="alignRight">
Description:</td>
<td class="alignLeft">
<textarea id="eventDesc" cols="30" rows="3" ></textarea></td>
</tr>
<tr>
<td class="alignRight">
Start:</td>
<td class="alignLeft">
<span id="eventStart"></span></td>
</tr>
<tr>
<td class="alignRight">
End: </td>
<td class="alignLeft">
<span id="eventEnd"></span><input type="hidden" id="eventId" /></td>
</tr>
</table>
</div>
<div id="addDialog" style="font: 70% 'Trebuchet MS', sans-serif; margin: 50px;" title="Add Event">
<table class="style1">
<tr>
<td class="alignRight">
Name:</td>
<td class="alignLeft">
<input id="addEventName" type="text" size="33" /><br /></td>
</tr>
<tr>
<td class="alignRight">
Description:</td>
<td class="alignLeft">
<textarea id="addEventDesc" cols="30" rows="3" ></textarea></td>
</tr>
<tr>
<td class="alignRight">
Start:</td>
<td class="alignLeft">
<span id="addEventStartDate" ></span></td>
</tr>
<tr>
<td class="alignRight">
End:</td>
<td class="alignLeft">
<span id="addEventEndDate" ></span></td>
</tr>
</table> </div>
<div runat="server" id="jsonDiv" />
<input type="hidden" id="hdClient" runat="server" />
</form> <script src="ajax/libs/moment.js/2.18.1/moment.min.js" type="text/javascript"></script>
<script src="ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script>
<script src="ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" type="text/javascript"></script>
<script src="ajax/libs/qtip2/3.0.3/jquery.qtip.min.js" type="text/javascript"></script>
<script src="ajax/libs/fullcalendar/3.1.1/fullcalendar.min.js" type="text/javascript"></script>
<script src='ajax/libs/fullcalendar/3.1.1/locale-all.js' type="text/javascript"></script>
<script src="scripts/calendarscript.js" type="text/javascript"></script>
</body>
</html>
Default.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text.RegularExpressions; namespace DuFullCalendar
{
public partial class _Default : System.Web.UI.Page
{ //this method only updates title and description
//this is called when a event is clicked on the calendar
[System.Web.Services.WebMethod(true)]
public static string UpdateEvent(CalendarEvent cevent)
{
List<int> idList = (List<int>)System.Web.HttpContext.Current.Session["idList"];
if (idList != null && idList.Contains(cevent.id))
{
if (CheckAlphaNumeric(cevent.title) && CheckAlphaNumeric(cevent.description))
{
EventDAO.updateEvent(cevent.id, cevent.title, cevent.description); return "updated event with id:" + cevent.id + " update title to: " + cevent.title +
" update description to: " + cevent.description;
} } return "unable to update event with id:" + cevent.id + " title : " + cevent.title +
" description : " + cevent.description;
} //this method only updates start and end time
//this is called when a event is dragged or resized in the calendar
[System.Web.Services.WebMethod(true)]
public static string UpdateEventTime(ImproperCalendarEvent improperEvent)
{
List<int> idList = (List<int>)System.Web.HttpContext.Current.Session["idList"];
if (idList != null && idList.Contains(improperEvent.id))
{
EventDAO.updateEventTime(improperEvent.id,
Convert.ToDateTime(improperEvent.start),
Convert.ToDateTime(improperEvent.end),
improperEvent.allDay); //allDay parameter added for FullCalendar 2.x return "updated event with id:" + improperEvent.id + " update start to: " + improperEvent.start +
" update end to: " + improperEvent.end;
} return "unable to update event with id: " + improperEvent.id;
} //called when delete button is pressed
[System.Web.Services.WebMethod(true)]
public static String deleteEvent(int id)
{
//idList is stored in Session by JsonResponse.ashx for security reasons
//whenever any event is update or deleted, the event id is checked
//whether it is present in the idList, if it is not present in the idList
//then it may be a malicious user trying to delete someone elses events
//thus this checking prevents misuse
List<int> idList = (List<int>)System.Web.HttpContext.Current.Session["idList"];
if (idList != null && idList.Contains(id))
{
EventDAO.deleteEvent(id);
return "deleted event with id:" + id;
} return "unable to delete event with id: " + id;
} //called when Add button is clicked
//this is called when a mouse is clicked on open space of any day or dragged
//over mutliple days
[System.Web.Services.WebMethod]
public static int addEvent(ImproperCalendarEvent improperEvent)
{
CalendarEvent cevent = new CalendarEvent()
{
title = improperEvent.title,
description = improperEvent.description,
start = Convert.ToDateTime(improperEvent.start),
end = Convert.ToDateTime(improperEvent.end),
allDay = improperEvent.allDay
}; if (CheckAlphaNumeric(cevent.title) && CheckAlphaNumeric(cevent.description))
{
int key = EventDAO.addEvent(cevent); List<int> idList = (List<int>)System.Web.HttpContext.Current.Session["idList"]; if (idList != null)
{
idList.Add(key);
} return key; //return the primary key of the added cevent object
} return -1; //return a negative number just to signify nothing has been added
}
/// <summary>
///隻可輸入 數字,字母,中文,中文標點符號
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
private static bool CheckAlphaNumeric(string str)
{
return Regex.IsMatch(str, @"^[a-zA-Z0-9 |\u4e00-\u9fa5|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]*$");
}
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{ }
}
}
calendarscript.js
var currentUpdateEvent;
var addStartDate;
var addEndDate;
var globalAllDay; function updateEvent(event, element) {
//alert(event.description); if ($(this).data("qtip")) $(this).qtip("destroy"); currentUpdateEvent = event; $('#updatedialog').dialog('open');
$("#eventName").val(event.title);
$("#eventDesc").val(event.description);
$("#eventId").val(event.id);
$("#eventStart").text("" + event.start.toLocaleString()); if (event.end === null) {
$("#eventEnd").text("");
}
else {
$("#eventEnd").text("" + event.end.toLocaleString());
} return false;
} function updateSuccess(updateResult) {
//alert(updateResult);
} function deleteSuccess(deleteResult) {
//alert(deleteResult);
} function addSuccess(addResult) {
// if addresult is -1, means event was not added
// alert("added key: " + addResult); if (addResult != -1) {
$('#calendar').fullCalendar('renderEvent',
{
title: $("#addEventName").val(),
start: addStartDate,
end: addEndDate,
id: addResult,
description: $("#addEventDesc").val(),
allDay: globalAllDay
},
true // make the event "stick"
); $('#calendar').fullCalendar('unselect');
}
} function UpdateTimeSuccess(updateResult) {
//alert(updateResult);
} function selectDate(start, end, allDay) { $('#addDialog').dialog('open');
$("#addEventStartDate").text("" + start.toLocaleString());
$("#addEventEndDate").text("" + end.toLocaleString()); addStartDate = start;
addEndDate = end;
globalAllDay = allDay;
//alert(allDay);
} function updateEventOnDropResize(event, allDay) { //alert("allday: " + allDay);
var eventToUpdate = {
id: event.id,
start: event.start
}; if (event.end === null) {
eventToUpdate.end = eventToUpdate.start;
}
else {
eventToUpdate.end = event.end;
} var endDate;
if (!event.allDay) {
endDate = new Date(eventToUpdate.end + 60 * 60000);
endDate = endDate.toJSON();
}
else {
endDate = eventToUpdate.end.toJSON();
} eventToUpdate.start = eventToUpdate.start.toJSON();
eventToUpdate.end = eventToUpdate.end.toJSON(); //endDate;
eventToUpdate.allDay = event.allDay; PageMethods.UpdateEventTime(eventToUpdate, UpdateTimeSuccess);
} function eventDropped(event, dayDelta, minuteDelta, allDay, revertFunc) {
if ($(this).data("qtip")) $(this).qtip("destroy"); updateEventOnDropResize(event);
} function eventResized(event, dayDelta, minuteDelta, revertFunc) {
if ($(this).data("qtip")) $(this).qtip("destroy"); updateEventOnDropResize(event);
}
//隻可輸入數字,字母,中文,中文標點符號 20170417 塗聚文 EDIT
function checkForSpecialChars(stringToCheck) {
var pattern = /[^A-Za-z0-9 |\u4e00-\u9fa5|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/; //A-Za-z0-9
return pattern.test(stringToCheck);
}
//是否整天時間
function isAllDay(startDate, endDate) {
var allDay; if (startDate.format("HH:mm:ss") == "00:00:00" && endDate.format("HH:mm:ss") == "00:00:00") {
allDay = true;
globalAllDay = true;
}
else {
allDay = false;
globalAllDay = false;
} return allDay;
}
//提示內容
function qTipText(start, end, description) {
var text; if (end !== null)
text = "<strong>Start:</strong> " + start.format("MM/DD/YYYY hh:mm T") + "<br/><strong>End:</strong> " + end.format("MM/DD/YYYY hh:mm T") + "<br/><br/>" + description;
else
text = "<strong>Start:</strong> " + start.format("MM/DD/YYYY hh:mm T") + "<br/><strong>End:</strong><br/><br/>" + description; return text;
} $(document).ready(function() {
// update Dialog
$('#updatedialog').dialog({
autoOpen: false,
width: 470,
buttons: {
"update": function() {
//alert(currentUpdateEvent.title);
var eventToUpdate = {
id: currentUpdateEvent.id,
title: $("#eventName").val(),
description: $("#eventDesc").val()
}; if (checkForSpecialChars(eventToUpdate.title) || checkForSpecialChars(eventToUpdate.description)) {
alert("please enter characters: 可輸入數字,字母,中文,中文標點符號, 空格");
}
else {
PageMethods.UpdateEvent(eventToUpdate, updateSuccess);
$(this).dialog("close"); currentUpdateEvent.title = $("#eventName").val();
currentUpdateEvent.description = $("#eventDesc").val();
$('#calendar').fullCalendar('updateEvent', currentUpdateEvent);
} },
"delete": function() { if (confirm("do you really want to delete this event?")) { PageMethods.deleteEvent($("#eventId").val(), deleteSuccess);
$(this).dialog("close");
$('#calendar').fullCalendar('removeEvents', $("#eventId").val());
}
}
}
}); //add dialog
$('#addDialog').dialog({
autoOpen: false,
width: 470,
buttons: {
"Add": function() {
//alert("sent:" + addStartDate.format("dd-MM-yyyy hh:mm:ss tt") + "==" + addStartDate.toLocaleString());
var eventToAdd = {
title: $("#addEventName").val(),
description: $("#addEventDesc").val(),
start: addStartDate.toJSON(),
end: addEndDate.toJSON(), allDay: isAllDay(addStartDate, addEndDate)
}; if (checkForSpecialChars(eventToAdd.title) || checkForSpecialChars(eventToAdd.description)) {
alert("please enter characters: 可輸入數字,字母,中文,中文標點符號, 空格");
}
else {
//alert("sending " + eventToAdd.title); PageMethods.addEvent(eventToAdd, addSuccess);
$(this).dialog("close");
}
}
}
}); var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
var options = {
weekday: "long", year: "numeric", month: "short",
day: "numeric", hour: "2-digit", minute: "2-digit"
}; $('#calendar').fullCalendar({
theme: true,
header: {
left: 'prev,next today customBtn',
center: 'title',
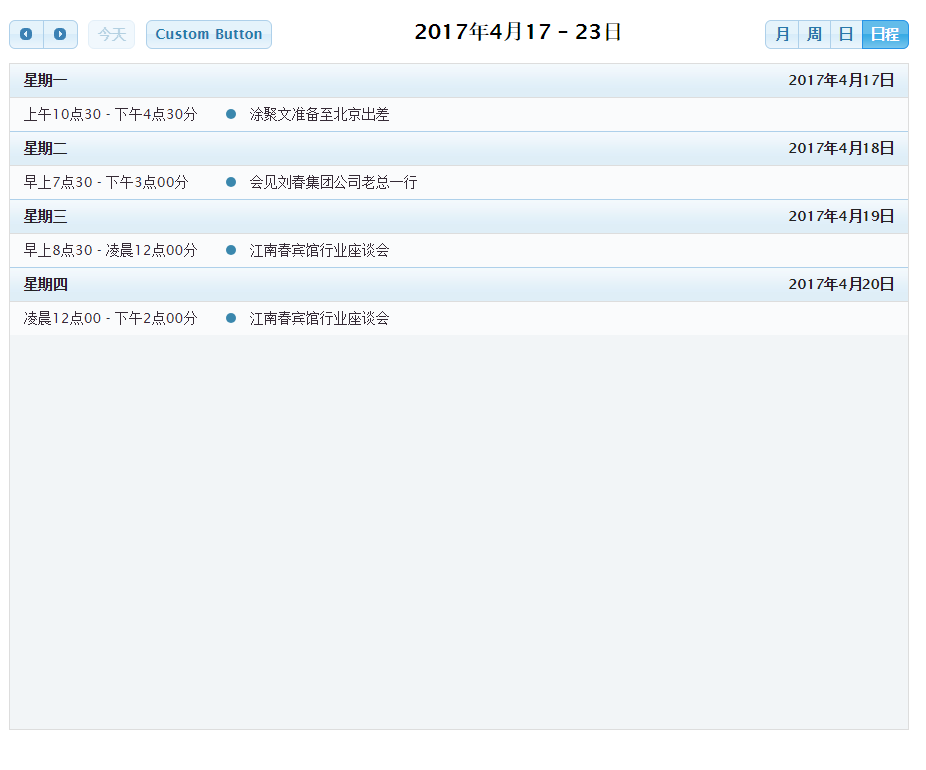
right: 'month,agendaWeek,agendaDay,listWeek' //顯示日程列表
},
customButtons: {
customBtn: {
text: 'Custom Button',
click: function() {
alert('This custom button is hot!FullCalendar – jQuery Event Calendar in ASP.NET的更多相关文章
- [转]Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4
本文转自:http://www.asp.net/mvc/overview/older-versions/using-the-html5-and-jquery-ui-datepicker-popup-c ...
- 【前端】原生event对象和jquery event对象的区别
标准DOM event对象转换成 jQuery event对象 $(event) jQuery event对象转换成 标准DOM event对象 event.originalEvent
- 第二十五课:jQuery.event.trigger的源码解读
本课主要来讲解jQuery.event.trigger的源码解读. trigger = function(event, data, elem, onlyHandlers){ if(elem & ...
- 第二十四课:jQuery.event.remove,dispatch的源码解读
本课还是来讲解一下jQuery是如何实现它的事件系统的.这一课我们先来讲一下jQuery.event.remove的源码解读. remove方法的目的是,根据用户传参,找到事件队列,从里面把匹配的ha ...
- 第二十三课:jQuery.event.add的原理以及源码解读
本课主要来讲解一下jQuery是如何实现它的事件系统的. 我们先来看一个问题: 如果有一个表格有100个tr元素,每个都要绑定mouseover/mouseout事件,改成事件代理的方式,可以节省99 ...
- jQuery Ajax 方法调用 Asp.Net WebService 以及调用aspx.cs中方法的详细例子
一.jQuery Ajax 方法调用 Asp.Net WebService (引自Terry Feng) Html文件 <!DOCTYPE html PUBLIC "-//W3C//D ...
- 极客技术专题【007期】:jQuery初学者入门 - jQuery Event
日期:2013-8-19 来源:GBin1.com 技术专题介绍 专题:jQuery初学者入门[第三讲:jQuery Event] 分享人:极客标签技术编辑 -Lana (请站内关注分享人) 授课时 ...
- Jquery利用ajax调用asp.net webservice的各种数据类型(总结篇)
原文:Jquery利用ajax调用asp.net webservice的各种数据类型(总结篇) 老话说的好:好记心不如烂笔头! 本着这原则,我把最近工作中遇到的jquery利用ajax调用web服务的 ...
- jQuery event,冒泡,默认事件用法
jQuery event,冒泡,默认事件用法 <%@ page language="java" import="java.util.*" pageEnco ...
随机推荐
- mybatis中使用常量
mybatis的mapper文件中项要使用常量的话${@类的全称路劲@常量名称}
- [Project] SpellCorrect源码详解
该Project原来的应用场景是对电商网站中输入一个错误的商品名称进行智能纠错,比如iphoae纠错为iphone.以下介绍的这个版本对其作了简化,项目源代码地址参见我的github:https:// ...
- JavaScript实现页面显示倒计时功能
下面是用JS中的日期函数和定时器完成的一个倒计时的例子,效果如图: 代码如下: <!DOCTYPE html> <html> <head> <title> ...
- elasticsearch学习之根据发布时间设置衰减函数
衰减函数decay functionion 高斯衰减 GET _search { "_source": ["title","release_date& ...
- OpenStack-Ocata版+CentOS7.6 云平台环境搭建 —9.块存储服务(cinder)部署配置
块存储服务部署相关块存储服务(cinder)为实例提供块存储.存储的分配和消耗是由块存储驱动器,或者多后端配置的驱动器决定的.还有很多驱动程序可用:NAS/SAN,NFS,ISCSI,Ceph等.典型 ...
- centos7.2 安装 mysql5.7
一.MySQL 5.7 主要特性: 原生支持 Systemd 更好的性能:对于多核 CPU.固态硬盘.锁有着更好的优化更好的 InnoDB 存储引擎 更为健壮的复制功能:复制带来了数据完全不丢失的方案 ...
- 爬虫--反爬--css反爬---大众点评爬虫
大众点评爬虫分析,,大众点评 的爬虫价格利用css的矢量图偏移,进行加密 只要拦截了css 解析以后再写即可 # -*- coding: utf- -*- """ Cre ...
- postgresql-分页重复数据探索
# postgresql-分页重复数据探索 ## 问题背景 许多开发和测试人员都可能遇到过列表的数据翻下一页的时候显示了上一页的数据,也就是翻页会有重复的数据. ### 如何处理? 这个问题出现的原因 ...
- [Objective-C语言教程]协议(31)
Objective-C允许定义协议,声明预期用于特定情况的方法. 协议在符合协议的类中实现. 一个简单的例子是网络URL处理类,它将具有一个协议,其中包含processCompleted委托方法等方法 ...
- Spring Boot 2.0正式发布,新特性解读
作者|翟永超 Spring Boot 2.0 来啦,有哪些新特性?升级吗? 写在前面 北京时间 3 月 1 日,经过漫长的等待之后,Spring Boot 2.0 正式发布.作为 Spring 生态中 ...
